最近、InlscapeやGimpなどフリーソフトでの画像加工にはまっているぱーくんです。
特に、ホームページのヘッダー画像やバナーの作成にこれらのソフトを使うと、表現の幅が広がって楽しいですね。
さて、ヘッダー画像作成時に、文字と写真を一緒に載せる場合、画像の切抜きって難しいと思いませんか?
その写真にはその写真が撮られた背景があり、そのまま切り取ってしまうと、サイトのヘッダーに妙になじまないというか。。
そんなとき、切り取った画像の周りをぼかしてあげると結構なじませることができます。
そんな周りをぼかした切抜きですが、いくつか方法があるうち、ここではInkscapeを使ってみます。
周りをぼかした切り抜きのやり方
最初に画像を開き、切り出したい形を決めてあげます。
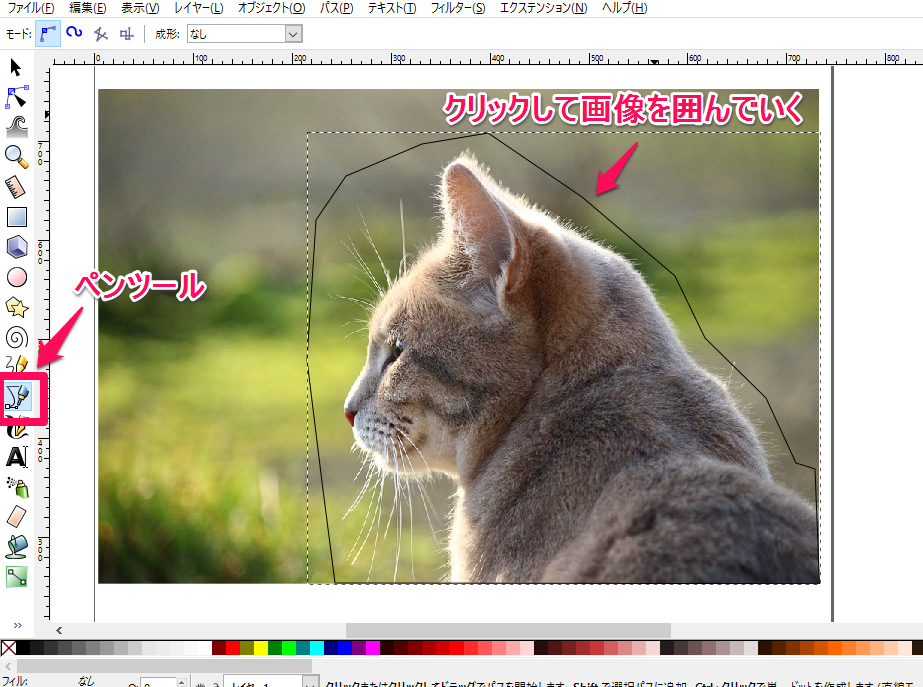
領域を囲う際に使用するのは、「ペンツール」です。
Inkscapeの左側のパレットで「ペンツール」をクリックして選択します。
その後、クリックして画像を囲んでいきましょう。
クリックの感覚を狭く、細かく行っていけば、ものの形になるべく添うように領域を指定することもできます。
始まりの点から、クリックして囲っていき、最後の点と最初の点をつなぐと囲うことができます。
ここでは、ざっくり囲いました。

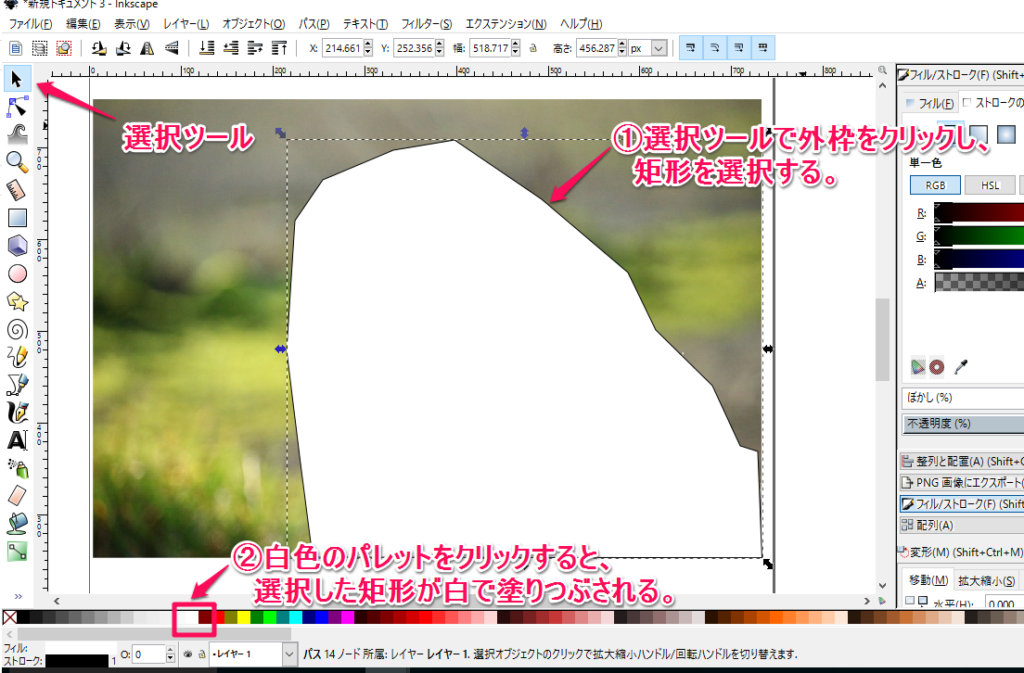
それでは、その領域を白で塗りつぶします。塗りつぶしのために、領域を選択しないといけないですね。
ツールを変更し、左側の一番上の「選択ツール」を選びます。
それから囲った領域の線上、もしくはそれより少し内側をクリックすると、領域を選択することができます。
選択出来たら、画面の下側にあるカラーパレットで白をクリックすると、領域が白で塗りつぶされます。

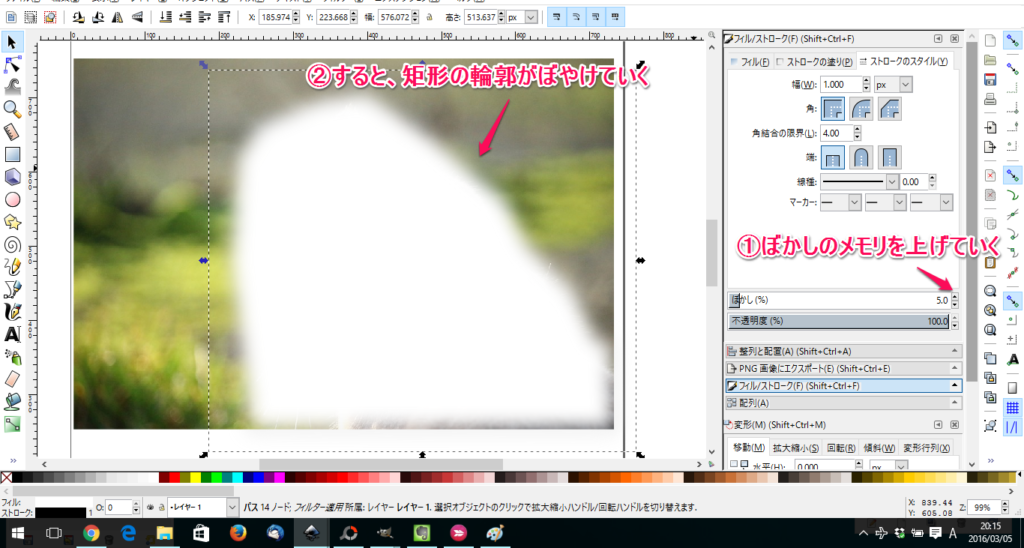
上記で白く塗った部分が後で切り抜かれることになりますので、そこの輪郭をぼかしていきましょう。
選択した領域の境界をぼかしていくには、右側の「フィル/ストローク」⇒「ストロークのスタイル」から、「ぼかし」のメモリを上げていきます。
上げれば上がるほどぼやけ度がアップしていきます。
今回は5程度にしました。

それではいよいよ切り抜きます。
切抜きには「マスク」という効果を使います。
元画像から、白く塗った部分をマスクすることで、その部分を切り抜けるというわけです。
そのためには、元画像と白く塗った部分の2つを選択してあげる必要があります。
Shiftを押しながら選択していくと、選択対象を追加していくことができますので、最初に「選択ツール」で元画像を選択し、Shiftを押しながら白く塗った領域の内側をクリックすることで、2つの領域を選択できます。
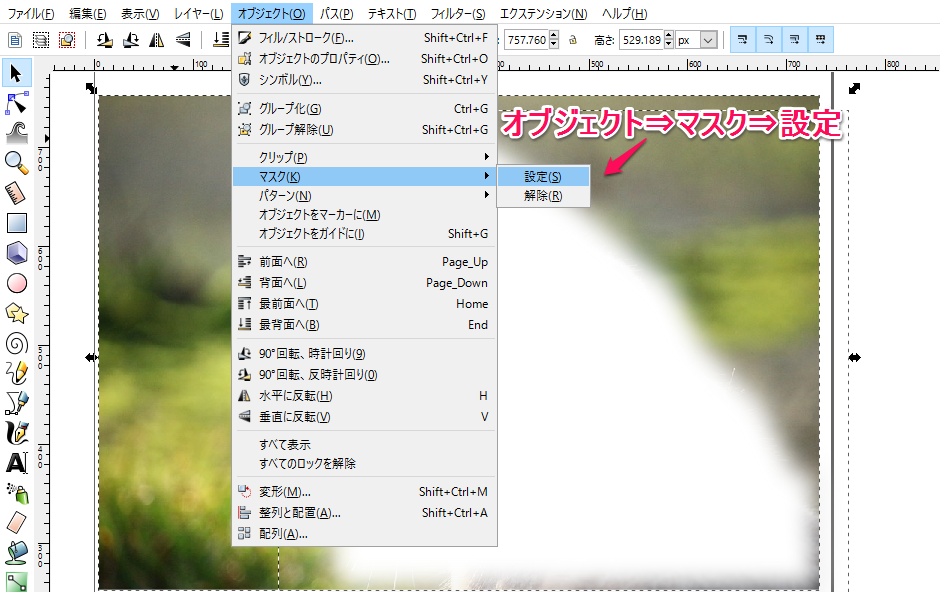
選択で来たら、上部メニューの「オブジェクト」⇒「マスク」⇒「設定」をクリックすることで、切抜きが行えます。


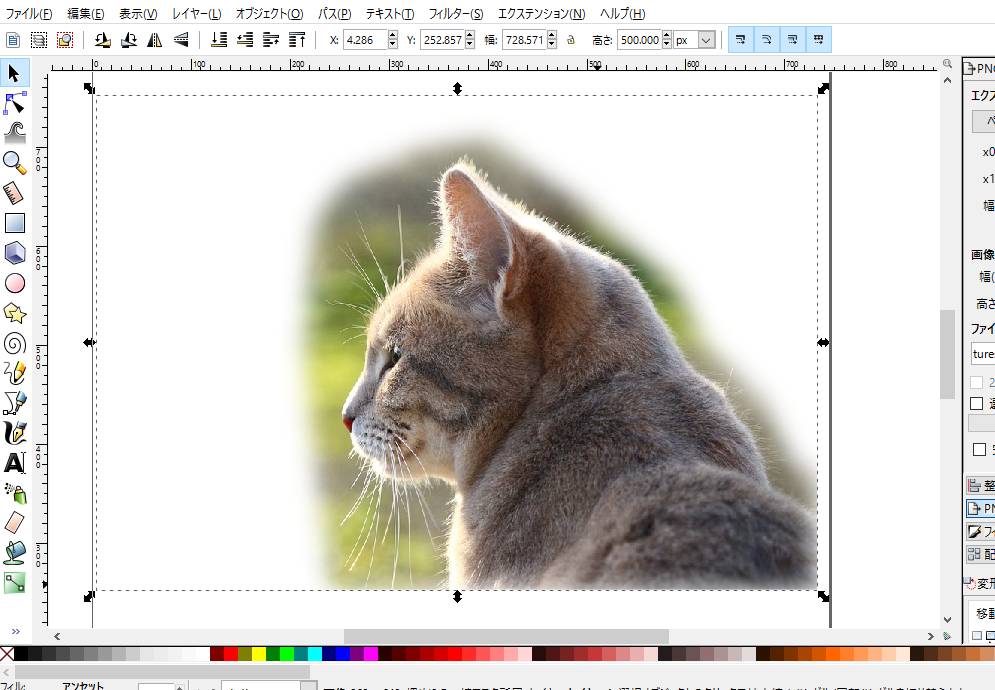
それでは切り取った領域を画像として保存しましょう。
切り抜いた画像は周りが透明になっていますので、png形式で保存すると透過イメージになります。
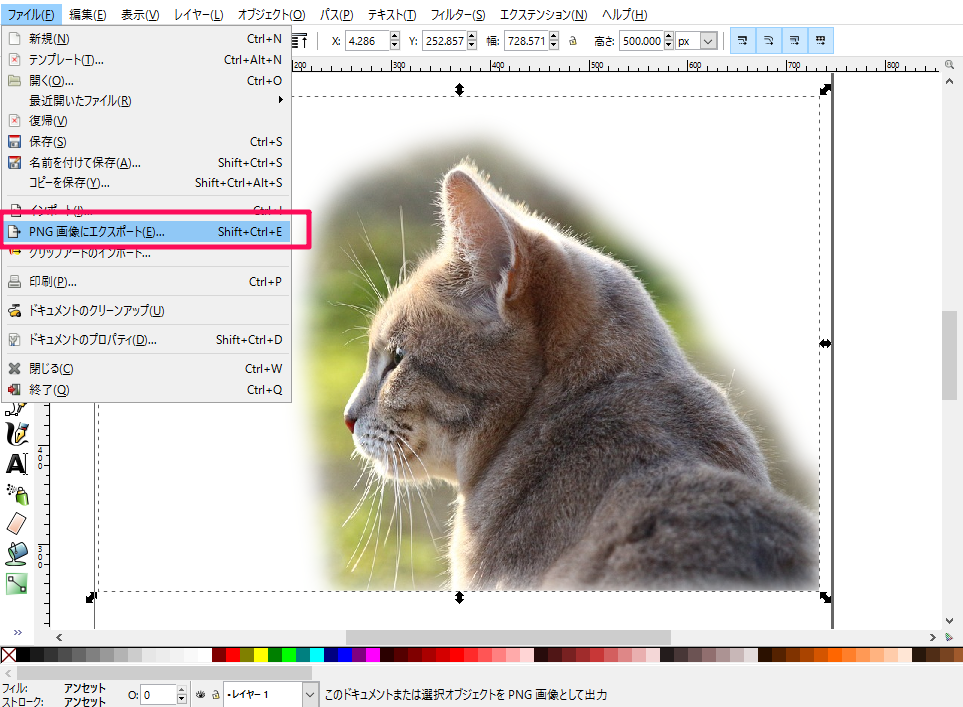
「ファイル」⇒「PNG画像にエクスポート」でpng形式で保存できます。

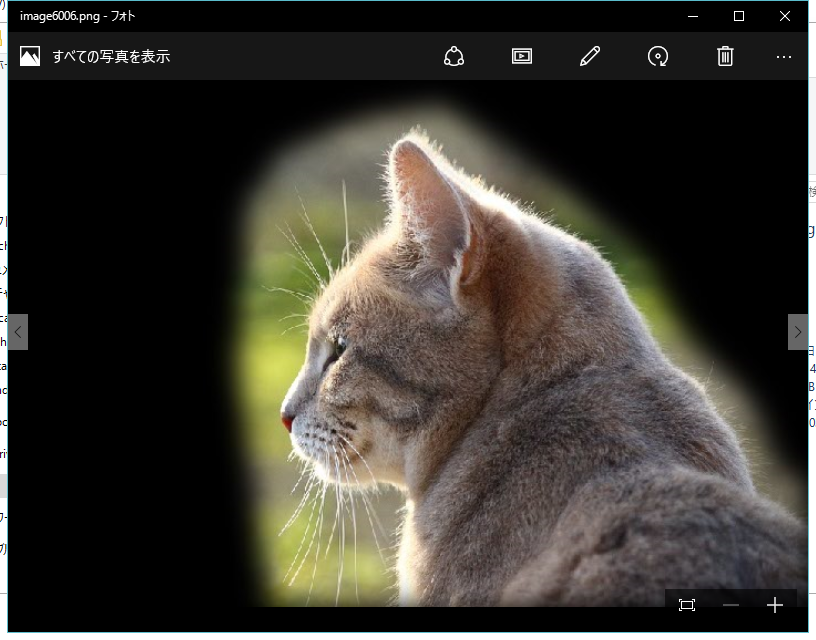
保存した画像はこんな感じになります。
WindowsのViewerなので、透明な部分が黒く表示されています。

いかがでしたでしょうか。
慣れると1分足らずでこのような周りをぼかした画像の切抜きができるようになります。