解説系の動画やプレゼンテーションを作成する時に、あたかも人が入力しているように文字が表示される効果を付けたいときがありますよね。
こんなやつ。

今回は、この効果の作り方です。
タイプライター効果の作り方
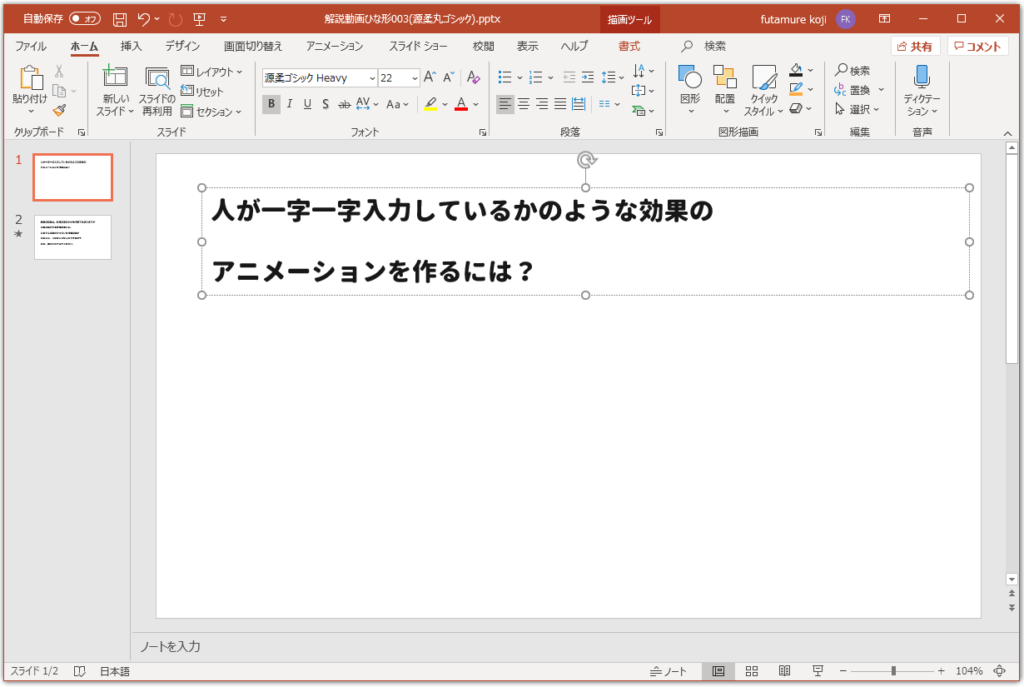
まずは普通に文字を用意します。

文字に効果を付ける
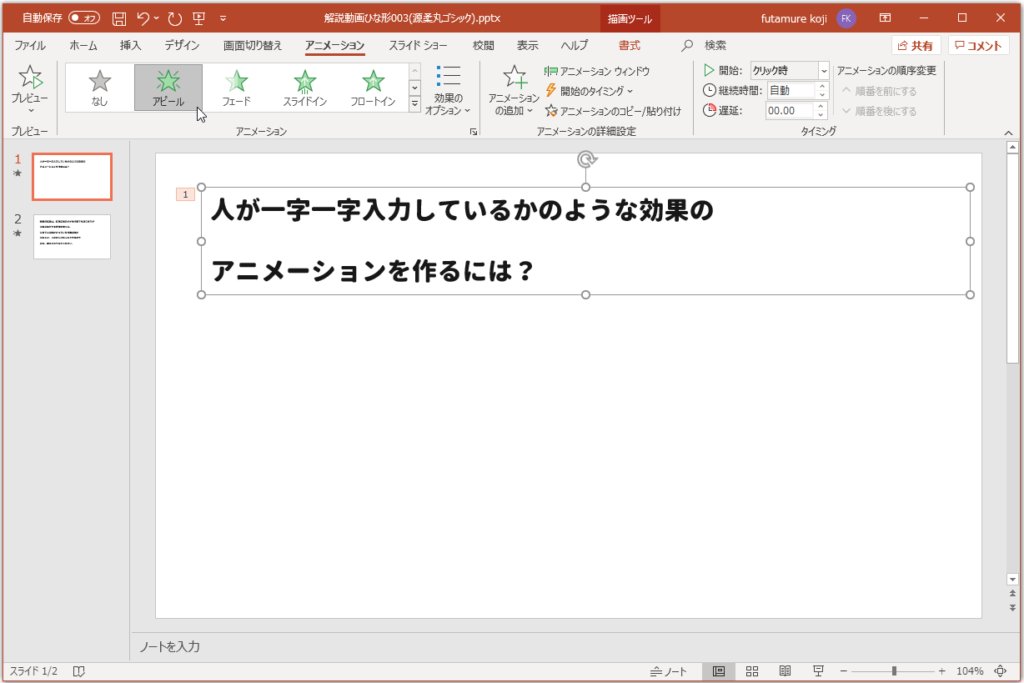
次に、「アニメーション」のタブに移って、文字を選択して「アピール」の効果を付けます。
これで、文字が表示される効果が付きます。
ただし、この効果だけだと、文字列全体が一気に表示されてしまうので、文字を入力しているように見せるには、一字ずつ表示されるようにします。
それが、次のステップです。

一時ずつ表示される効果を付ける
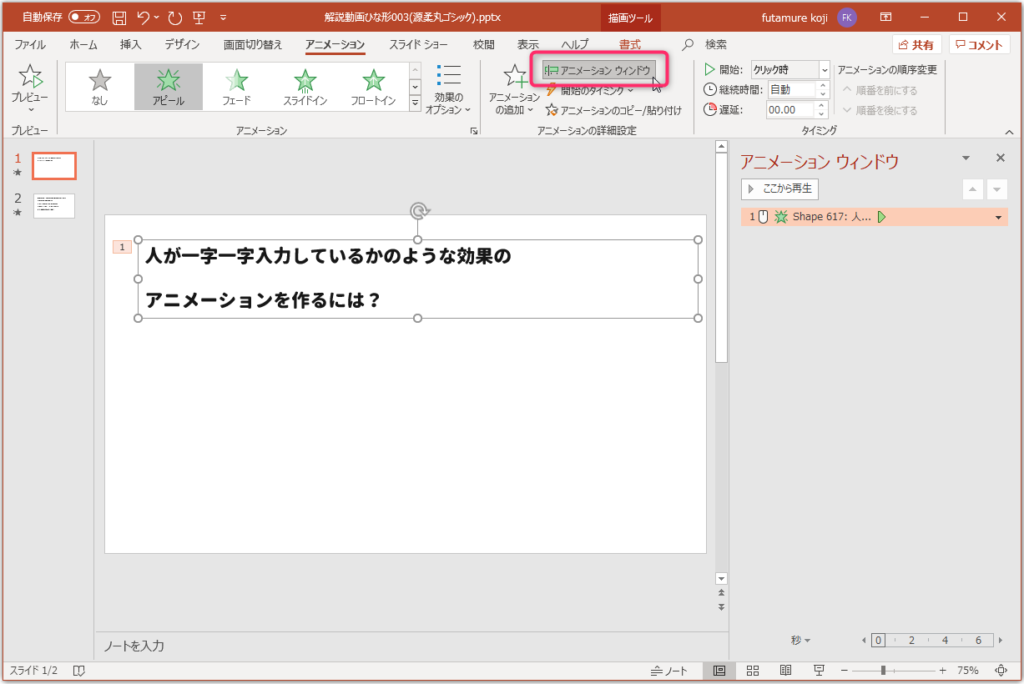
上部のリボンの「アニメーションウィンドウ」をクリックすると、画面右側に、アニメーションの効果を付けるパネルが表示されます。

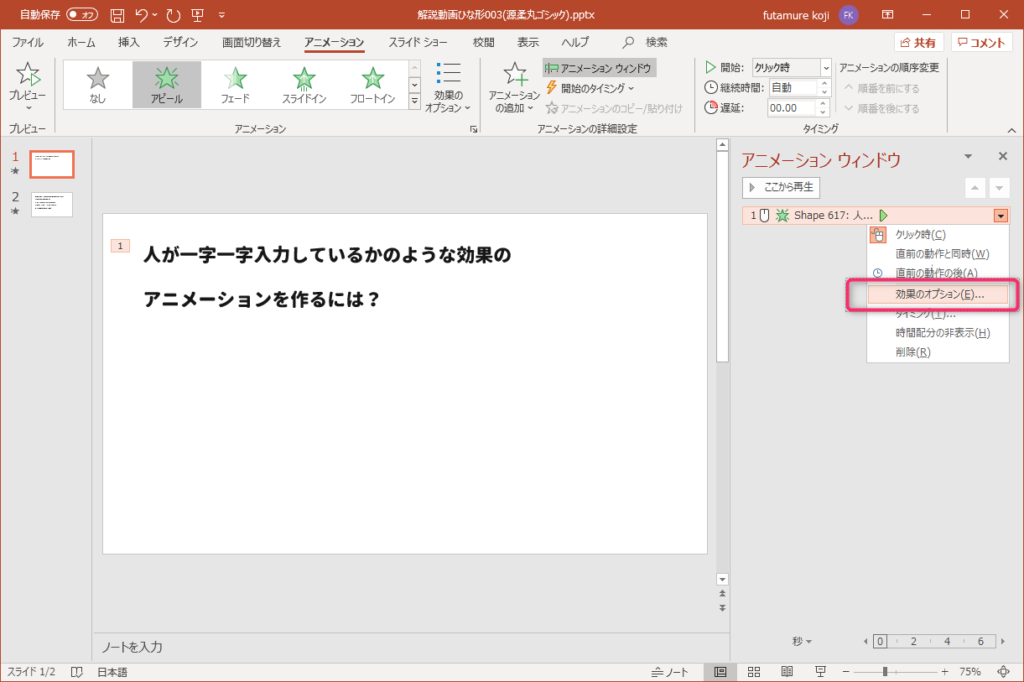
そのパネルで、この文字に対する効果を付けるために、右川の「▼」ボタンを押すと、「効果のオプション」が表示されます。

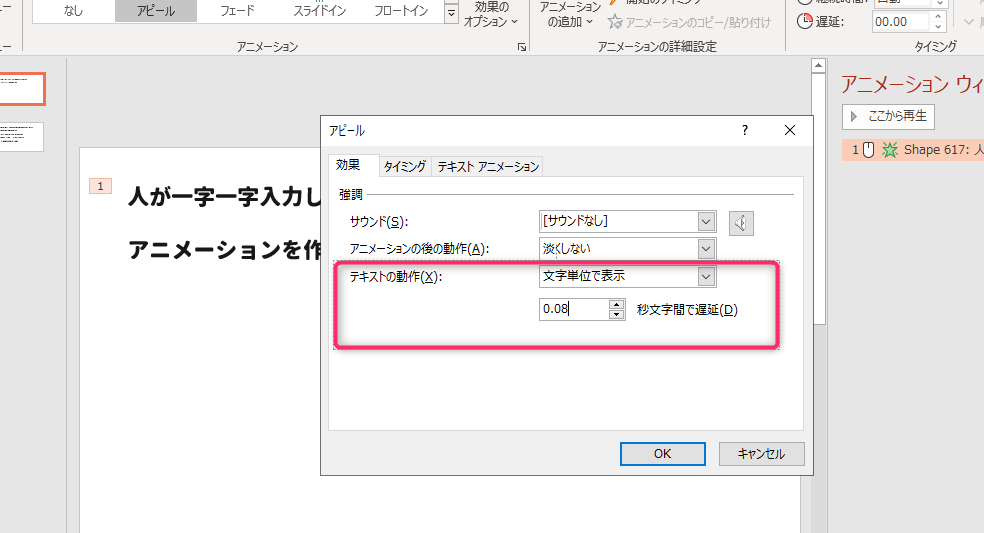
表示されたダイアログで、「テキストの動作」を設定します。
表示のされ方を「文字単位で表示」にして、その下で表示される秒数を設定します。私は、0.08~0.1秒くらいで設定します。