パワポで、何か物体を動かすには「モーションパス」を使います。
これを使うと、直線や曲線に沿って物体(オブジェクト)を動かせます。
この記事では、「モーションパス」の基本的な使い方と、スムーズできれいな弧に沿って動かす方法を解説します。
(デフォルトの機能では、きれいな弧の形で動かすのは難しいので、ちょっとしたテクニックを使います。)
こんなやつを作ります。

「モーションパス」の基本的な使い方
今回は、円オブジェクトを、パスに沿って動かしてみます。
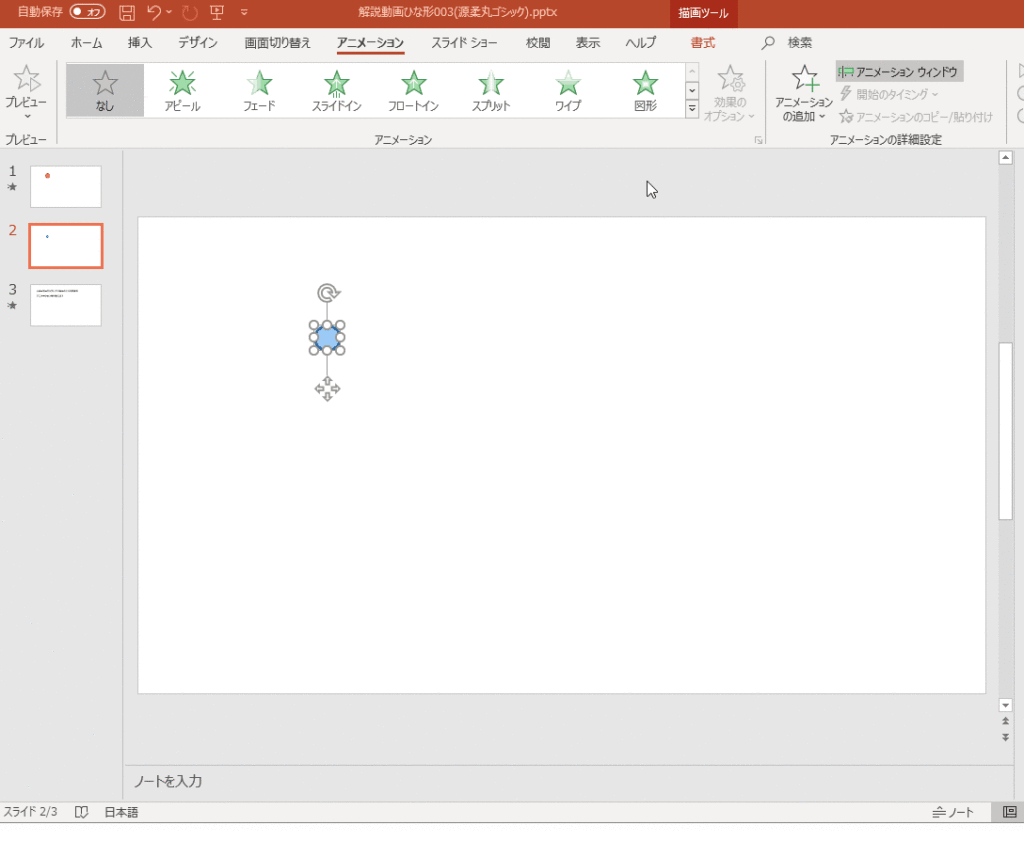
動かす物体を選択し、「アニメーションの軌跡」または「その他のアニメーションの軌跡効果」を選択します。

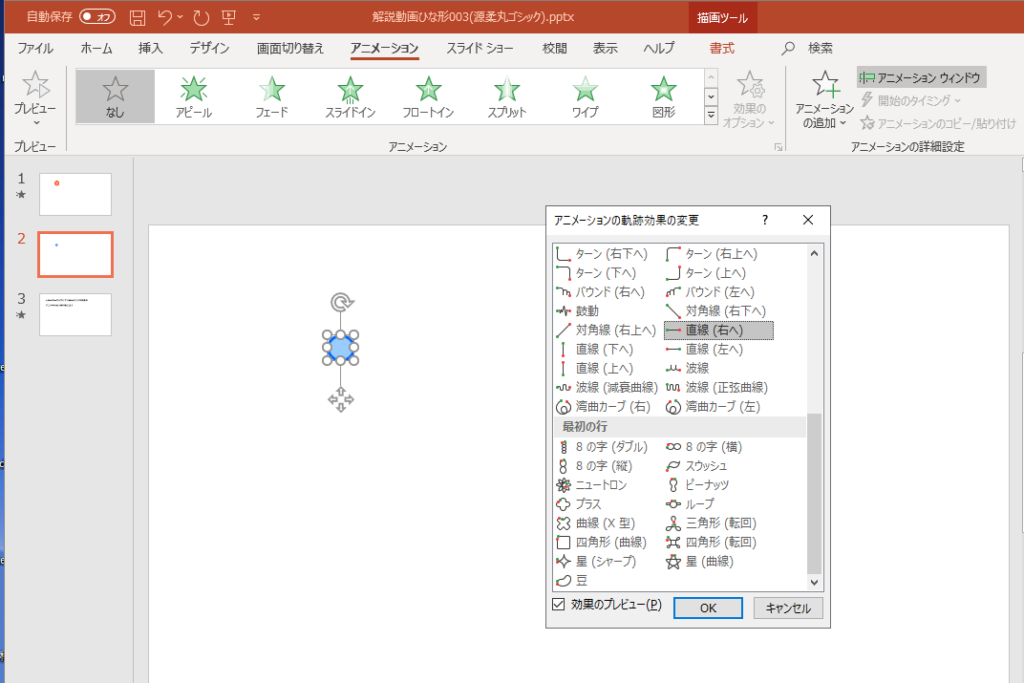
アニメーションの軌跡効果の変更のダイアログが表示されたら、その中から適用する軌跡の種類を選択すればOKです。

スムーズできれいな弧に沿って物体を動かす方法
物体を緩やかなカーブに沿って動かしてみましょう。
デフォルトの軌跡でも「アーチ」や「ターン」というのがありますが、これらを使うと、少し弧の形が急なんですよね。。

なので、自分できれいな弧を書いた方がいいです。
そのために、「ユーザ設定」を使って自由な軌跡を描きます。
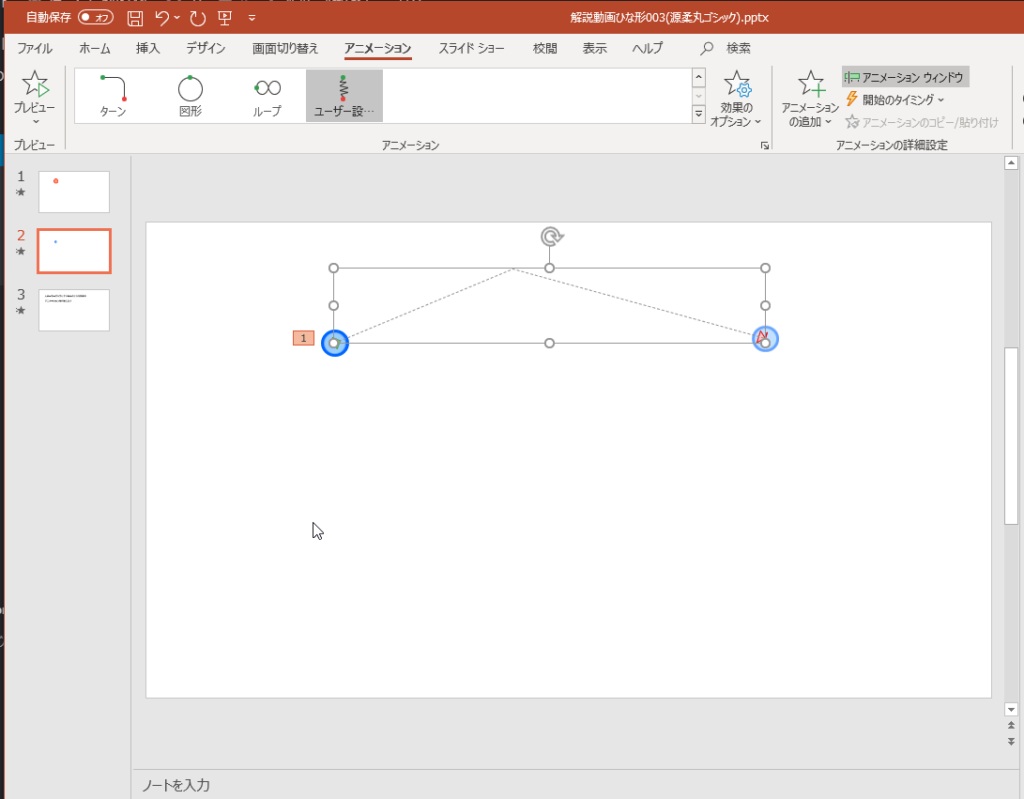
コツとしては、はじめに「元の位置」⇒「真ん中あたり」⇒「最後の位置」の3点をクリックして、山形の軌跡を作ります。
最終地点をクリックしたら、「Esc」ボタンを押して、終了します。

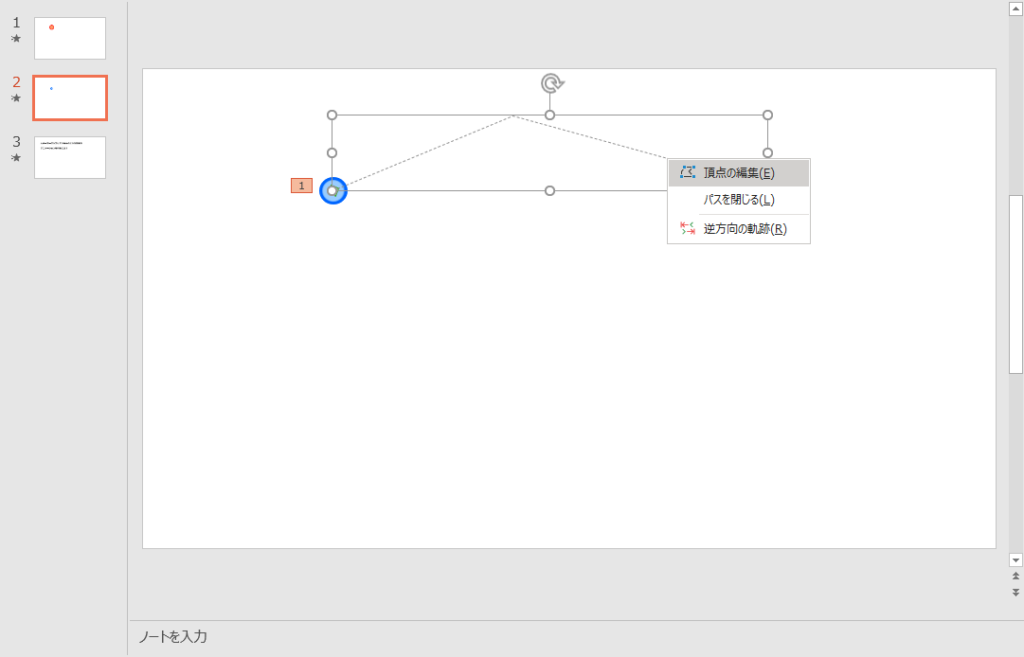
3点を描いたら、軌跡の上を右クリックして「頂点の編集」をクリックします。
3点以上の頂点がないと、「頂点の編集」が有効になりません。なので、3点をクリックしたわけです。

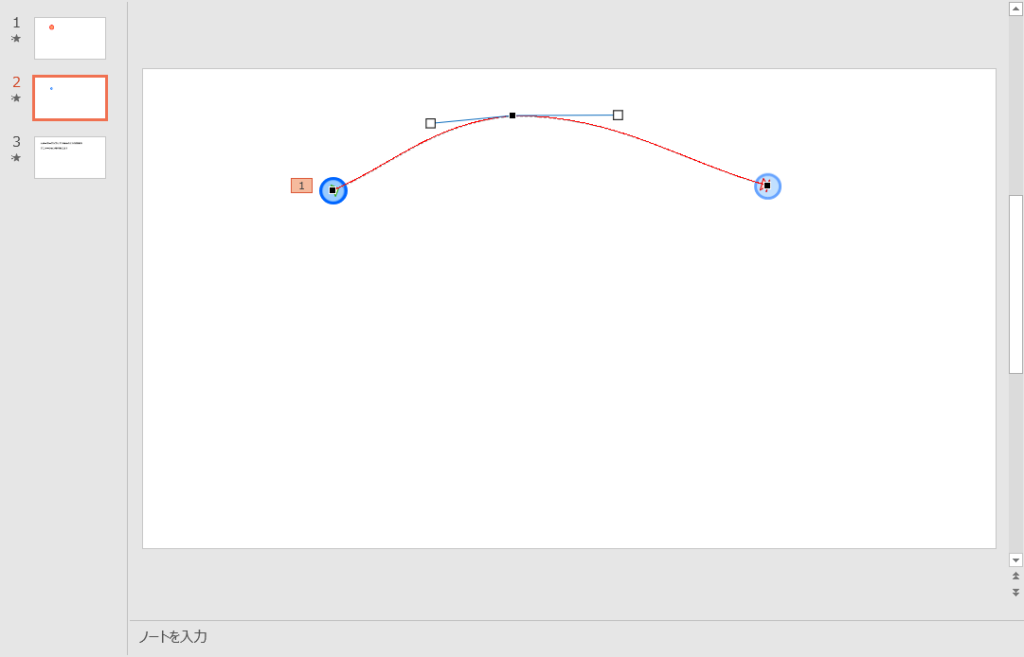
頂点の一つを選択して、左右に出た線を調整して、緩やかなカーブになるように編集します。

これでスムーズできれいな弧に沿って動く物体のできあがり!