最近のWordpressのテーマではアイキャッチ画像を設定するものも多いですよね。
有名なブロガーさんのサイトを見ていると、みんなおしゃれでかっこいいアイキャッチ画像を使っています。
私も、「どうしたらそんなおしゃれなアイキャッチが作れるのかな?」と思っていました。
また、記事の最初にアイキャッチ画像を表示すると
- SNSで共有した時に目立つし、共有されやすい
- 最新記事や関連記事のウィジェットでも画像が表示され、回遊率が上がる
などのメリットもあります。
しかし、画像編集に慣れていないと、毎回記事を投稿する時に作成するんはめんどくさいと思ったりしますよね。。
かといって、適当に画像を作っていると、統一感がなく汚く見えたりして、かえって逆効果になってしまいかねません。
そう考えながらブログを運営していますが、今ではずいぶんアイキャッチ作成に掛かる時間が短縮され、そこそこ統一感のあるものをサッと作れるようになってきました。
この記事では、私がいつもやっている、
おしゃれ(?)で統一感のあるアイキャッチ画像を手間なく作る方法
を共有します。
アイキャッチ画像に統一感を持たせるには
アイキャッチに統一感がない理由の一つは、「テーマカラー」が決まっていないからです。
記事ごとに適当にピックアップした写真を使って、画像に入れる文字もその都度選んでいると、色味やフォントがばらばらで、ごちゃごちゃした感じになってしまいます。
そういう場合は、ブログ全体で「青っぽい」とか「ピンクっぽい」などの色を決めたり、記事のカテゴリやトピックごとに、「○○カテゴリ」については青系、「△△について書いている記事」については赤系などとテーマごとにカラーを決めると統一感が出ます。
例を出しましょう。
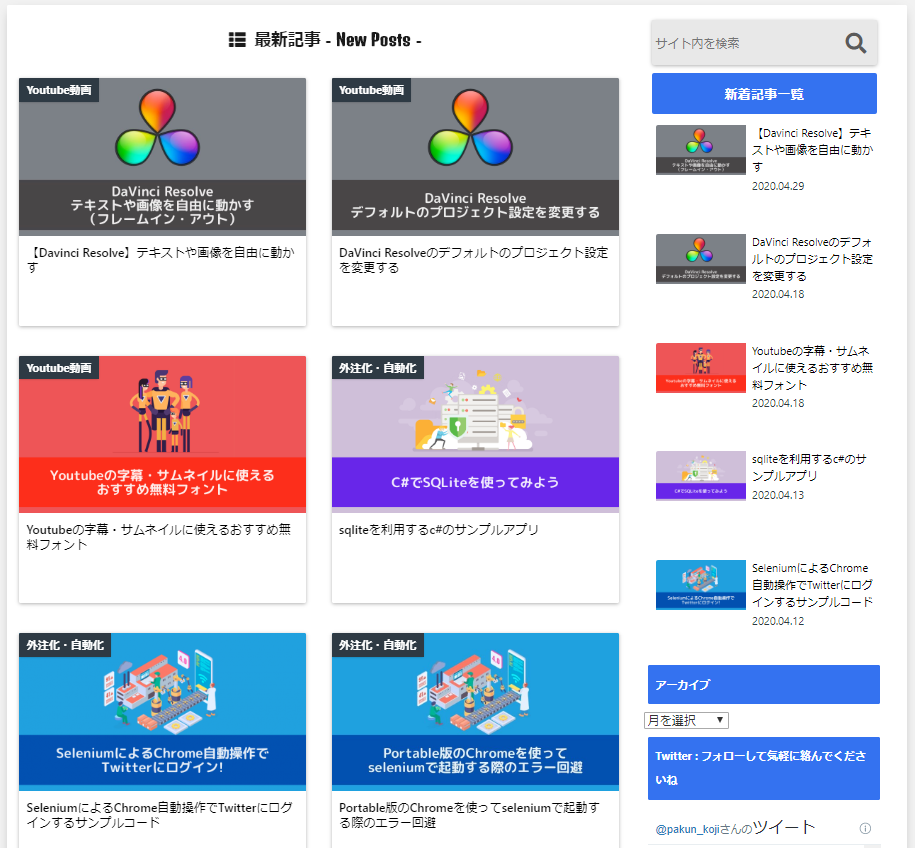
これは、私のブログのアイキャッチたちです。
動画変種ソフトのDavinciResolveについて書いていある記事については、このソフトのアイコンのイメージカラーの黒系の色を使い、Youtubeについての記事については赤系の色、といったように話題ごとにテーマを決めて使っています。

テーマごとに色を決めておくと、統一感が出て見やすくなっていると思いませんか?
また、同じテーマで記事を書くときには統一テーマの画像の文字の部分を変えるだけなので、かなり時短になります。
私の場合、ひとつのアイキャッチを作る時間は1分程度です。
効率的なアイキャッチ画像の作るには
すばやく、おしゃれなアイキャッチ画像を作るには、無料のサービスのCanvaを利用すると良いです。
理由はいくつかあります。
画像編集ソフトを使ってアイキャッチ画像を作り、自分のPCで保管していると、管理がめんどくさいです。
私の場合、記事を書く期間があくと、あのファイルどこやったっけなーと探し回っていました。
その点、クラウドサービスなら、サイトにログインすれば、過去のアイキャッチ画像が並んでいるので、以前作った同じテーマの画像をコピーして文字だけ変えれば、すぐに新しい記事用のアイキャッチができます。
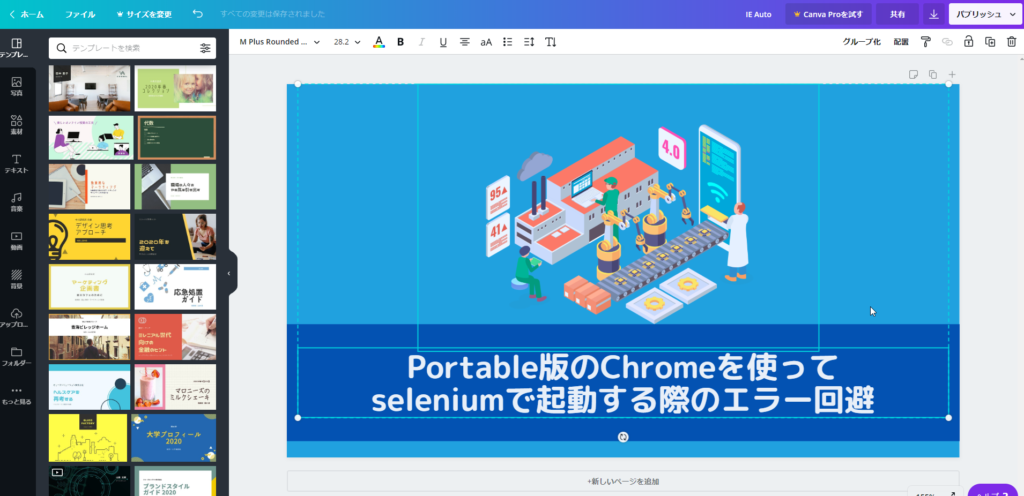
下記はCanvaでのアイキャッチの編集画面です。画像や文字などが別々のオブジェクトになっていることが分かると思います。
ソフトを使うと一つの画像になってしまい、新しくアイキャッチを作るときには最初から。。なんてことありませんか?
Canvaだと、同じテーマなら文字だけ変えればアイキャッチができます。
少し変化をつけたいなら、テーマカラーは同じ青のままで、画像だけを変えれば、統一感を持たせたまま、印象を変えることもできます。

Canvaを使った簡単アイキャッチ画像の作成手順
では、さっそく、具体的なアイキャッチ画像の作り方をご紹介します。
まず、Canvaで無料の会員登録をしておきましょうね。
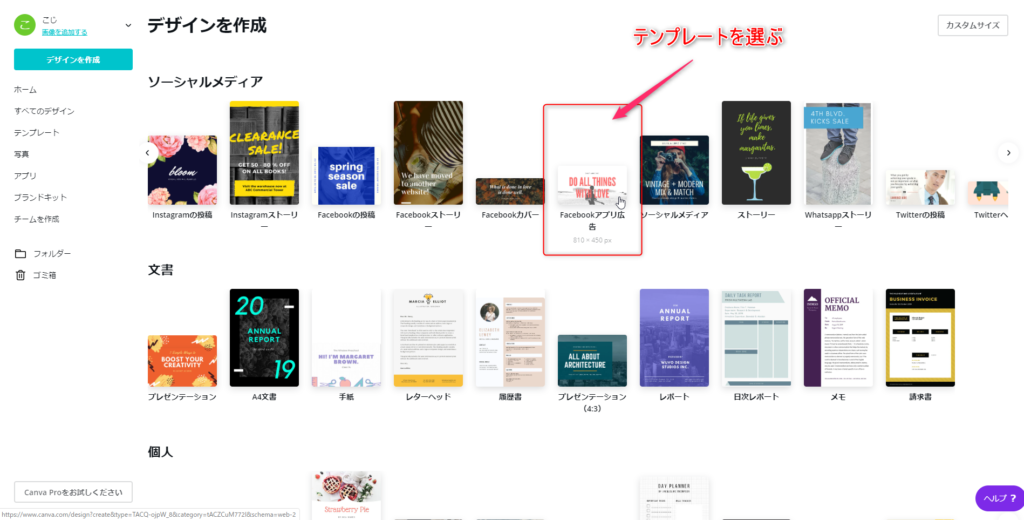
最初に、作成するアイキャッチ画像のテンプレートを選びます。
Canvaではいくつもテンプレートがあり、それを選択すれば目的に応じた大きさの画像を作れます。
お使いのWordpressテーマのアイキャッチに最適な大きさのテンプレートを選ぶか、カスタムでピクセル指定して作成を開始します。
私は810px × 450pxが最適なので、「Facebookアプリ広告」のテンプレートを使いました。
最初に一度選んでしまえば、今後はそれをコピーするだけなので、最初にきちんと、お使いのテーマできれいに表示される大きさを調べましょう。
これ、かなり重要な事ですよ!

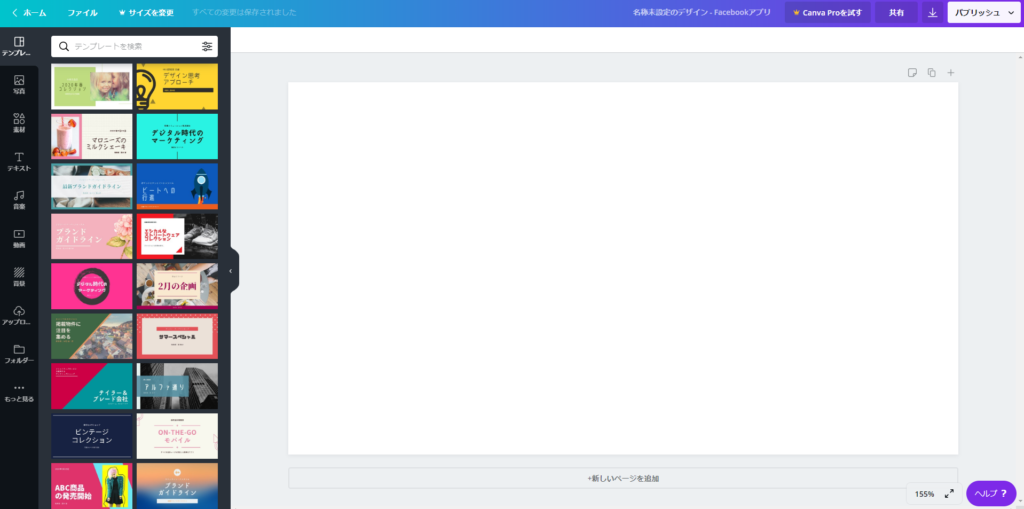
テンプレートを選ぶと、以下のような画面になります。
ここでは、選択したサイズで、あらかじめあるデザインの中からひな形を選ぶことができます。あとで変更するので何を選んでもいいです。お好きなイメージに近いものを選んでみましょう。

今回は上から4つ目の水色のデザインを選びました。
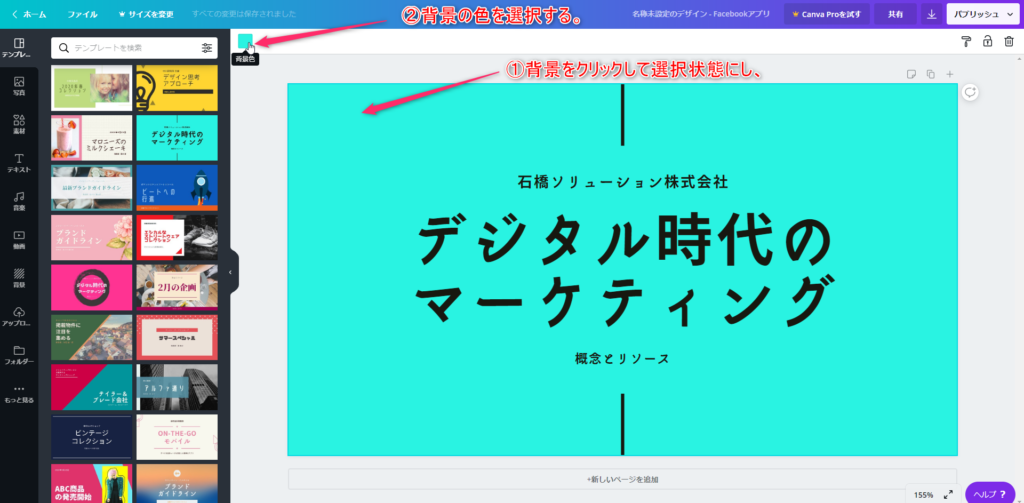
次にテーマとなる背景色を選びます。
背景のところをクリックすると選択状態になります。その後、右上のパレットをクリックして背景色を変更しましょう。

アイキャッチ全体のイメージカラーになるので、薄めのカラーを選ぶと良いと思います。
例としては、
- #20a1df ・・・ 青系の例
- #ee5557 ・・・ 赤系の例
とかかな。今回は青系で解説しますね。
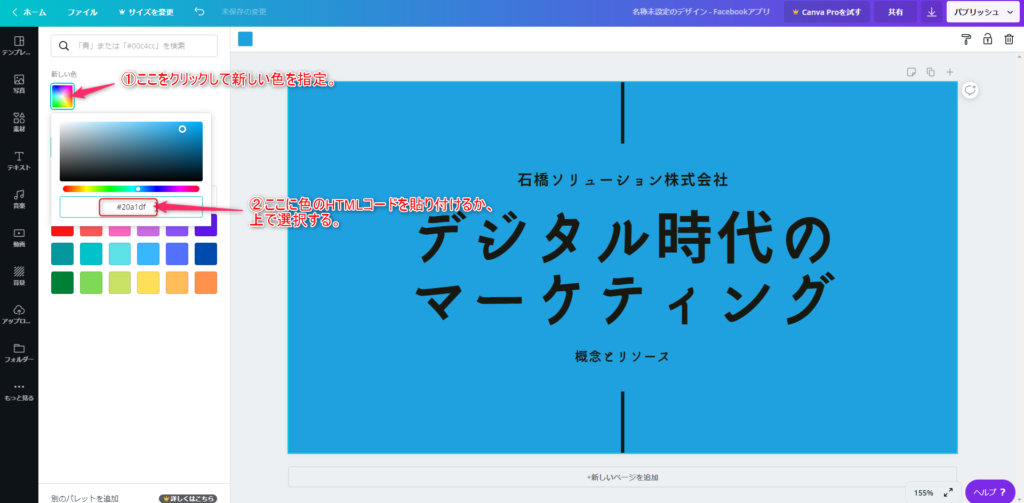
開いたパレットで「新しい色」をクリックして色コードを入力するか、パレットで選択します。
青いベースの色になりましたね。

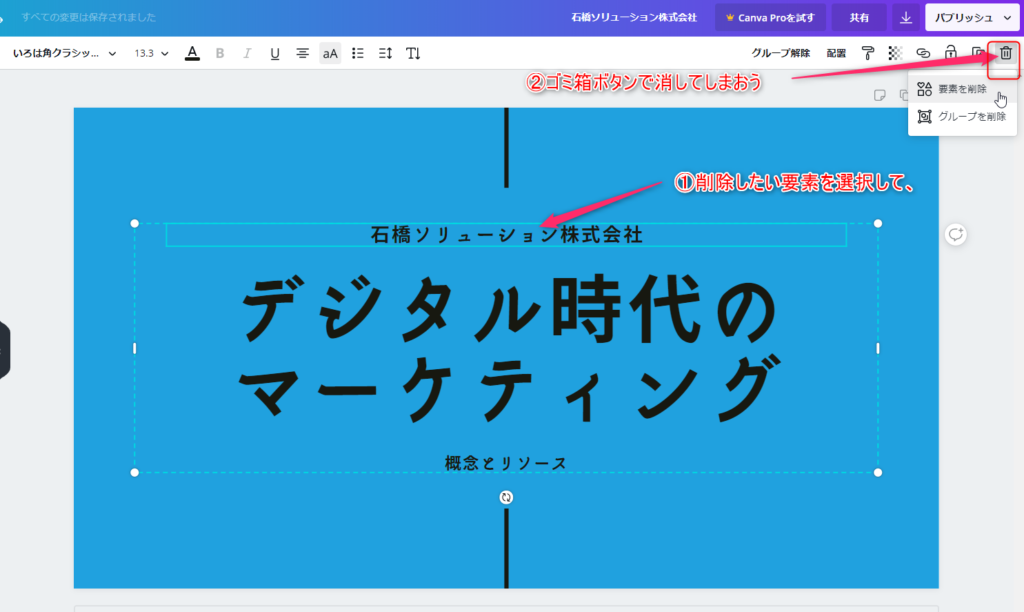
次に必要ない要素を消してしまいます。
削除したい要素をクリックして選択してから右上のごみ箱アイコンを押すと、その要素を削除できます。
「デジタル時代のマーケティング」というメインの文字以外消してしまいましょう。

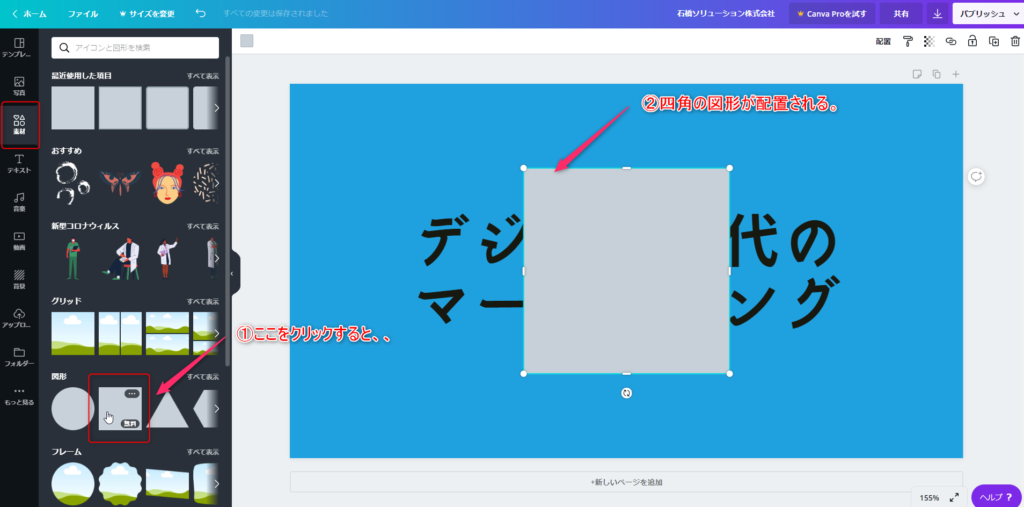
では次に、アイキャッチの帯を配置します。
左の「素材」⇒「図形」から四角の図形を見つけてクリックすれば、配置できます。

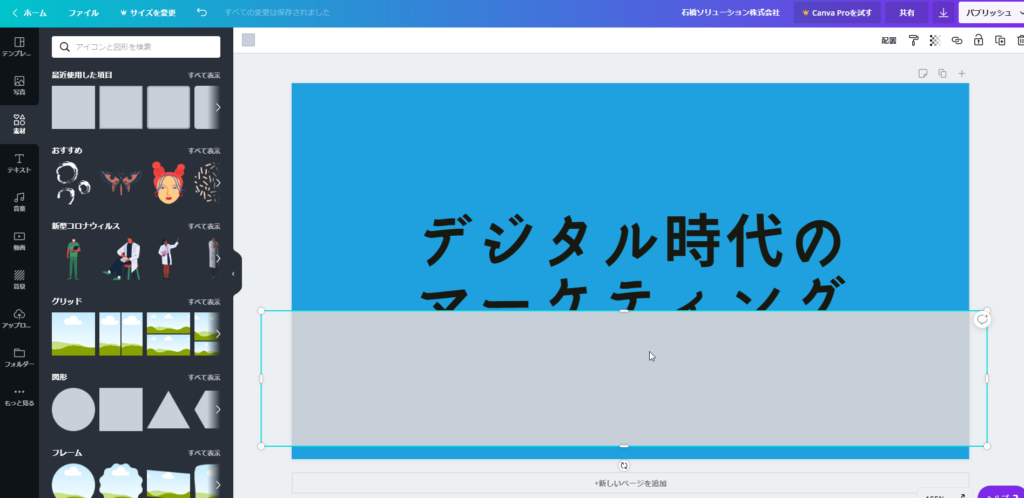
帯らしくなるよう、横に伸ばして、下にもっていきましょう。
こんな感じにできましたか?

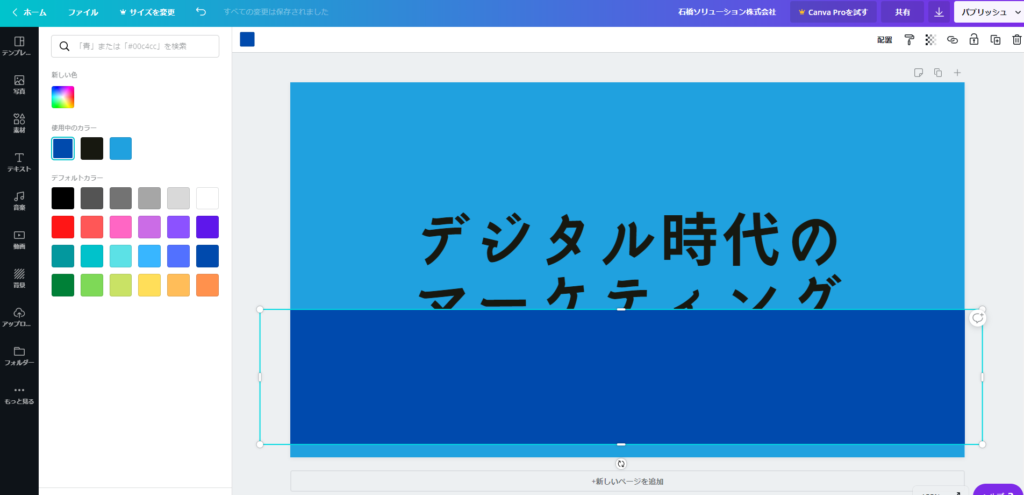
次に、帯の色を変更します。先ほど選んだメインの色より濃いめの色にすると、文字が見やすいと思います。
帯のオブジェクトを選択して、左上のパレットで色を選ぶんでしたね。

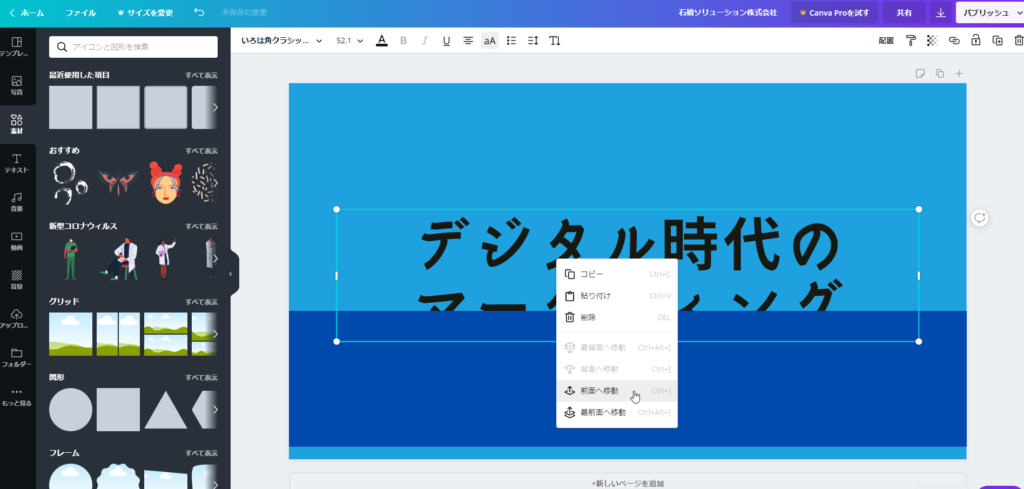
次に、文字が隠れているので、前面に出します。
文字部分を右クリックして、「前面へ移動」を選択すればOKです。

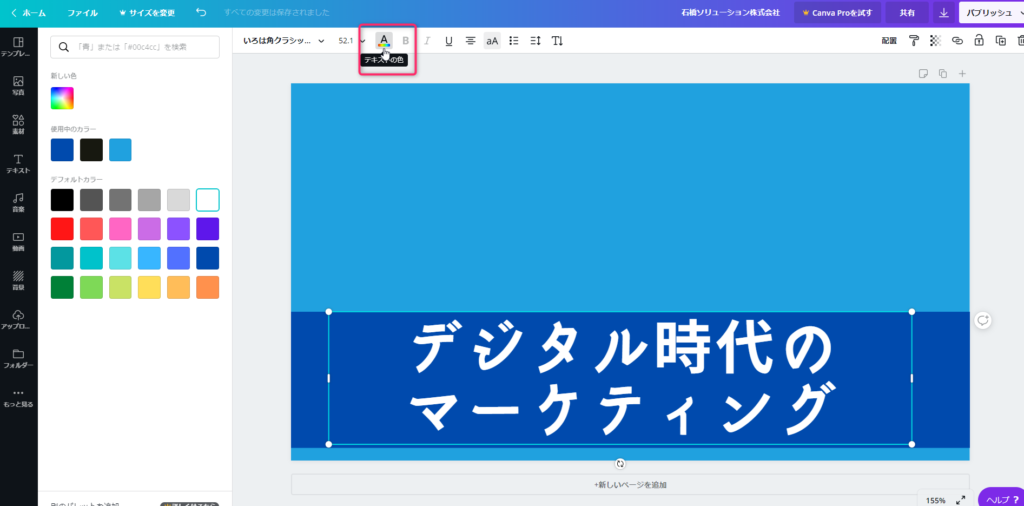
前面に持ってきたら、帯に重なるように下に移動し、文字色も変更します。
文字色は文字部分をクリックして上部の「A」の部分で選べます。
濃い色の帯なので、白などの薄い色だと読みやすく仕上がります。

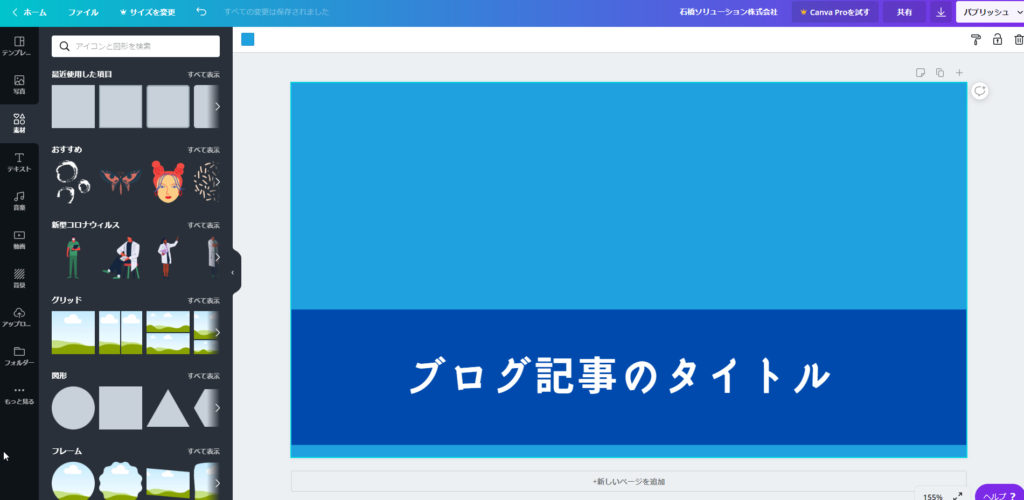
文字部分をダブルクリックすれば文字を変更できますので、「ブログ記事のタイトル」を入れたり、記事内容を表現するキャッチーな文言に変更してみましょう。
フォントや文字の大きさもお好きに変更してください。

ここまでくれば、あとはキャッチーな画像や記事に関連する画像を貼れば、ワンポイントのアクセントになります。
テーマカラーを邪魔しないように、背景が透明な画像を貼り付けるとカッコ良いOrかわいいです。
最近はフラットなイラストが人気なので、フリーのフラットなイラストやアイコンの画像を貼ります。
Canvaは、画像をアップロードして使うこともできるので、やってみましょう。
フラットなアイコンは、例えば、フラット・デザイン・アイコンさんとかからダウンロードできますので、使わせていただきましょう。
サイトに行って、お好きなアイコンを選んで、背景なしの画像をひとつダウンロードします。

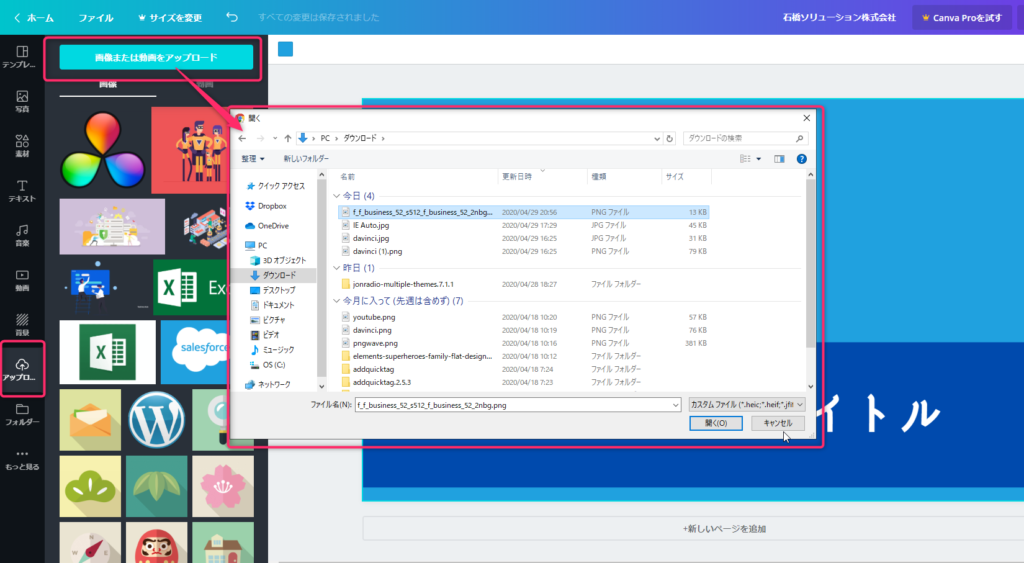
ダウンロード出来たら、Canvaに戻って、左側の「アップロード」から「画像または動画をアップロード」ボタンを押して、ダウンロードしたファイルを指定し、Canvaにアップロードします。

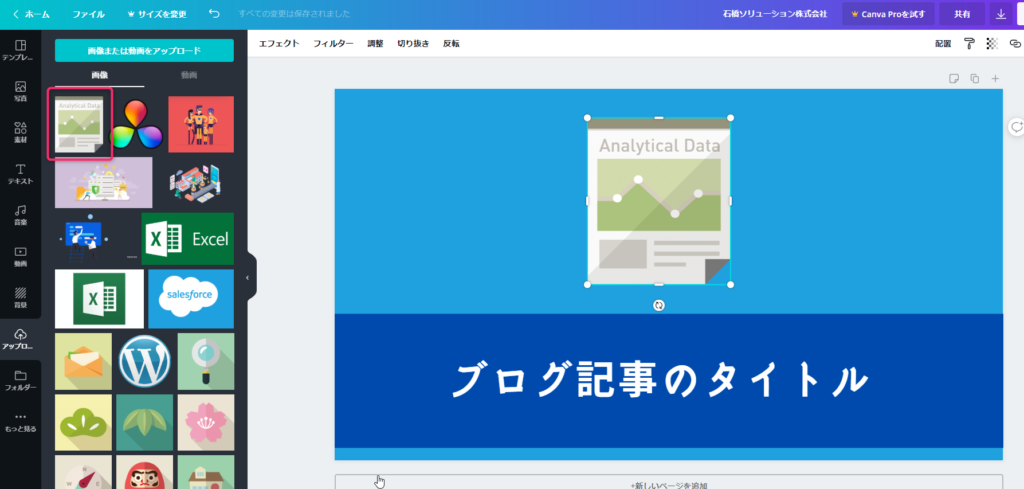
アップロード出来たら、その画像をクリックすれば、その画像を使ったアイキャッチが作成できます。

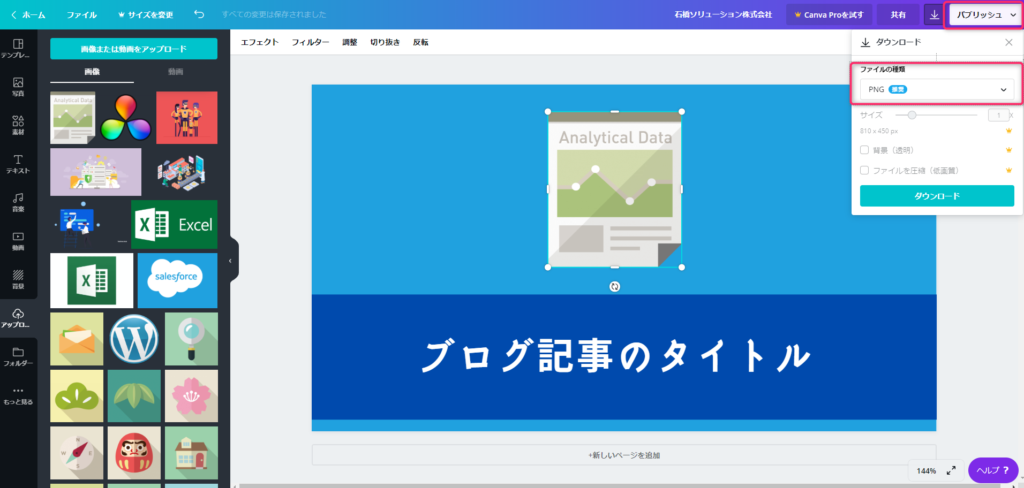
画像が出来たら、ダウンロードして使いましょう。
右上の「パブリッシュ」からファイルの種類を指定してダウンロードします。デフォルトでpngが選択されていますので、そのままでOKです。

これでこんなアイキャッチ画像を作ることができました。

さらにおしゃれなアイキャッチを作るTips
例ではシンプルなアイコンを使いましたが、著作権がOKであれば、もっといろいろな画像を使うこともできます。
それらは全部が全部、背景が透明な画像とは限らないので、背景付きの画像を使用して、テーマカラーをその背景に合わせてしまうというのもテクニックの一つです。
例えば、以下のような画像の場合は、せっかくきれいなイラストなので、テーマカラーを牌家の赤に合わせて、それより少し濃い赤を帯の色としました。

イラストや写真はサイトのイメージを決める重要な要素ですが、著作権が商用利用可能なものを使う必要があります。
先ほどのフラット・デザイン・アイコンさんのような、無料で公開されているサイトの素材を使うのも手ですが、おしゃれなイラストやイメージを使うのであれば、有料の素材サイトを使うのもおススメです。
使い勝手がよく、おしゃれなデザインがそろっている月額利用のサイトを使うと便利だと思います。
私が使っているのは「Envato Elements」です。イラストや写真などの素材が一か月、ダウンロードし放題で2000円前後なので、お得ですよ。
ShutterStockも有名ですが、一か月あたり10点までの利用で6000円と少しお高めなので、私は「Envato Elements」ファンです。
上記の赤いヒーローのイラストやこの記事のアイキャッチ、このページのような商品のランディングページもEnvato Elementsでダウンロードしたものを使っています。