動画編集ソフトの「DaVinci Resolve」。
フリーでもプロ並みの編集ができることから、Youtubeへアップする動画の編集に使っています。
今回は、動画の一部分に映りこんでしまった邪魔な物体を、「なかったもの」とするために、消してしまうテクニックをご紹介します。
基本的な原理は、
元々の動画の上に、背景の一部分を切り取ってかぶせて、邪魔な物体を見えなくしてしまう
というものです。
では、さっそく、やってみます。
動画でも解説してます
なお、動画でもステップ・バイ・ステップで解説しているので、細かいところは、ぜひ見てみてください。
画像だけでは分かりにくいところもあるかもしれませんし。もし、つまづいたら、動画で確認してね。
動画上の邪魔な物体を消してしまうやり方
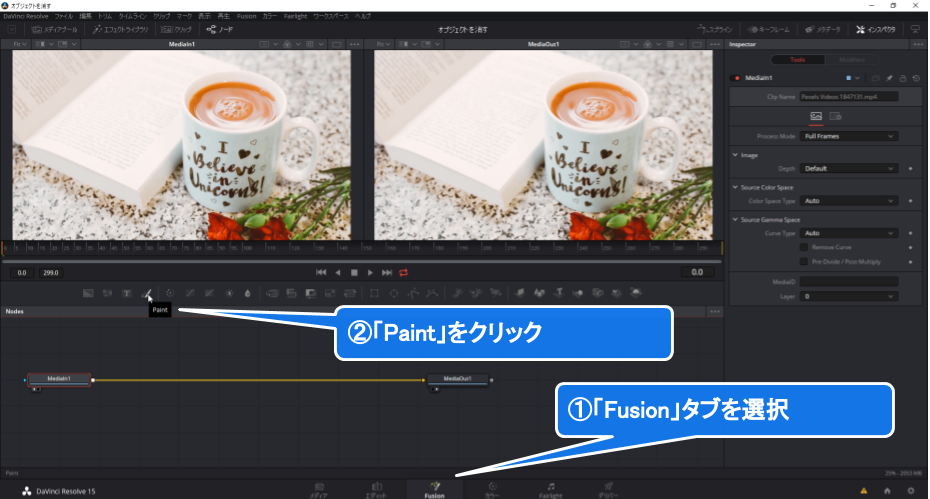
はじめに、「Fusion」タブを選択しておき、ここで作業を行います。
左側に「Mediain1」を、左側に「Mediaout1」を表示しておきましょう。
表示できたら、「Paint」をクリックします。 ↓ ↓ ↓

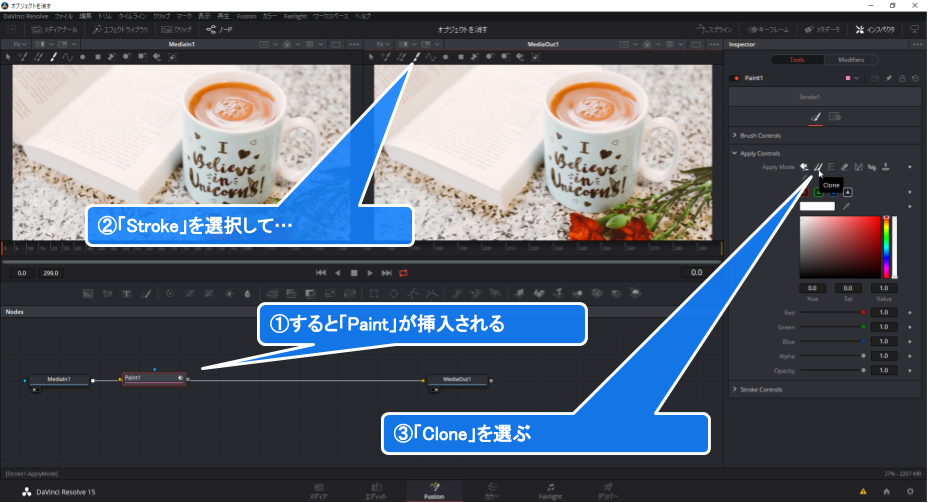
すると画面下の「Mediain1」と「Mediaout1」の間に「Paint」が挿入されます。
その後、「Mediaout1」の上部にある「Stroke」を選択後、右側の「Clone」を選びます。
これで、背景を複製する動画編集用のペンを選んだことになります。 ↓ ↓ ↓

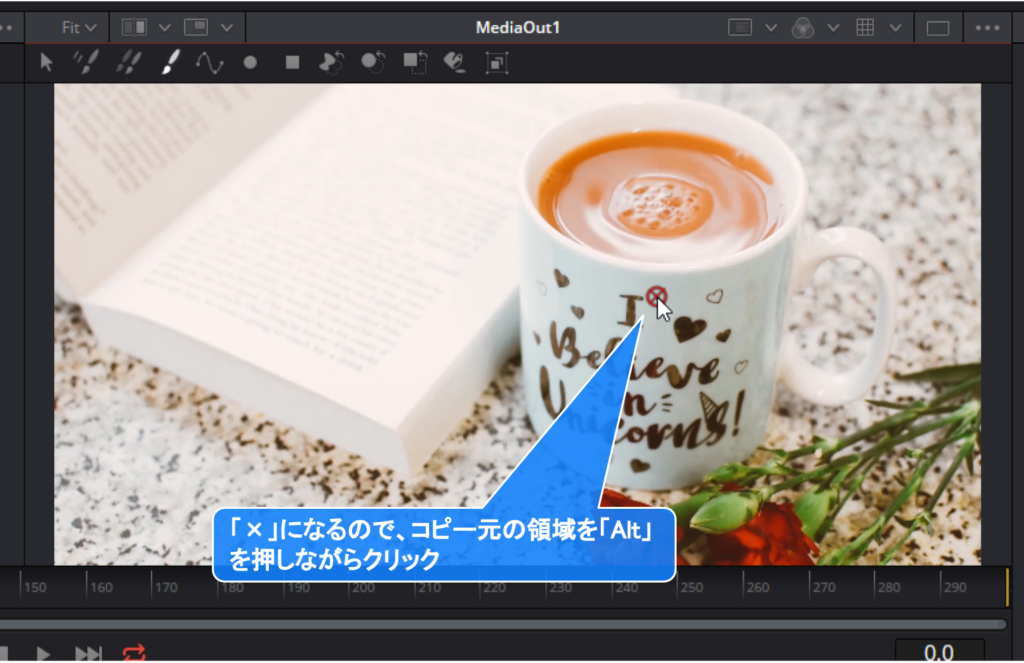
ペンを選択すると、カーソルが「×」になりますので、それでコピー元の領域を「Alt」ボタンを押しながらクリックします。 ↓ ↓ ↓

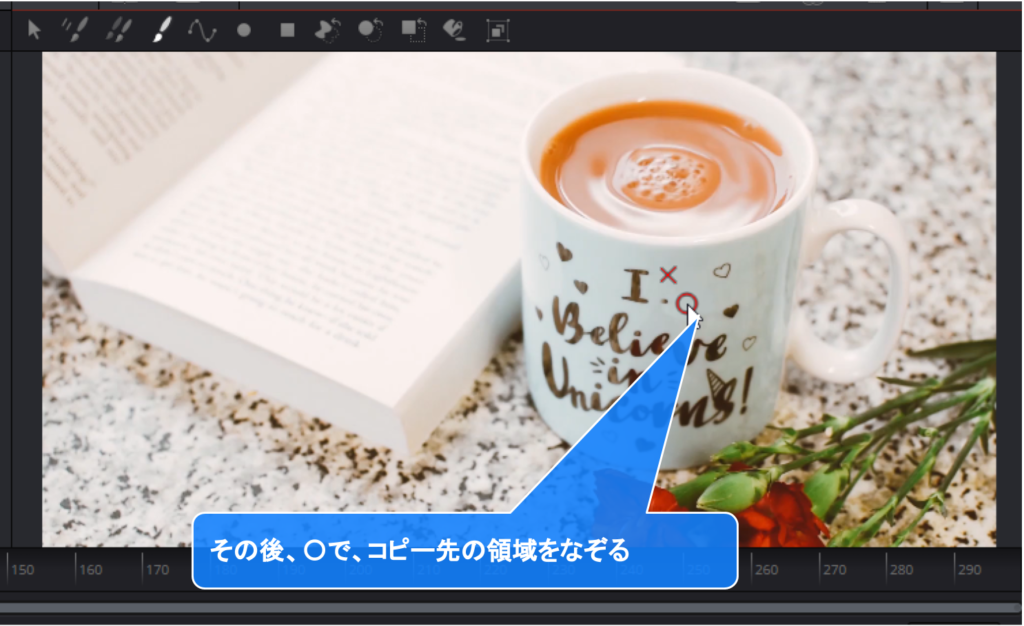
すると、その点を基準に、今度は「〇」になったペンでコピー先の領域をなぞります。
下の例だと、「×」の周りの色でなぞったところが塗りつぶされていくのが分かります。こうやって、物体が見えなくなるまで塗りつぶします。 ↓ ↓ ↓

邪魔な物体を消したら、これを、他のフレーム(ぱらぱらマンガでいうと、まだ一枚しか修正していませんので)に適用しないといけません。
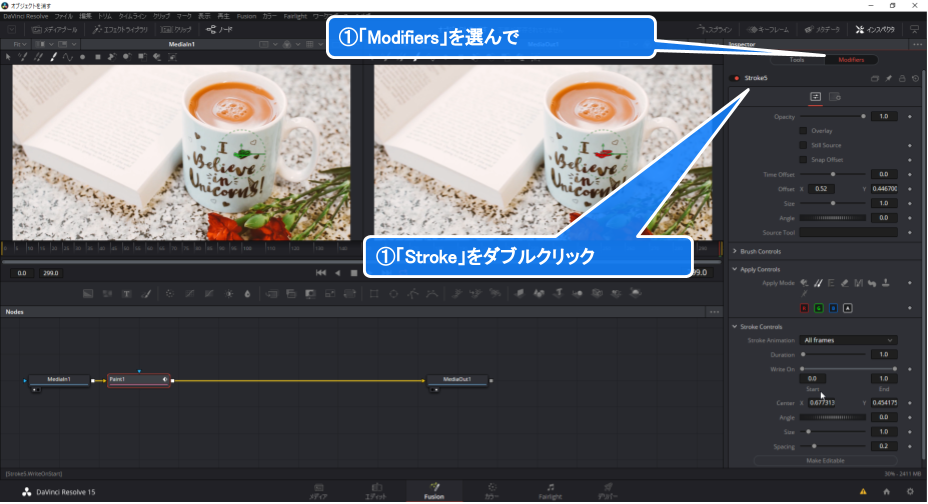
そのために、まずは右側の「Modifier」を選んで、表示される「Stroke」をダブルクリックしましょう。 ↓ ↓ ↓

すると、下の画像のように、なぞった軌跡(Stroke)が赤く表示されます。 ↓ ↓ ↓

では、それをほかのフレームにも適用しますので、フレームのメモリの赤いバーを適用するフレームまで伸ばします。
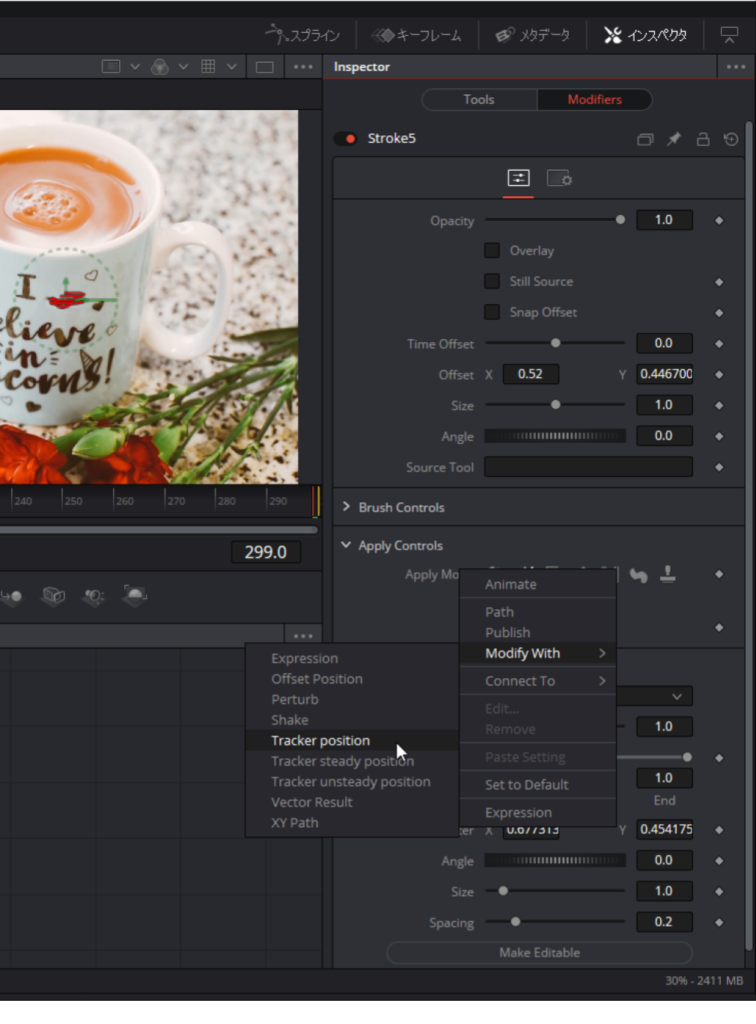
その後、右側でStrokeControlsの「Modify with」 -> 「Tracker position」を選択します。(Centerのところを選択しないとこれは表示されないので、注意) ↓ ↓ ↓

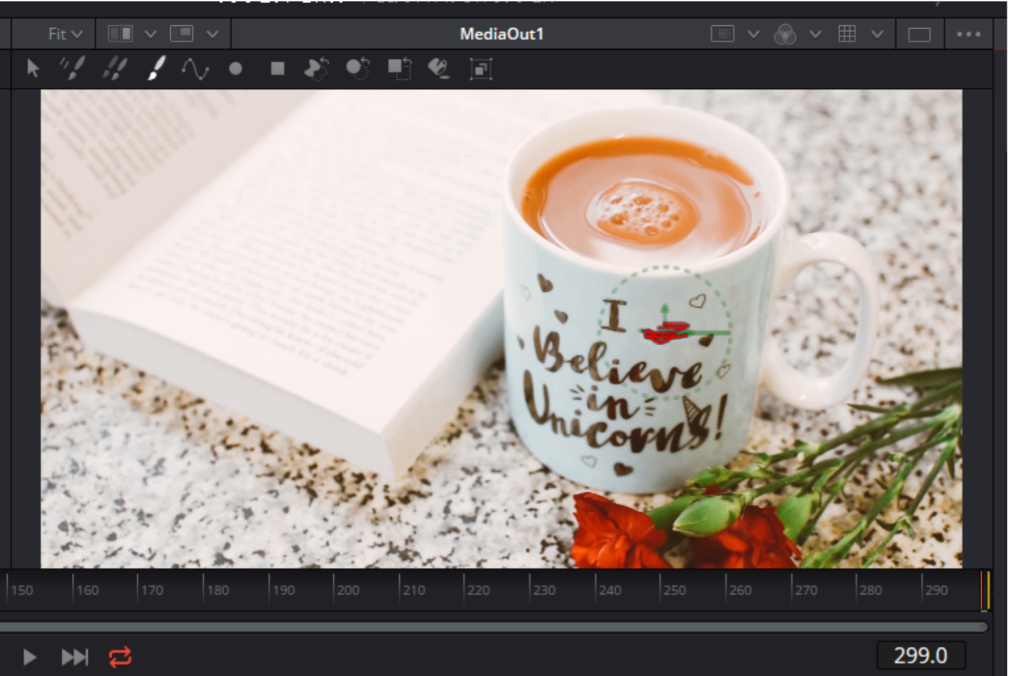
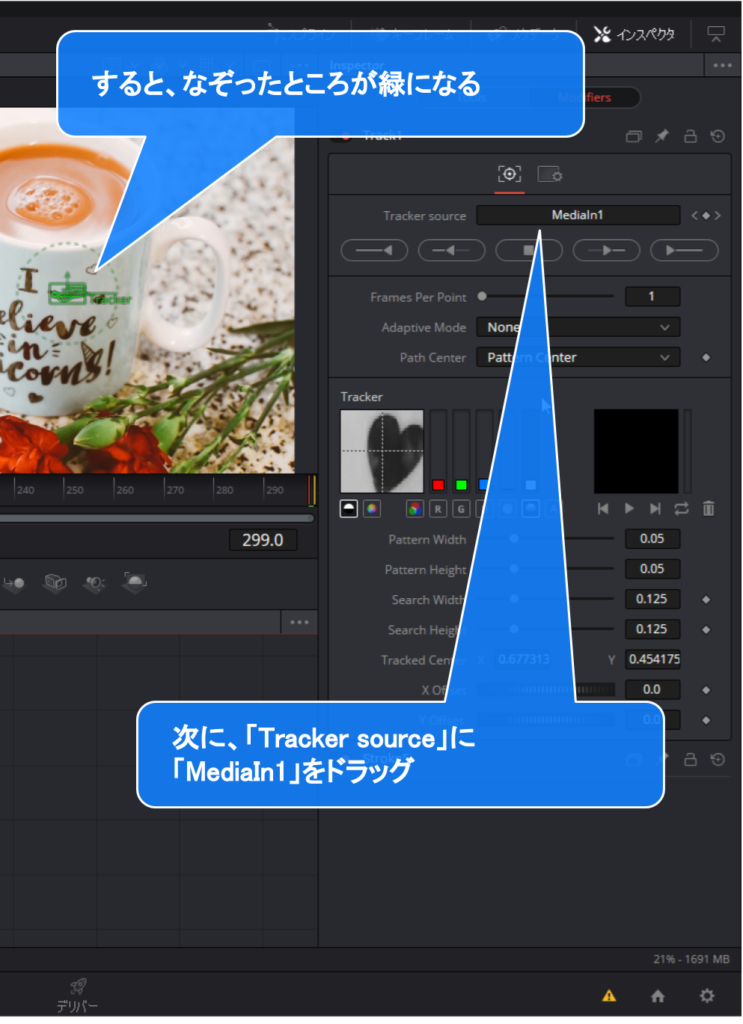
すると、なぞったストロークが緑色になります。この軌跡が、各フレームでトラッキングされ、最初のフレームと同じように、各フレームに適用されていくことになります。
どの元フレームに適用するのかを指定するために、「TrackerSource」に「Mediain1」をドラッグします。 ↓ ↓ ↓

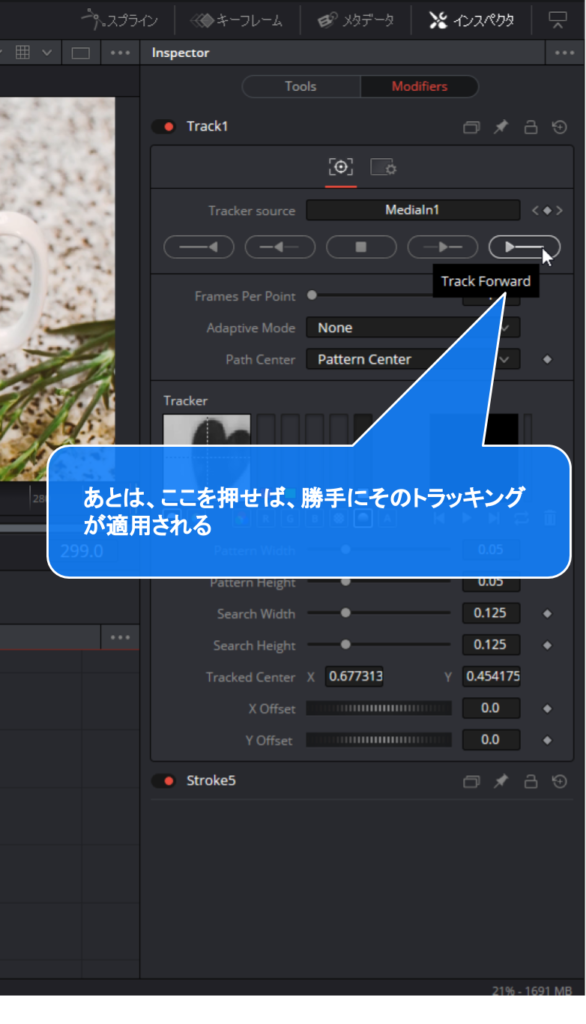
これでほぼ終わりです。下記のように「Track Forward」のボタンを押せば、自動で適用されていきます。 ↓ ↓ ↓