今回は、心臓の鼓動のような「ドクンドクン」という感じの効果を、パワーポイントでかける方法です。
ポインティングのように、ある地点を強調するのに使うと便利です。
こんなやつ。

グロウ(grow)とか、ブリンク(blink)とも呼ばれます。
さて、さっそく作っていきましょう。
グロウ・エフェクトの作り方
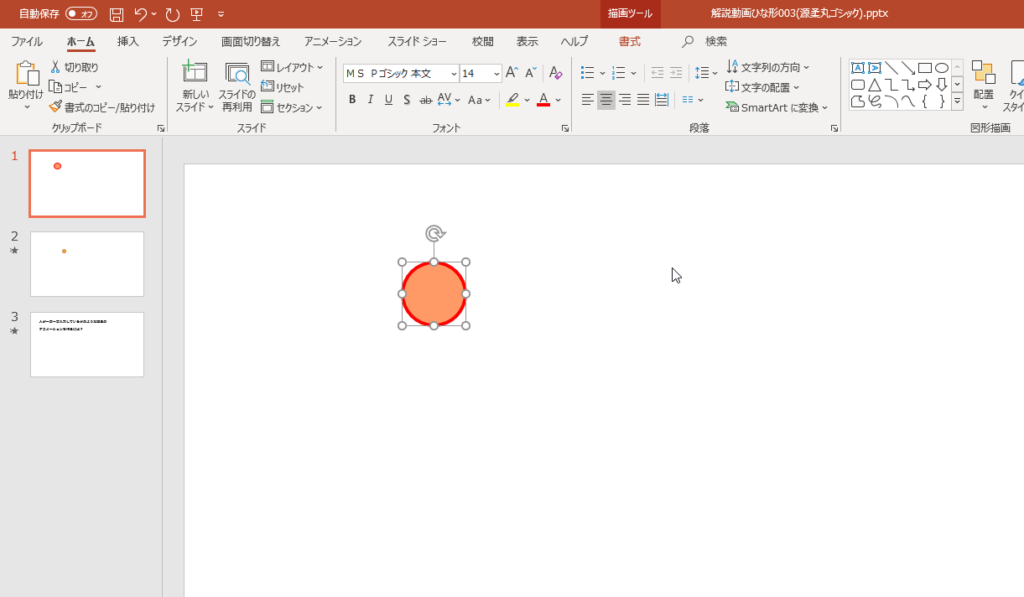
円を描く
はじめに、描画ツールで円を描きます。
Shiftボタンを押しながらドラッグして描くと、正円を作成できます。

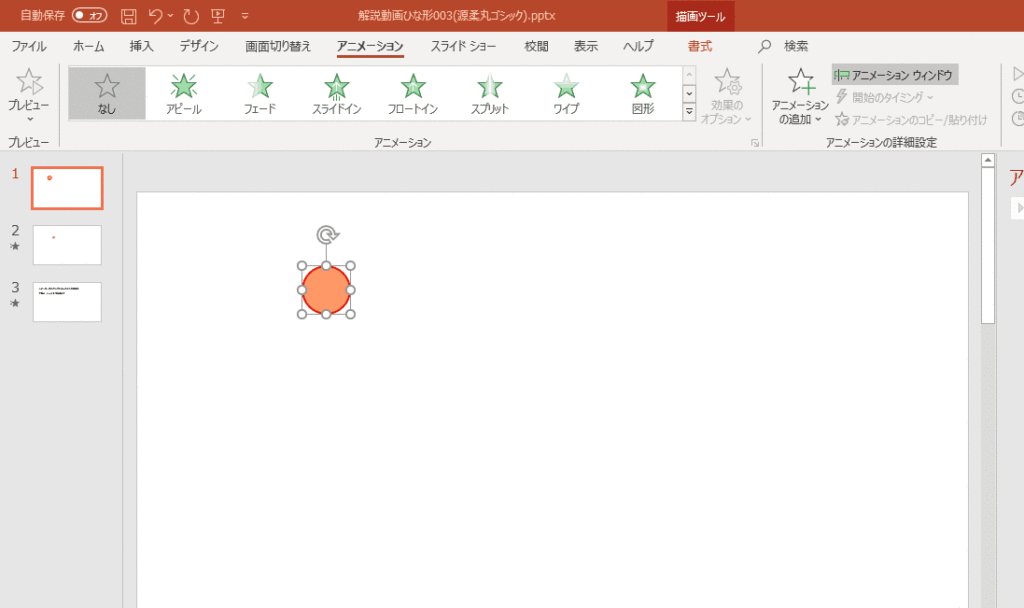
拡大・収縮の効果をつける
「アニメーション」タブに遷移した後、作成した円を選択し、「強調」⇒「拡大/収縮」を選んで適用します。

さらに細かく調整
これだけでは、「ドクンドクン」という感じが出ません。
効果を微調整して、その感じを出してみましょう。
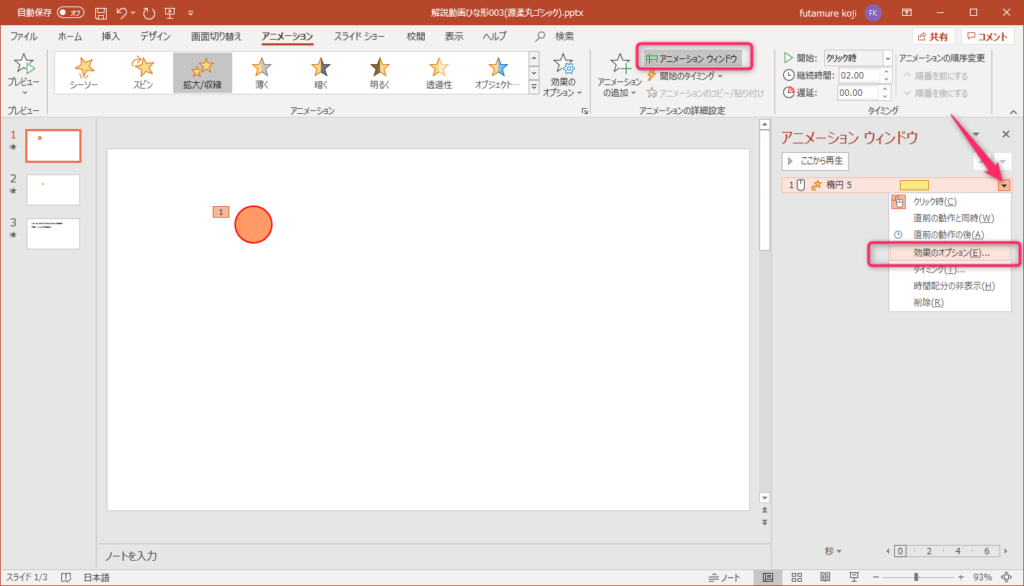
右上のアニメーション ウィンドウを押し、▼ボタンから「効果のオプション」を選択します。

効果のオプション(ここが重要!)
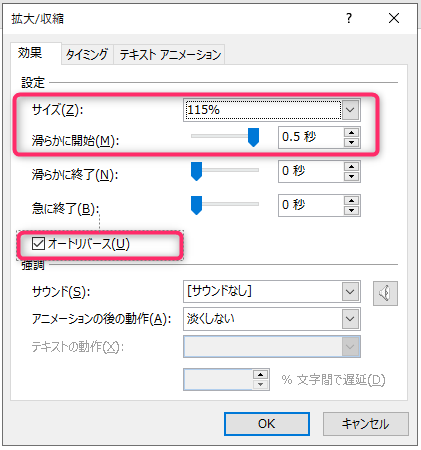
開いた「効果のオプション」ダイアログで細かい設定を行います。
ドクンドクンという感じを出すためには、ここがかなり重要です。
このタブでは、膨張するサイズを115%から120%くらいに設定します。
「なめらかに開始」を0.5秒くらいにすると、膨張のタイミングに強弱がついて、より、ドクンドクンに近く見えます。
また、「オートリバース」にチェックも入れましょう。これにより、膨張して戻るという動きになります。

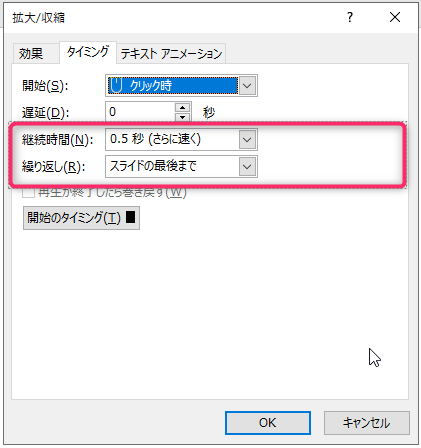
「継続時間」はどれくらいの間隔で膨張/収縮を繰り返すか?という設定なので、0.5秒くらいにします。
また、このスライドが終わるまで、繰り返してくれるように繰り返しも設定します。