InkscapeはIllustratorのようにベクター形式を扱えながらもフリーのソフトで、簡単にきれいなロゴを作成することができます。
今回は、

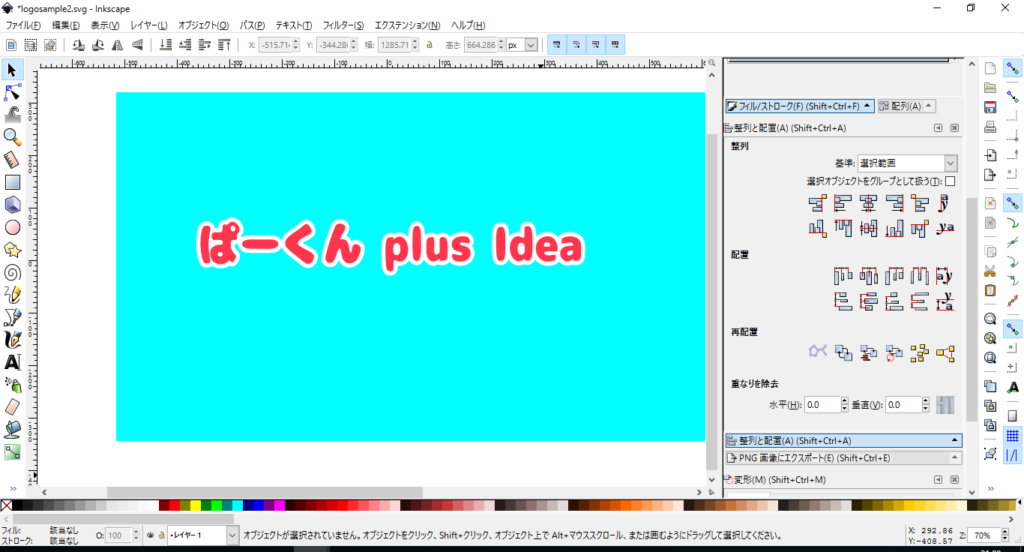
上記のような白い縁のついた文字を作成する方法です。
Inkscapeでの縁取り文字の作り方
文字を書く
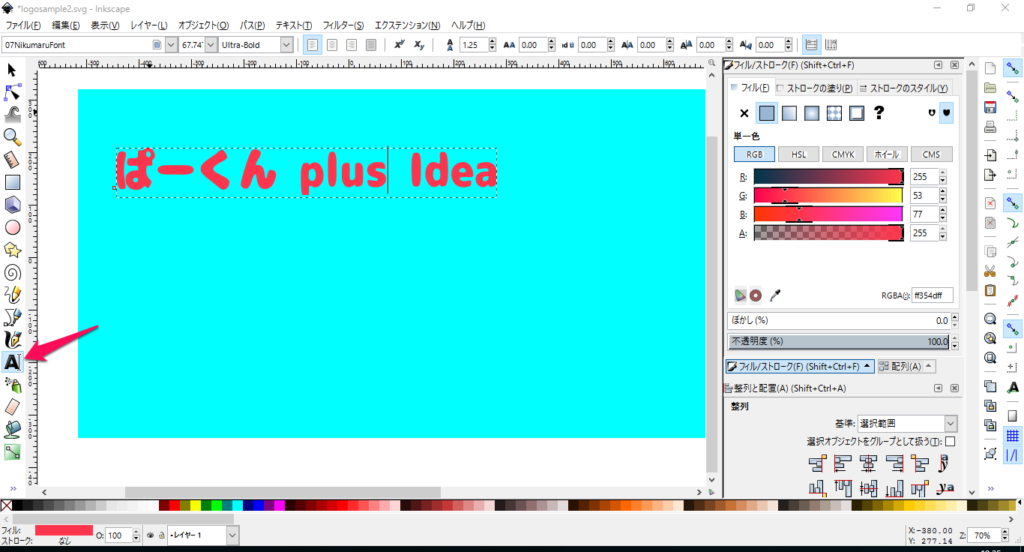
はじめに文字を書きます。上記矢印の、テキスト「A」のアイコンをクリックして、好きな文字を書きます。

書いた文字を複製する
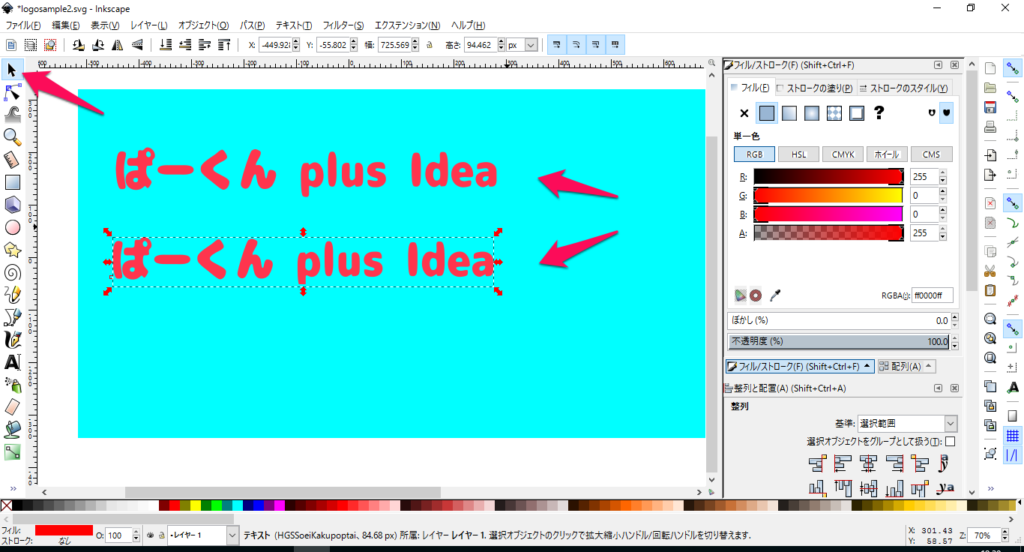
次に、書いた文字のオブジェクトを複製します。
左側の矢印のアイコンをクリックするとオブジェクトを選択できるようになるので、それで書いた文字を選択し、「Ctrl+C」
と「Ctrl+V」でコピー&ペーストしましょう。

文字色を縁の色にして、膨らます
つぎに、文字の色を縁の色に変更します。
オブジェクトを選択して、画面下部のカラーパレットから色を選択し、色変更します。今回は白にしました。
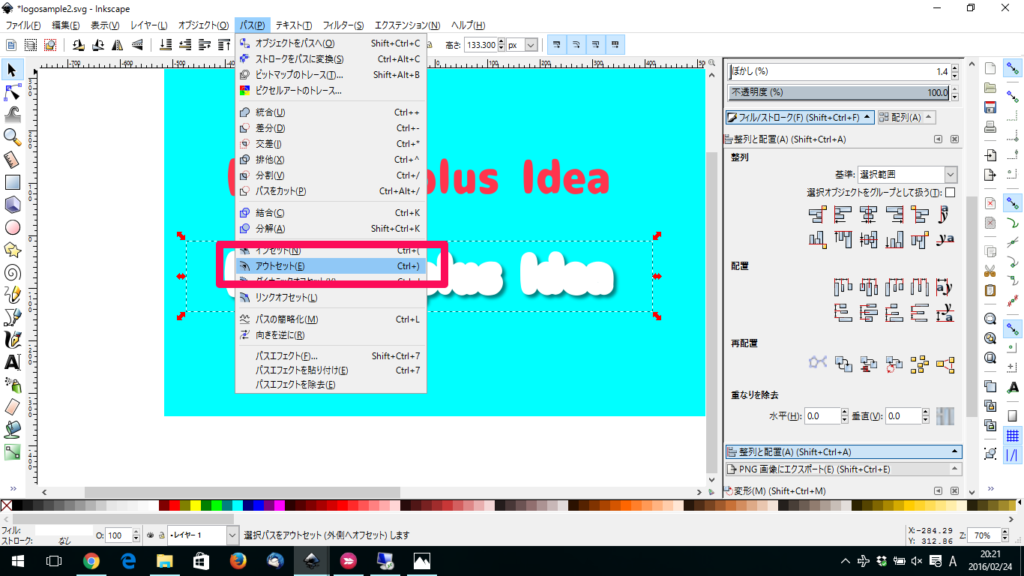
その後、その文字の周りを太くするために、「パス」⇒「アウトセット」を行います。
少しづつ膨らむので、自分の好きな大きさになるまで、繰り返し行います。
ストロークの太さを指定して、それを太くしていく方法もありますが、例えば、「ぱ」などの穴のある文字の場合、穴の部分が白で埋まらなかったりなど、きれいにいかないので、「アウトセット」を使った方法をおススメします。

2つをきれいに重ねる
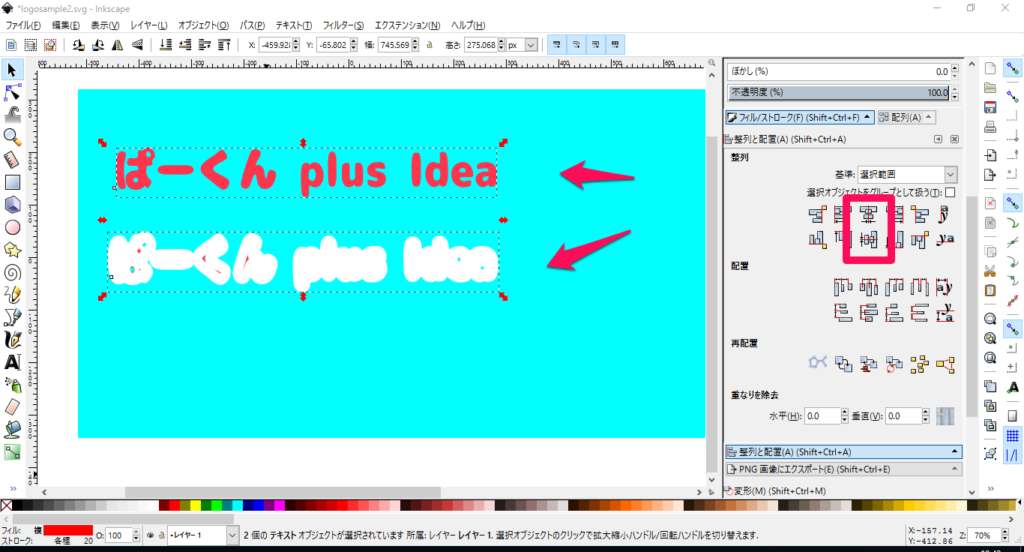
白文字の方がちょうどいい太さになったら、両方のオブジェクトを選択します。
「Shift」を押しながら2つのオブジェクトをクリックすると、両方選択できます。
選択後、右の「整列と配置」で、「中心を垂直軸に合わせる」と「水平軸の中心に揃える」をクリックすると、両方のオブジェクトがきれいにそろいます。

こんな感じですね。

もし、オブジェクトの上下が逆になっている場合は、画面上部の「最背面に移動」か「最前面に移動」ボタンを使うと調整できます。