Davinci ResolveのFusionで作成した「吹き出し」などのノード設計をテンプレートとして保存しておけば、毎回複雑なノード編集を行わなくても、比較簡単に適用することができます。
今回の記事では、そのやり方について解説します。
作成した「吹き出し」のノード設計を保存する方法
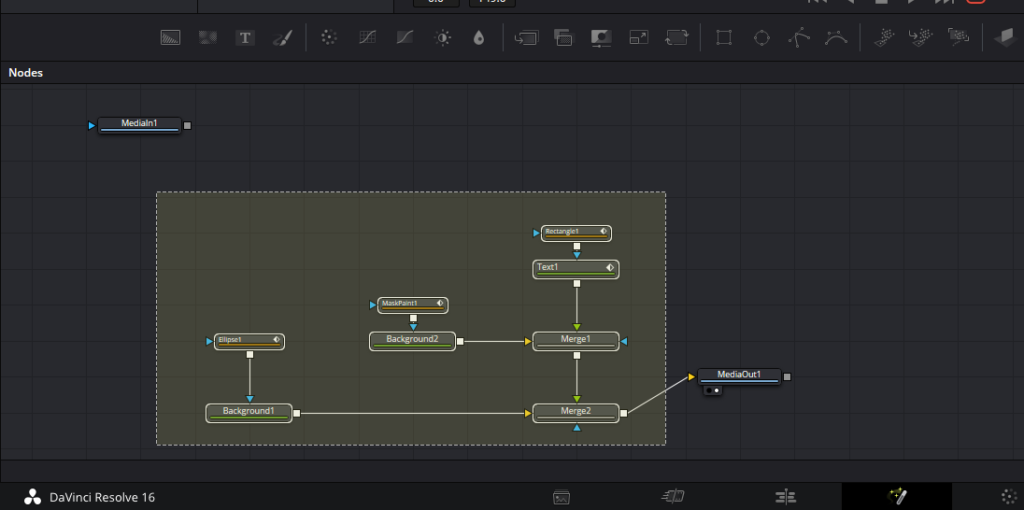
まず、Fusionのノードを使って「吹き出し」を作りました。
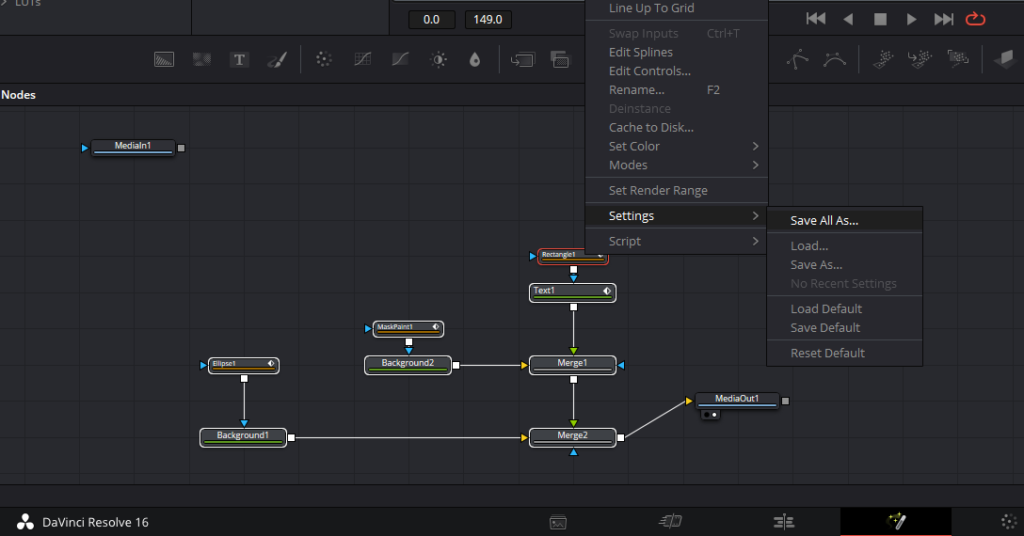
そのノード群の「Mediaout1」の直前までのノードを選択し、右クリックして「Settings」⇒「Save All As」でファイルとして保存します。
デスクトップなど、適当なディレクトリに「Callout#002.setting」などの名前を付けて、いったん保存しましょう。


テンプレートとして呼び出せるようにファイルを配置
そのSettingファイルをDavinciResolve内のフォルダに配置し、テンプレートとして呼び出せるようにします。
場所は、Windowsの場合、以下のところです。
C:\Users\<ユーザ名>\AppData\Roaming\Blackmagic Design\DaVinci Resolve\Support\Fusion\Templates\Fusion
分かりやすくフォルダを作っても構いません。
その後、いったんDavinciResolveを再起動します。
テンプレートが読み込まれているか確認
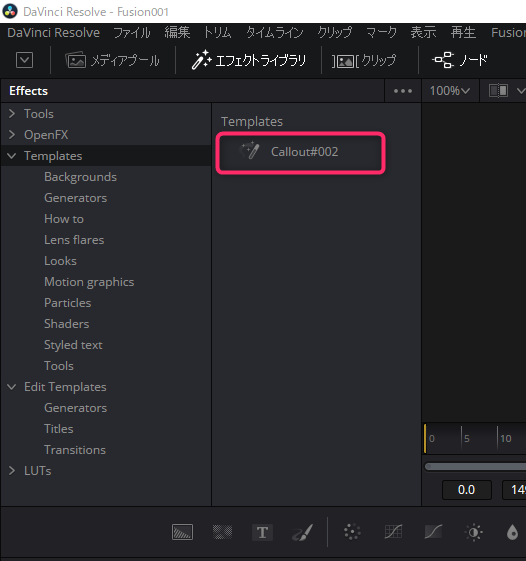
再起動したら、「エフェクトライブラリ」の「Templates」の下に、表示されていると思います。
ファイル名を「Callout#002.setting」にしましたから、「Callout#002」というテンプレート名になっていますね。

テンプレートを適用する方法
さて、他のプロジェクトでもこれを使う方法です。
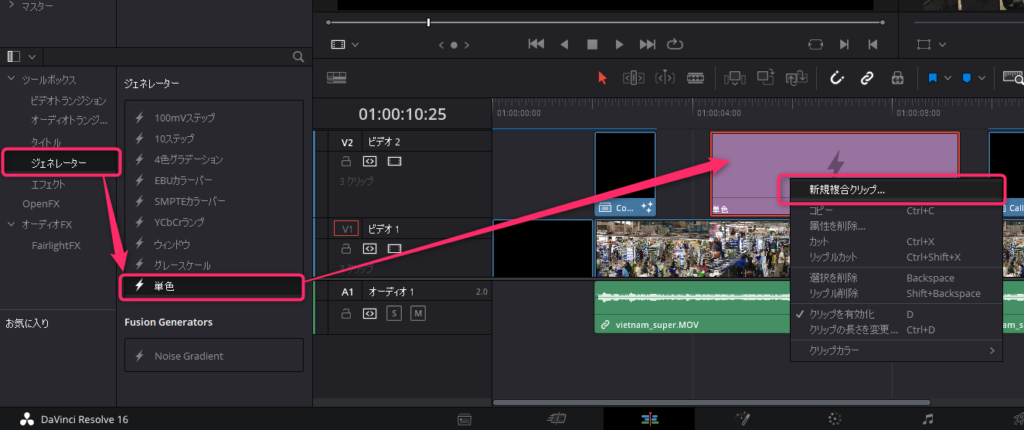
タイムライン上に「ジェネレータ」⇒「単色」のクリップを投入して、それを右クリックし、「新規複合クリップ」にします。
これにより、Fusionタブでノード編集が可能になります。
このクリップを選択し、Fusionタブに遷移しましょう。

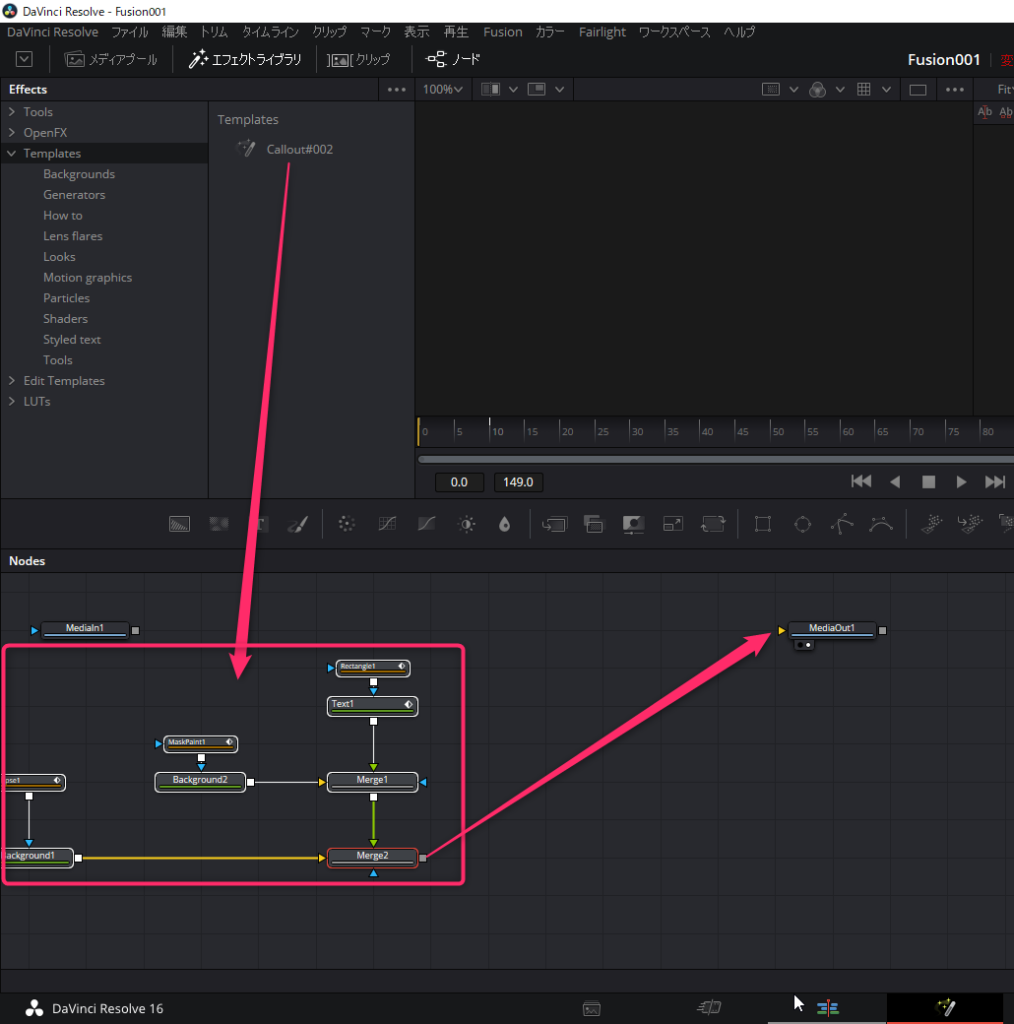
Fusionタブのノードパネルでは、まず、「MediaIn1」と「Mediaout1」を切り離し、テンプレートの「Callout#002」をドラッグします。
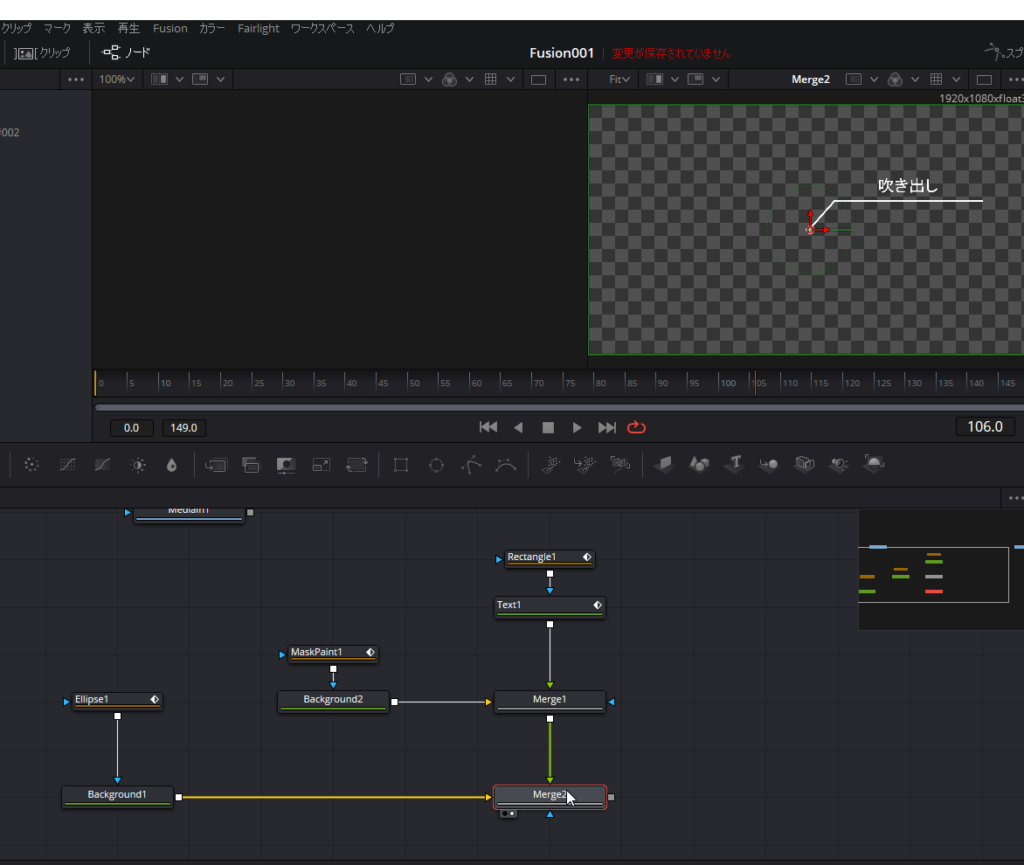
これで、保存しておいたノード設定が読み込まれるので、その最終出力(この場合は「Merge2」の出力)を「Mediaout1」につなげます。

吹き出しの位置を変更したい場合なども、最終出力の「Merge2」をプレビューに表示させて、それを動かせば大丈夫です。

マクロとして登録する方法
もうひとつのやり方として、マクロとして登録する方法があります。
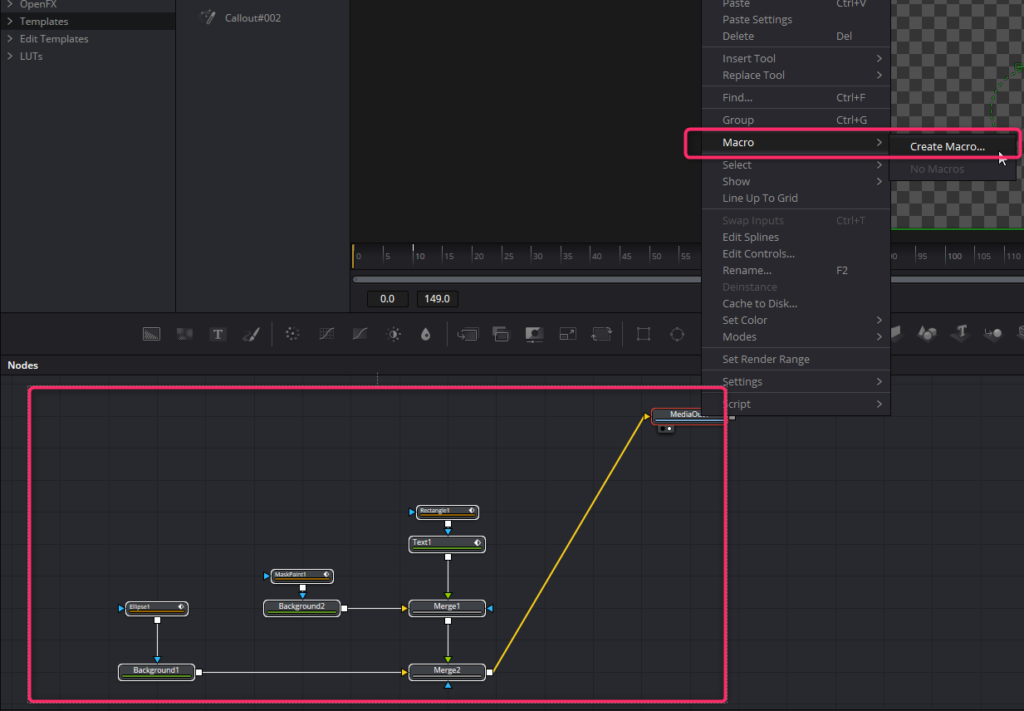
この場合は、Fusionページで、ノード全体(Mediaout1まで含めて)を選択し、「右クリック」⇒「Macro」⇒「Create Macro」を選択します。

すると、以下のようなダイアログが表示されます。
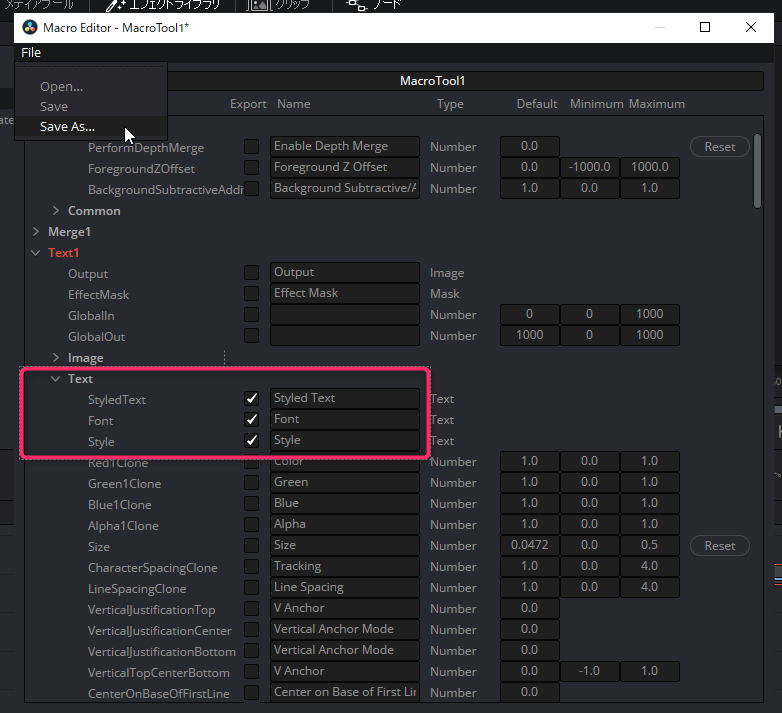
ここで何を選択すればいいか、迷うかもしれませんが、ここでは、「Editページで指定できる項目」にチェックを入れます。
マクロとして登録すると、Editページでデフォルトのタイトルなどのように呼び出すことができるようになりますが、その時、インスペクタで指定できる項目をここで指定します。
要は、簡単に変更できる項目にチェックを入れるわけです。

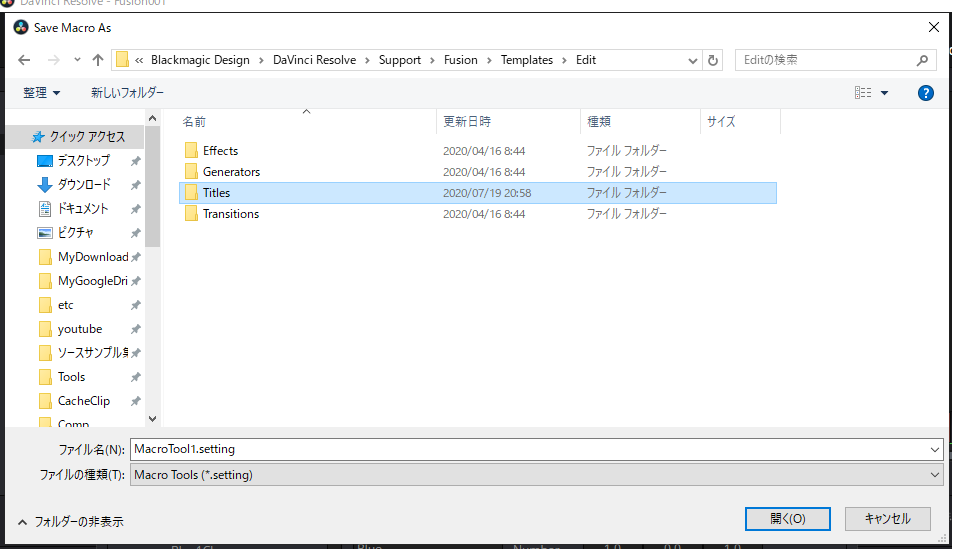
チェックを入れたら、「Save As」で.settingファイルとして保存します。
場所は、
C:\Users\<ユーザ名>\AppData\Roaming\Blackmagic Design\DaVinci Resolve\Support\Fusion\Templates\Edit\Titles
だと、エディットページのツールボックスの「タイトル」のところで選択できるようになります。

保存したら、Davinci Resolveを再起動しましょう。
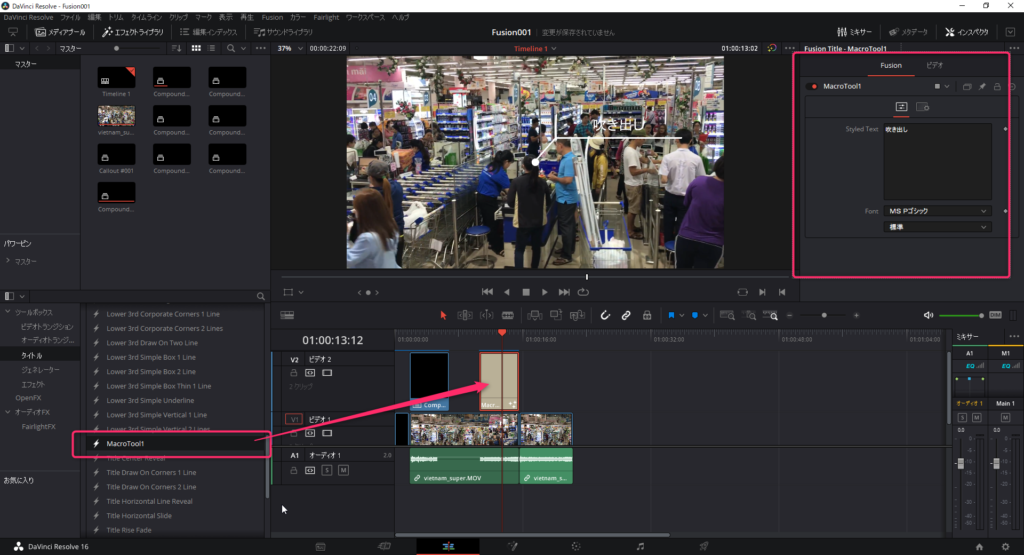
すると、エディットページのツールボックスの「タイトル」のところで選択できるようになっていますね。
そこからタイムラインにドラッグして、インスペクタを開くと、保存時にチェックした「Styled Text」「Font」「Style」が変更できるようになっています。
わざわざFusionページに行って変更しなくても、ココで変更できるので、部品として再利用しやすいことが分かると思います。