How can I make a simple serach page by custom “like” query?
Salesforceで業務システムを開発していると、各オブジェクトを自由に検索して一覧表示し、詳細画面に遷移したいというニーズは多いですよね。
特に、検索は、ユース・シーンによって、いろいろで、Salesforceでデフォルトで用意されているグローバル検索や、イニシャルでの検索では対応できず、オブジェクト名や任意の項目をLike句で検索したいという場合も多いです。
そういうオブジェクトが多いと、VisualForceの画面で検索画面を作成する手間も馬鹿になりません。
そこで、なるべく少ない手間でそんな画面を作ってみます。
Controllerの作成
少ない手間とするには、なるべくStandardなコントローラを利用するのがいいですね。
public with sharing class MyProductSearchController {
public list<Product2 > prds {get;set;}
public string strCondName {get;set;}
public MyProductSearchController(ApexPages.StandardController controller) {
}
public void search(){
string searchQuery='select name,id from Product2 where name like \'%'+strCondName+'%\' Limit 100';
prds= Database.query(searchQuery);
}
public void clear(){
prds.clear();
strCondName = '';
}
}画面から名前の一部を条件として渡して、商品名に対してLike句で検索した結果をListに保持するクラスとしましょう。
Visualforceページの作成
次に画面を作成します。
<apex:page standardController="Product2" extensions="MyProductSearchController">
<apex:form >
<apex:inputText value="{!strCondName}" label="Input"/>
<apex:commandButton value="Search records" action="{!search}"/>
<apex:commandButton value="Clear records" action="{!search}"/>
<apex:pageBlock title="Search Result">
<apex:pageblockTable value="{!prds}" var="a">
<apex:column >
<apex:outputlink value="https://ap2.salesforce.com/{!a.id}">{!a.Name}</apex:outputlink>
</apex:column>
<apex:column value="{!a.id}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
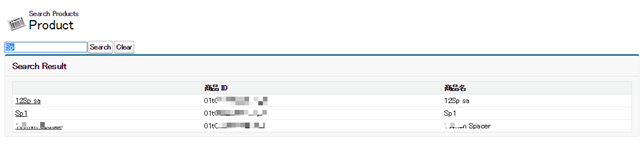
</apex:page>画面側はシンプルですね。なるべくSalsforceの標準的な画面に似せて作ろうと思います。
上記のコードで、

のような、検索→一覧画面ができます。
クエリ部分は自由に書き換えられますので、便利ですよ!