Windows、Mac、Linuxなどの各種OSで動く「マルチプラットフォーム」なアプリを作るとしたら、Electronを選択肢に入れるのもよいかもしれません。
この記事では、実践的なElectronアプリを作るための情報をお伝えします。
まずは動かしてみて、概要を把握することから始めてみましょう。
Electronとは何か
もともとAtomエディタを作るためにgithub社で作られたフレームワークです。
Chromium という、Google Chromeのベースになったオープンソースのウェブブラウザを土台に作る構造になっていて、さらにJavaScript、CSSを使ってデスクトップのアプリケーションを作成することができます。
Chromeが動くOSならどこでも動きます。また、新しい言語を覚えなくても、Web系の技術を使って作ることができるのも魅力です。
さらに、タスクトレイやメニュー、AutoUpdateなど、各OSのネイティブの機能を使ったUIも用意されています。
Webのデザイン性とデスクトップの柔軟性を兼ね備えたアプリを簡単に作れます。
Electronを使って作られたアプリの実例
Electronを使って作られたアプリは公式サイトの
「https://electronjs.org/apps」
に掲載されています。
数年前はAtom、Slackなど数種類しかなかったのですが、MicrosoftのVisualStudioCodeもElectronで作られると、一気に広まった感じですね。
今は、ものすごい数のアプリが掲載されています。
Electronが動く仕組み

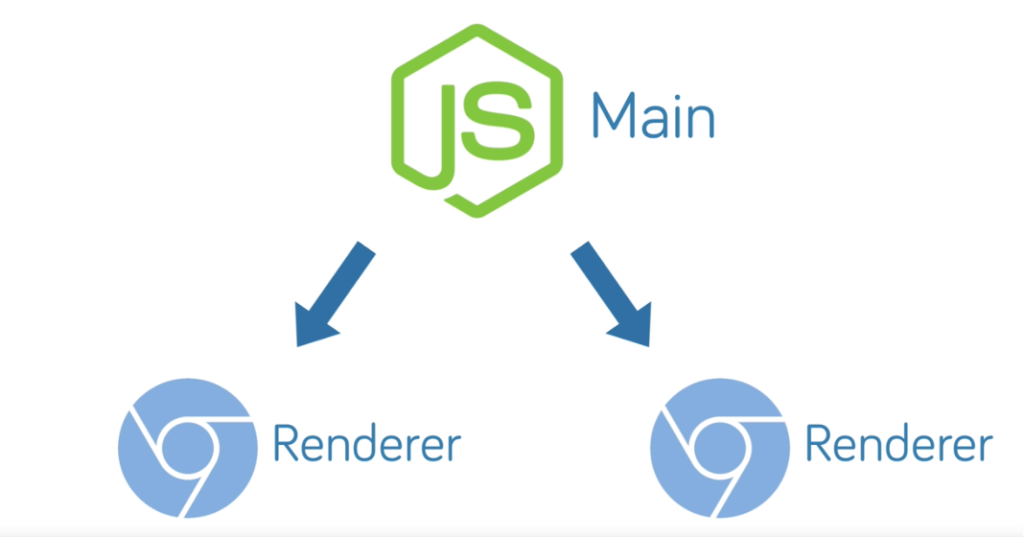
ElectronはMain.jsという最初のプロセス(エントリーポイント)から、Renderer.jsという別のプロセスを次々に立ち上げていくことで動きます。
ユーザに対して画面を表示するときには、Chromium ブラウザの画面を表示します。
最初のメインの画面がブラウザで立ち上がった後は、タブを開いて、そこで個別の処理をしながら画面を遷移させたりしていくイメージです。
Main.jsと各Renderer.jsは別のプロセスになっていて、お互いに値を参照することはできません。
ただ、IPC通信(プロセス間通信)という仕組みでお互いの値をやり取りすることができるようになっています。
シンプルなelectronアプリの作り方
それでは、シンプルなelectronアプリを動かして、その概要をみてみましょう。

Electronのアプリをを開発するにはnpmが必要です。
そのため、まず「Node.js」をインストールします。
このnode.jsのサイトに行って、ダウンロードします。
electronアプリを作成するディレクトリを決めたら、Windowsの場合はNode.jsコマンドプロンプト、Macの場合はターミナルを開いてそのディレクトリに移動し、以下のコマンドを入力します。
npm i -D electronまたは
npm install –save-dev electronこれでelectronを開発する環境がセットアップされます。
さて、これでElectronアプリを作る環境がととのいました。
ここから作っていってもいいのですが、公式ページからもリンクされているGithubのquick startリポジトリから雛形のソースを取得して使うと、実行して試せます。
シンプルなアプリになっていますので、構造を把握したりするには良いアプリですから、これを使うことにしましょう。
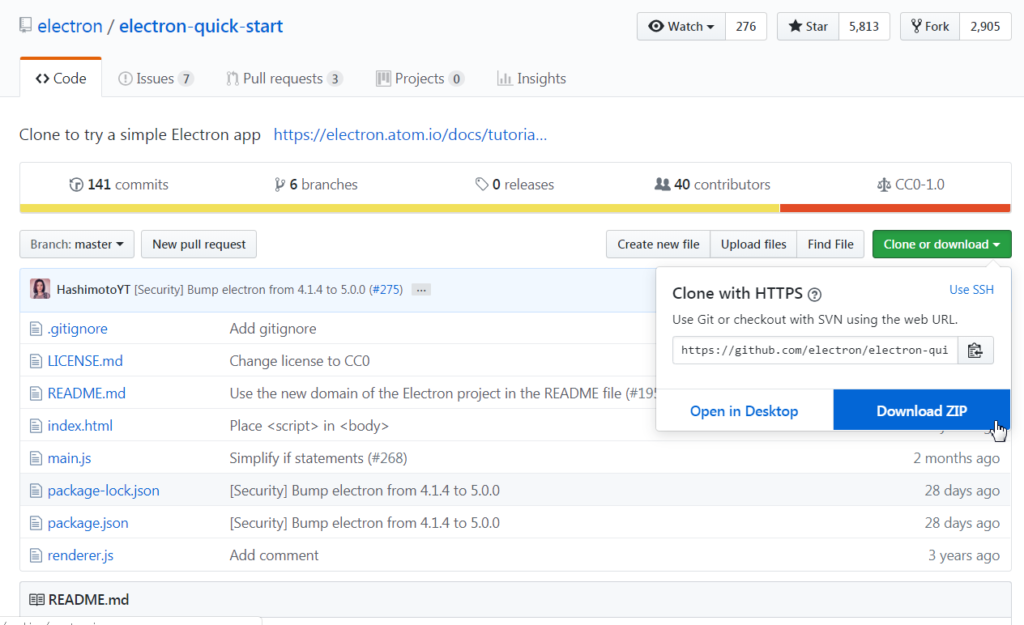
quick startアプリのリポジトリの場所は以下のところにあります。 ↓↓↓
「https://github.com/electron/electron-quick-start」
Git cloneで取得してもいいですし、zipをダウンロードしてもいいです。

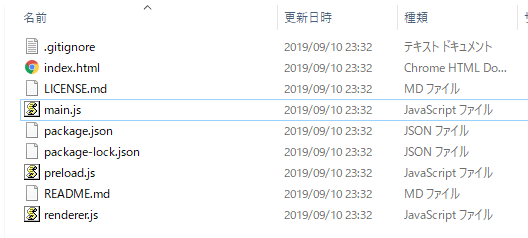
リポジトリをダウンロードできたら、ディレクトリ構造を見てみましょう。
フォルダには、以下のようなファイルが含まれています。

含まれているファイルのうち、
- index.html
- main.js
- package.json
- renderer.js
- preload.js
をコピーして先ほどelectron開発環境をセットアップしたディレクトリに配置します。
まずは、これだけでOKです。
早速動かしてみましょう。後程、ソースの中身について何をやっているのかを解説します。
Electronのアプリを起動するには、コマンドプロンプトから
npm startとたたけばOKです。
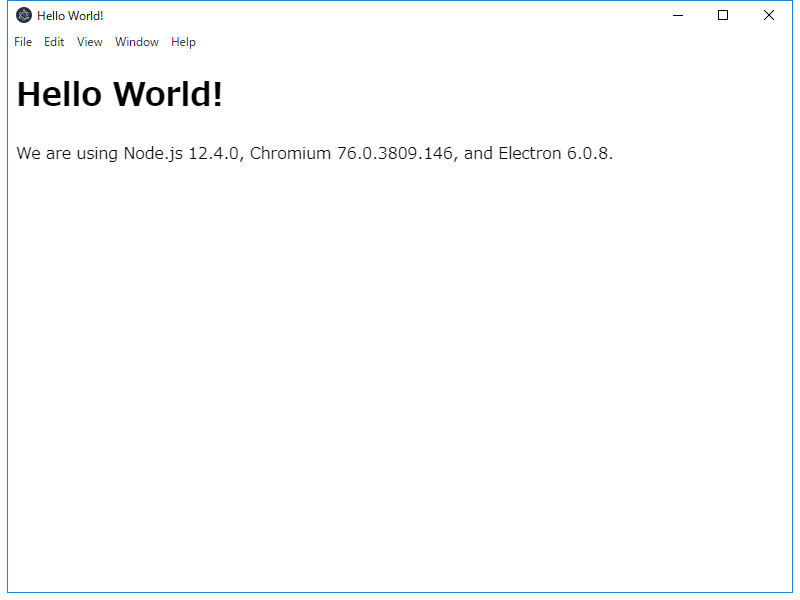
以下のようにelectronアプリが立ち上がりましたね!

それでは、いくつかのファイルについて、少し中身を解説します。
package.json
Node.jsの設定ファイルである、package.jsonです。
少し見てみましょう。
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"asar": "^2.0.1",
"electron": "^6.0.8",
"electron-builder": "^21.2.0",
"electron-packager": "^14.0.6"
}
}“main”の項目がエントリーポイントのjsを指定します。ここがアプリ開始の起点となります。
この場合、「main.js」と記載されていますので、Electronは「main.js」を起点に開始されることになります。
“scripts”の項目にはよく使うコマンドを登録しておけます。
先ほど、「npm start」でElectronは起動したのは、ここに「electron .」というコマンドを登録していたからですね。
main.js
このファイルがElectronの大元、エントリポイントです。
ソースを掲載し、インラインで解説を加えました。
// 使用するモジュールとアプリケーションレベルで保持しておきたい変数(メインウィンドウ)を定義しています。
const {app, BrowserWindow} = require('electron')
const path = require('path')
let mainWindow
//アプリケーションがキックされて、モジュールが読み込まれて用意ができたら(ready状態になったら)
//この関数が呼ばれます。
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
//メインウィンドウにロードするHTMLファイルです。
//こうやってGUIを構築していきます。
mainWindow.loadFile('index.html')
// 基本はChromeブラウザなので、デベロッパーツールが使えます。
//ただ、通常のようにブラウザ画面の右クリックでは表示させることができません。
//この行のコメントを外すことで、アプリの起動時に同時にデベロッパーツールを表示させることができます。
// mainWindow.webContents.openDevTools()
// アプリが閉じられたときに呼ばれる関数です。
mainWindow.on('closed', function () {
mainWindow = null
})
}
// 上記でも解説しましたが、Electronの初期化が終わったら呼ばれる関数を定義します。
app.on('ready', createWindow)
// 全部のウィンドウが閉じられたときに呼ばれる関数です。WinやLinuxでは全部のウィンドウが閉じるとアプリも終了しますが、
//Macの場合はトレイなどに残ってしまうので、明示的にQuitを呼んでいます。
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
app.on('activate', function () {
if (mainWindow === null) createWindow()
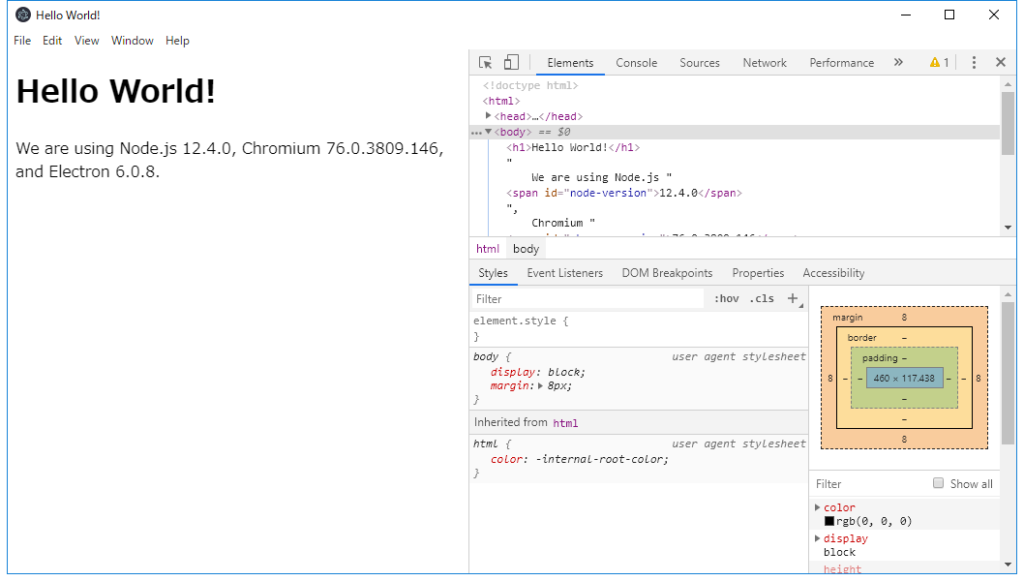
})Electronの実体はnode.jsからキックされるChromiumという、フリーのChromeブラウザですので、上記のmain.jsのソース中でも解説しましたが、
mainWindow.webContents.openDevTools()
の行のコメントを消し、有効化すると、起動時にデベロッパーツールが開きます。

これだけでもデバッグはかなり楽になると思いますが、
先ほど述べたIPC通信の内容などは、デベロッパーツールだけだと確認できません。
そのため、Electron開発の効率をUpさせるため、専用のデバッグ・ツールがあります。
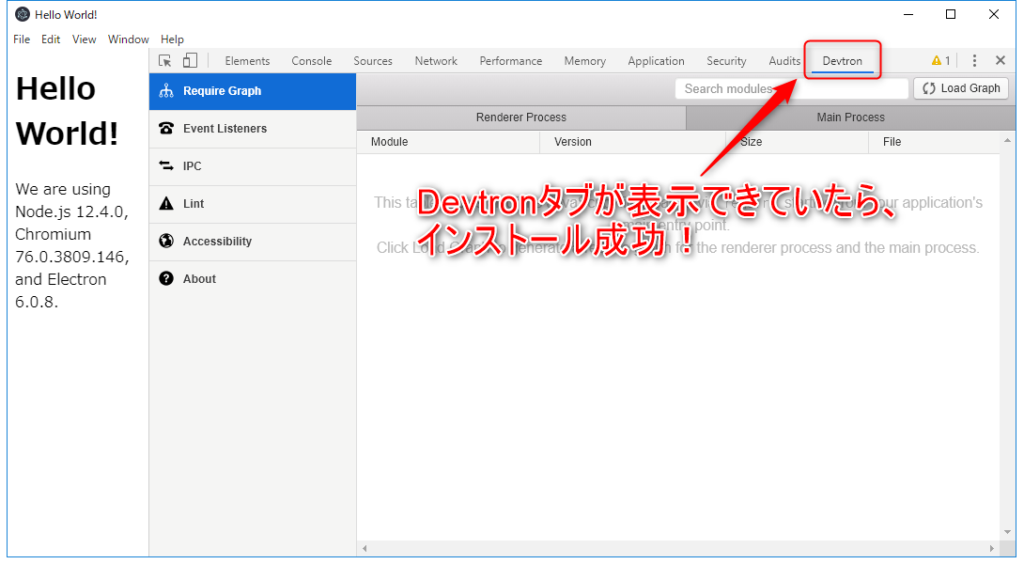
それが「Devtron」。
今後の、本格的に開発することになると、このデバッグ・ツールは重宝します。
Devtronのインストールはnpmコマンドで行います。
以下のコマンドを打ちましょう。
npm install –save-dev devtronその後、View->Toggle Developer ToolsでDevToolsを開いて、
consoleに
require(‘devtron’).install()
を打ち込み、Enterを押します。