最近いろいろな場面で活用しているのがGoogleAppsScript。
通称GASと呼ばれます。
Googleでは、excelやWordと同じようなことができるツールとして、Googleスプレッドシート、Googleドキュメントなどがあります。
これらのツールの中では、マクロやVBAと同じように、Scriptを組んで、自動実行させることもできるため、まさに、手軽に無料で使えるMicrosoftのexcelやWordといったところですよね。
一方、GASはexcelとかには無い特徴もあります。
- 無料である
- クラウド(インターネット)上にあるため、共有などがしやすい
- スプレッドシートやドキュメントからさまざまなサービスを呼ぶのが容易
- 自動実行を行うScriptはJavaScriptで記述できるので、学習が容易
さて、そんな便利なGoogleAppsScriptですが、今回はその中でも、「アドオン」と呼ばれる機能の解説と、雛形の作成を行おうと思います。
Googleスプレッドシートの「アドオン」とは、スプレッドシートを開いた後、多くの場合はユーザの入力を受付ながら、自動で処理を実行できる仕組みです。
たとえば、シート上に並んでいるURLから、自動で最新情報を取得するとか、ユーザに入力フォームを表示して、入力された情報を元に、シートにデータを投入するなどといったことができます。
今回作成するGASのスプレッドシート・アドオン
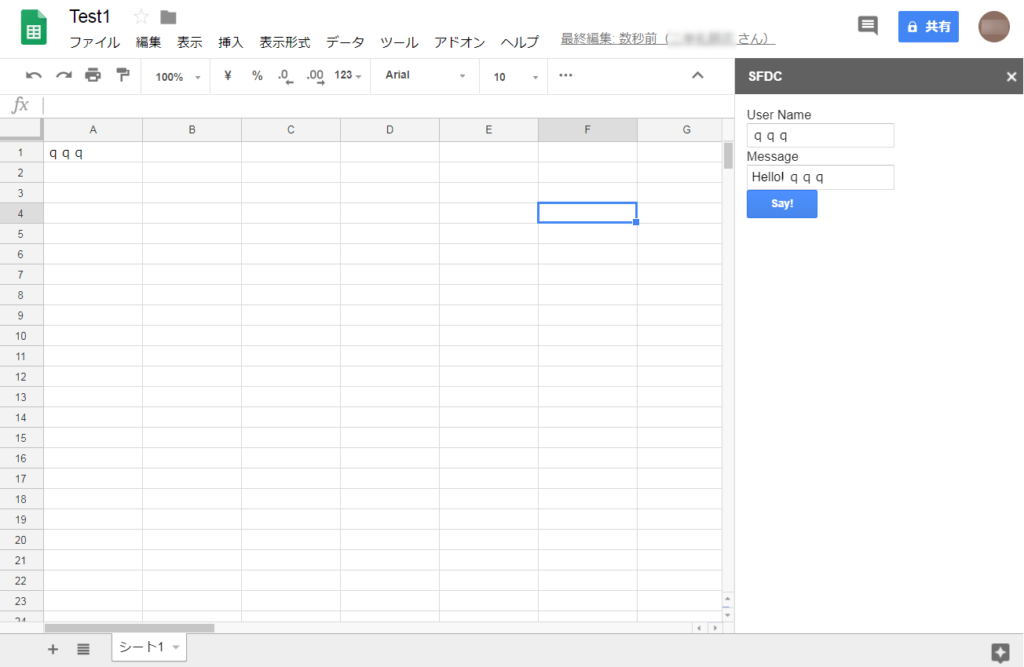
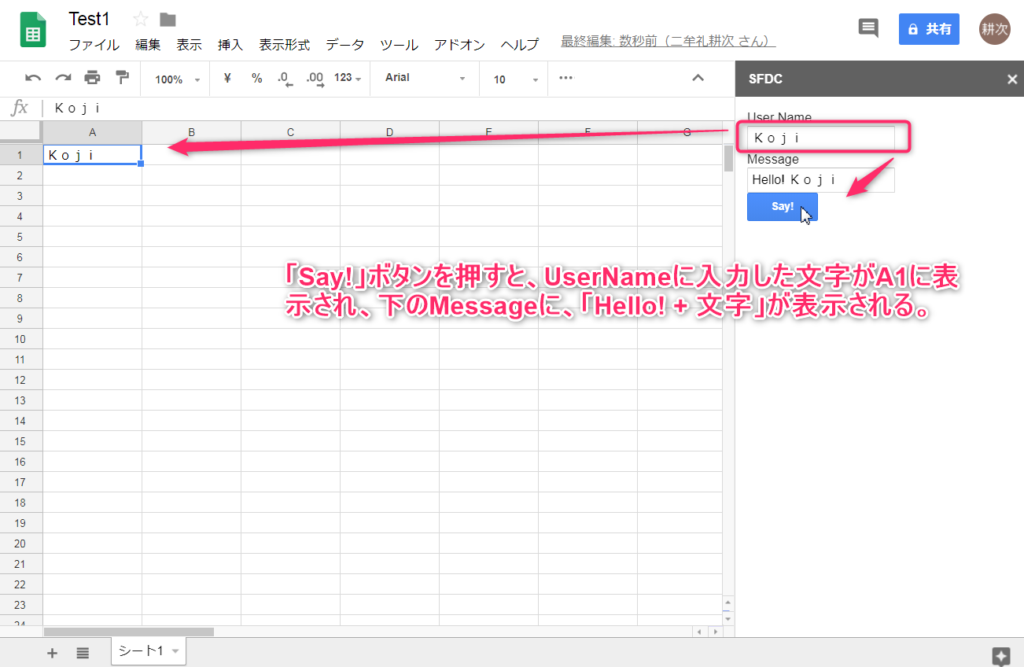
今回作成するアドオンは、以下のような感じです。
右側にフォームを配置し、そこに、テキスト入力エリアとボタンをのせます。
UserNameに文字が入力されたら、その値をセルのA1に書き込みつつ、「Hello!+ユーザ名」をフォームに戻して表示する動きをすることにしましょう。
何に使えるかわからないって?確かに。でも、結構、アドオンの基本要素がつまってるんですよ。
・ツールバーにアドオンを表示
・常に表示されている入力用のフォームの作り方
・フォーム上のボタンとそのイベントハンドリングの仕方
・イベントバンドルした後、どのようにJavaScriptの関数を呼ぶか
・スプレッドシートのセルの扱い方
などなど。。
このアドオンを雛形にすれば、比較的楽に自分の思ったことをさせられるアドオンに育てやすいのではないかなーとの思いで書きました。
特に、イベントハンドリングのところは、単純にソースみても、(私は)最初理解に苦しんだので、どなたかの参考になればうれしいです。

サイドバーやスクリプトなど、最初の用意
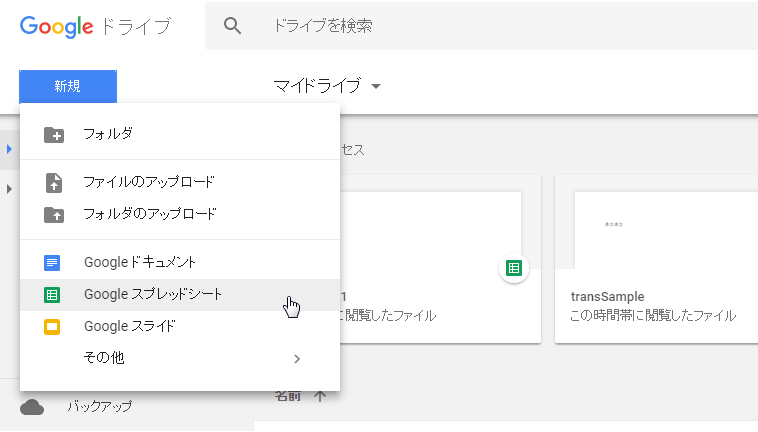
まずはじめに、GoogleDriveでGoogleスプレッドシートを新規に作成します。
作成したら、「Test1」等の適当な名前を付けて保存しましょう。
これが、アドオンを作成する基準の場所になります。<
このシートに対して、アドオンを載せていくことになります。

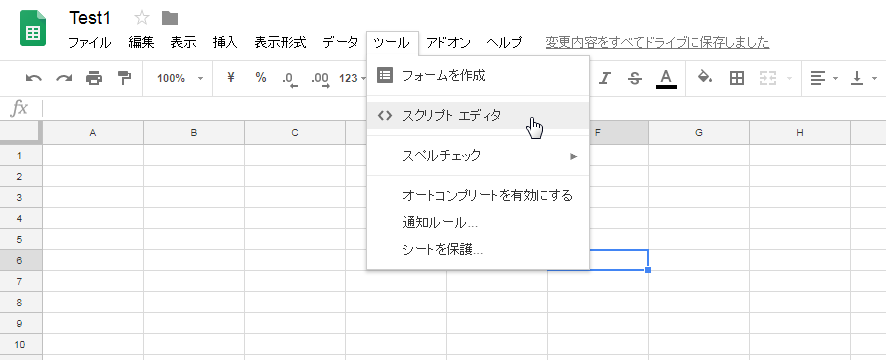
シートを保存したら、「ツール」→「スクリプト エディタ」を選択します。これでアドオンを記述していくスクリプトを編集する画面が開きます。
初めて開く場合には、「コード.gs」という、JavaScriptを記述するファイルとmyFunction()という関数が自動で生成されるはずです。

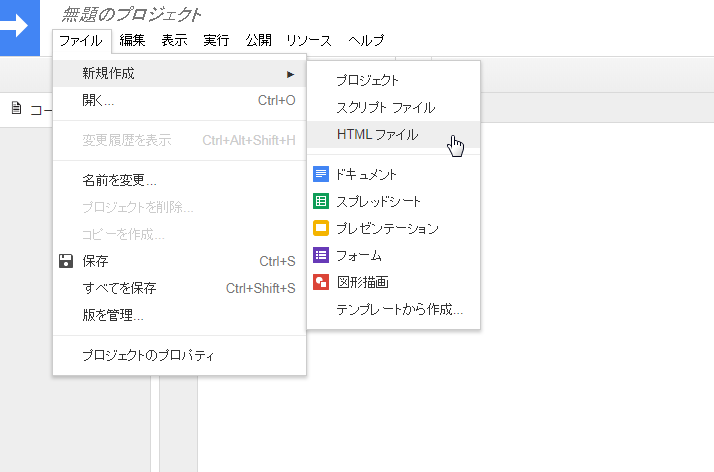
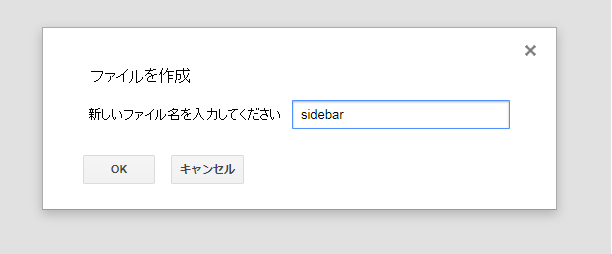
では、「ファイル」→「新規作成」→「HTMLファイル」を選択し、新しいファイル名として「sidebar」と入力します。
これで、「sidebar.html」が作成されます。


ここに、スプレッドシートの右側に表示されるページをhtml形式で記述していきます。
デザインとかは、
「https://developers.google.com/apps-script/add-ons/css」
を見ると、Googleチックな見た目のページを作るためのCSSが記載されているので、統一感のあるユーザインターフェースを作成できると思います。
ソースコードの編集
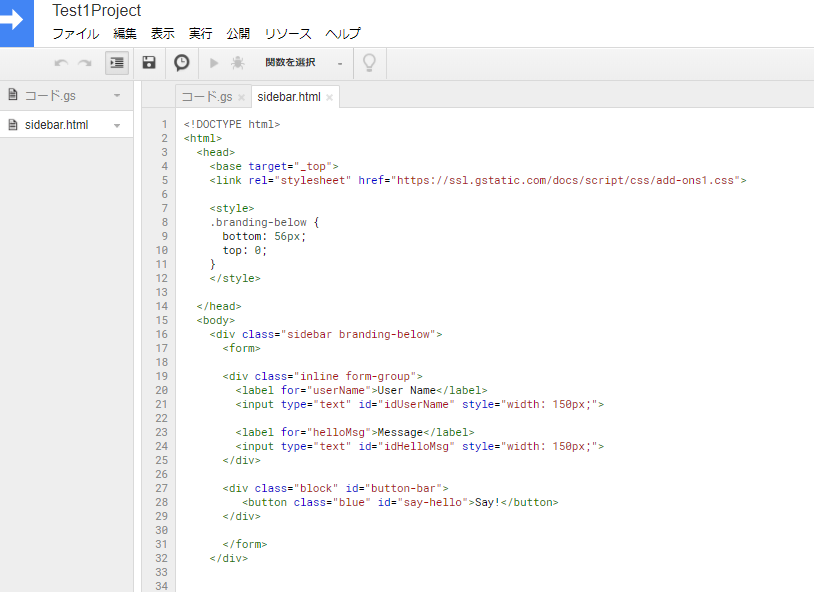
まずは、「sidebar.html」と「コード.gs」に以下のソースを貼り付けて、実行してみることにしましょう。
はじめに、どのような動きをするのかをイメージしてから、実際に細かいソースの中身を見ていくとわかりやすいと思いますので。
ソースの中身は、後で解説します。

function onOpen(e) {
Logger.log("onOpen");
SpreadsheetApp.getUi().createAddonMenu()
.addItem('Start', 'showSidebar')
.addToUi();
}
function onInstall(e) {
Logger.log("onInstall");
onOpen(e);
}
function showSidebar() {
Logger.log("showSidebar");
var ui = HtmlService.createHtmlOutputFromFile('sidebar').setTitle('SFDC');;
SpreadsheetApp.getUi().showSidebar(ui);
}
function helllo(userName) {
Logger.log(userName);
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getActiveSheet();
var range = sheet.getRange("A1").setValue(userName);
return "Hello! " + userName;
}貼り付けできたら、プロジェクトごと保存します。
適当な名前をつけて保存してください。
アドオンの実行(初回はセキュリティの権限承認が必要)
では、早速実行してみましょう。
いったん、シートをリロードするか、再度開きなおします。
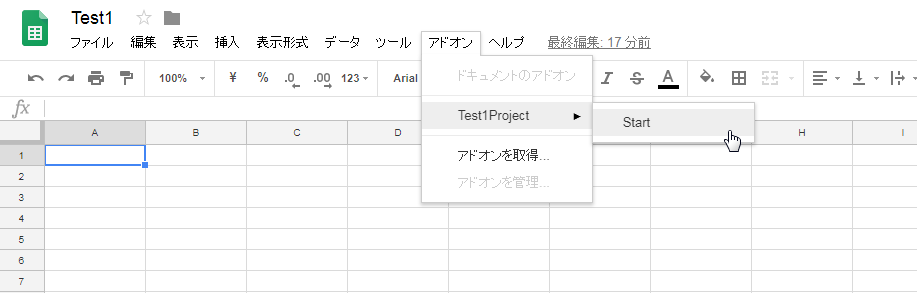
すると、画面上部のメニューの「アドオン」のところに「Test1Project」→「Start」という項目が増えているはずです。
この「Start」を選択することで、アドオンが実行されます。

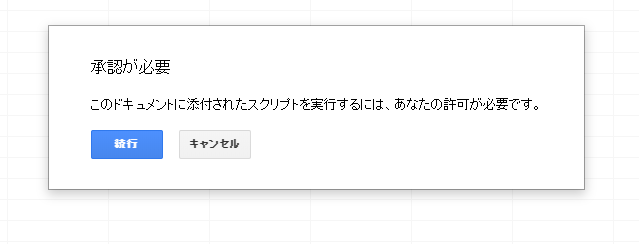
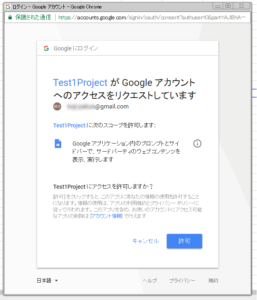
ただし、初回実行時には、以下のように承認が必要です。
(無料の場合。GoogleAppsを有料で使っていると、設定で表示しないようにもできるはず。)

下記で権限を許可する。

実行結果

Sidebar.html側の解説
$(function() {
$('#say-hello').click(sayHello);
});これは、「id=”say-hello”」のボタンのクリックイベントに対して、sayHelloという関数を登録しています。
これにより、「Say!」ボタンが押されたら、「function sayHello()」がコールされます。
たぶん、はじめて見る人は、これが一番理解しづらいのではないかと思います。
私も、最初は、意味がわかりませんでした。。
「https://developers.google.com/apps-script/guides/html/reference/run」
このページに書いてあることを読み解けば、わかるのですが、少し、解説します。
google.script.runはクライアント側から、サーバサイドのJavaScriptを呼ぶことができます。
つまり、sidebar.htmlに記述されている「sayHello」関数から、サーバサードの「コード.js」に記述されている関数helllo(userName)を呼ぶためのAPI(非同期)です。

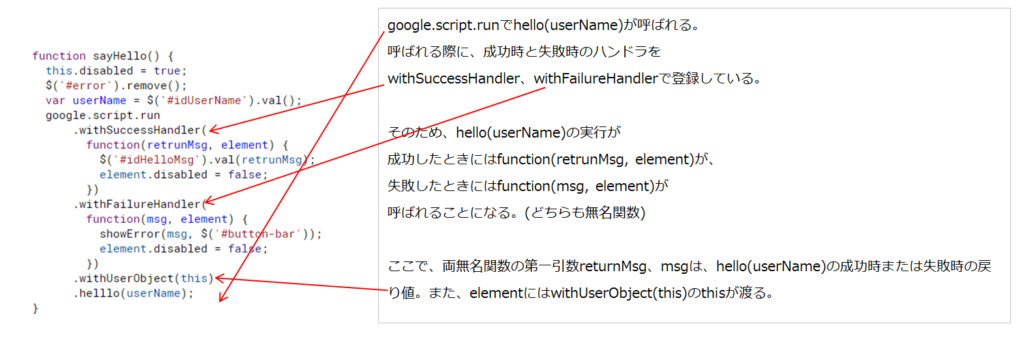
google.script.runでhello(userName)が呼ばれる。
呼ばれる際に、成功時と失敗時のハンドラを
withSuccessHandler、withFailureHandlerで登録している。
そのため、hello(userName)の実行が
成功したときにはfunction(retrunMsg, element)が、
失敗したときにはfunction(msg, element)が
呼ばれることになる。(どちらも無名関数)
ここで、両無名関数の第一引数returnMsg、msgは、hello(userName)の成功時または失敗時の戻り値。また、elementにはwithUserObject(this)のthisが渡る。function onInstall(e) {
Logger.log("onInstall");
onOpen(e);
}アドオンがインストールされたときに呼ばれます。多くの場合は、後ほど説明する「onOpen()」を呼ぶだけのシンプルな関数です。
function onOpen(e) {
Logger.log("onOpen");
SpreadsheetApp.getUi().createAddonMenu()
.addItem('Start', 'showSidebar')
.addToUi();
}このスプレッドシートが開かれたときに呼ばれます。たいていの場合は、メニューにアイテムを追加するのに利用されます。
「Test1Project」→「Start」という項目が増えていたのは、ここで行っていたんですね。
Startという名前でメニュー・アイテムを登録し、クリックされたら「showSidebar」という関数を呼ぶように登録していることがわかります。
function showSidebar() {
Logger.log("showSidebar");
var ui = HtmlService.createHtmlOutputFromFile('sidebar').setTitle('SFDC');;
SpreadsheetApp.getUi().showSidebar(ui);
}HtmlService.createHtmlOutputFromFileで、プロジェクトのファイルから、sidebarというhtmlファイルを読み込んで表示します。
function helllo(userName) {
Logger.log(userName);
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getActiveSheet();
var range = sheet.getRange("A1").setValue(userName);
return "Hello! " + userName;
}上記で出てきた「hello(userName)」関数です。
スプレッドシートのセルに書き込みを行い、その後、「”Hello! ” + userName」を返すだけのシンプルなものですね。
ただし、エラーが起こって、これを返すのに失敗すると、エラーのメッセージが返却されます。
withFailureHandlerでハンドリンクされるときにmsgとして渡されるのか、その正体だったんですね。
まとめ
いかがでしたでしょうか。
GoogleAppsScriptのスプレッドシート・アドオン。
今回はシンプルなものでしたが、ここを理解すれば、いろいろなことをさせられそうなことが想像できますよね。
世界中で公開されている便利なアドオンの中身を理解する助けにもなるんじゃないかと思います。
それでは良いGASライフを!