サイトのヘッダーやバナーなどは、サイトの雰囲気を決める重要な要素ですよね。
そのため、私はフリーの写真素材やイラスト、自分で撮った写真を加工して合成写真を作ったりすることが多いです。
そんな時、「写真から特定の領域を切り抜きたい」、「サイトヘッダーに使用する画像が透過画像でないので使いにくいため、加工したい」
ってこと、結構多いんですよね。。
通常、画像の切り抜きは画像編集ソフトを使って行うことが多いですが、ソフトによって加工のやり方が異なったりして、毎回調べて試行錯誤することになったりします。
そんなことやってたら、時間がかかってしょうがない!ということで、あまり複雑ではない加工は、職場にもあって、使うことの多いパワポやエクセルなどのMicrosoftOffice系のアプリでサクっとやってしまっています。
オリジナリティのあるバナーを作りたいんだけど、画像の加工が苦手で。。。という人にお役に立てればうれしいので、やり方をご紹介します。
透過にした画像などを使ってバナーを作る方法は、別の記事でご紹介します。
少し複雑な背景を切り抜く(トリミングする)方法
はじめに、よくある写真の背景を切り取ってみます。
まず、エクセルかパワポーを開いて、画像を貼り付けます。
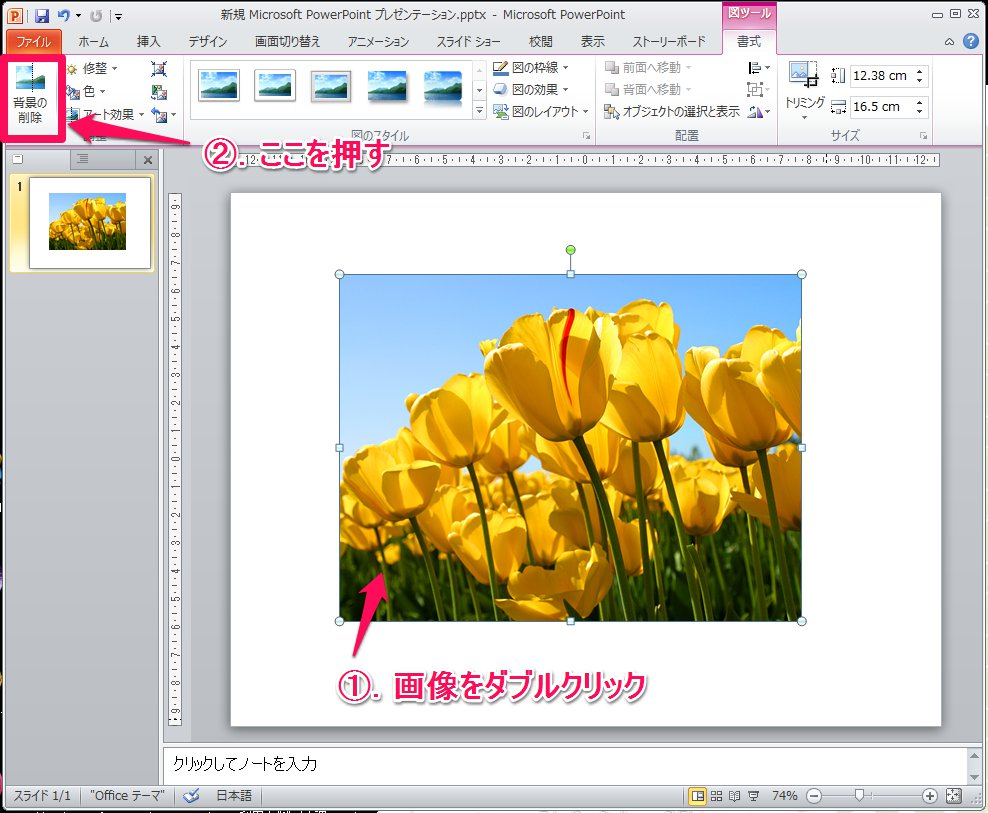
その後、画像をダブルクリックすると、メニューの「図ツール」→「書式」が開いて、画像に対する加工を行うことができるリボンメニューが表示されます。
以下のような見た目になります。

そこで、一番左の「背景の削除」をクリックすると、画面が一気に以下のようになります。
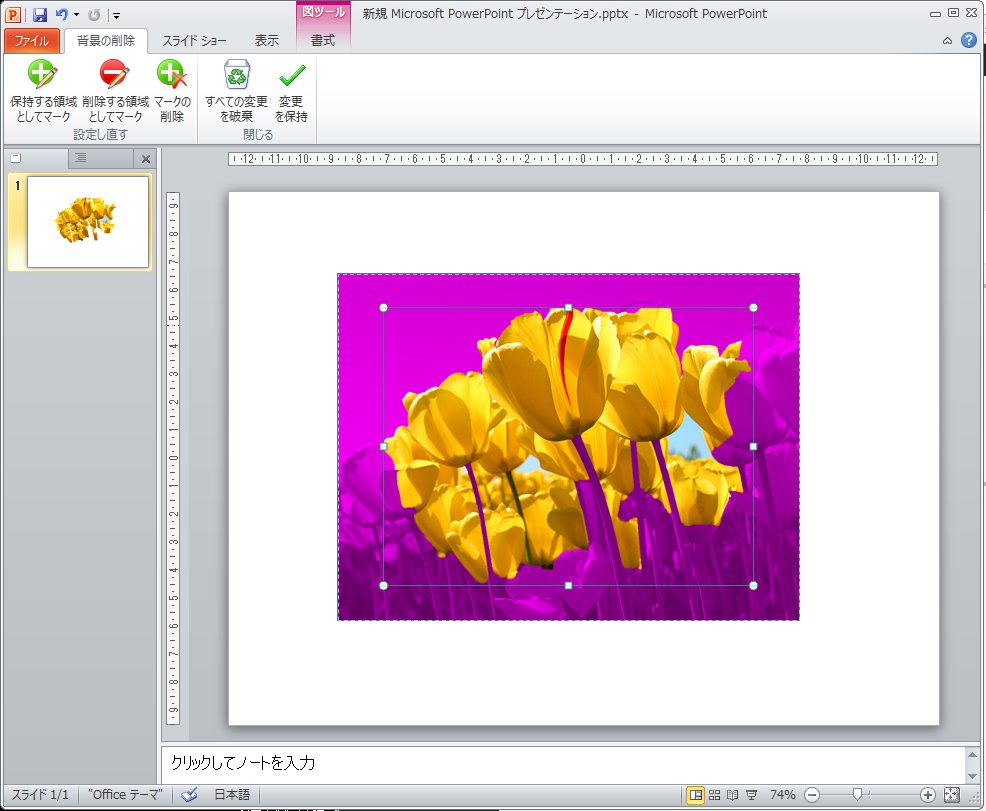
リボンメニューが

になり、背景が赤紫になりましたね。

自動で、画像の真ん中あたりの物体と思われる領域(真ん中の、色が似ている領域)が残り、周りが赤紫になっています。
この赤紫の部分が、背景として切り抜かれることになります。
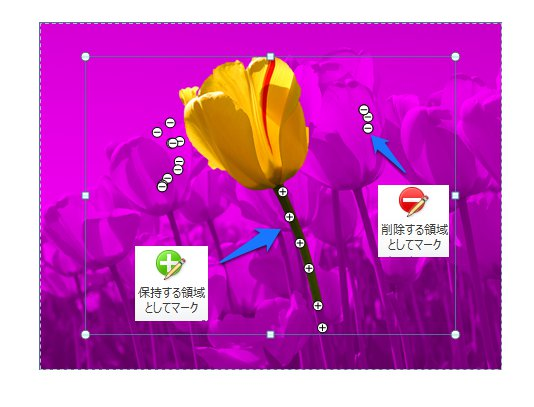
意図している領域そのままであることは少ないと思うので、ここから、領域を足したり、引いたりしていきます。

上記リボンメニューの「保持する領域としてマーク」を使って、赤紫の部分をクリックすると、色が元に戻っていきます。
これは、背景として切り抜かないように領域を指定していくからです。
逆に「削除する領域としてマーク」で通常の色の部分をクリックしていくと、赤紫になります。
この部分は、また、背景としてきりぬかれます。
全部やり終えたら、「変更を保持」とすると。。

のように、切り抜かれますね。
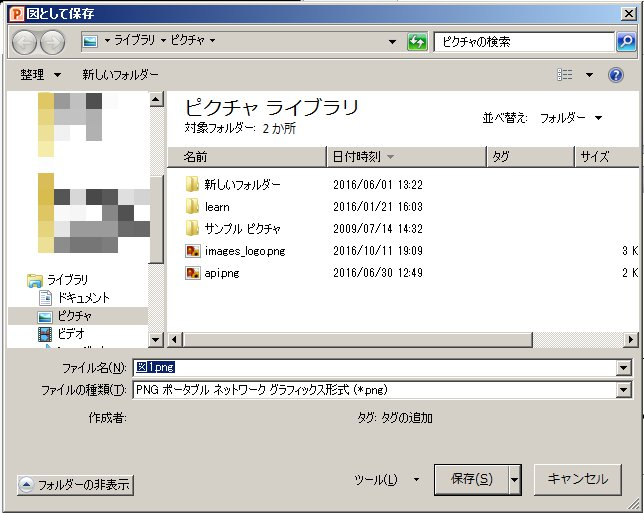
出来た画像を保存するには、画像を右クリックして、[図として保存]をクリックします。
ファイル保存のダイアログが表示されるので、「PNG形式」で保存すると、背景が透過の状態で保存できます。
背景が単色(一色)の画像の背景を切り抜く(トリミングする)方法
背景が一色の画像の場合はもっと簡単です。
背景の色を指定してあげればいいのです。
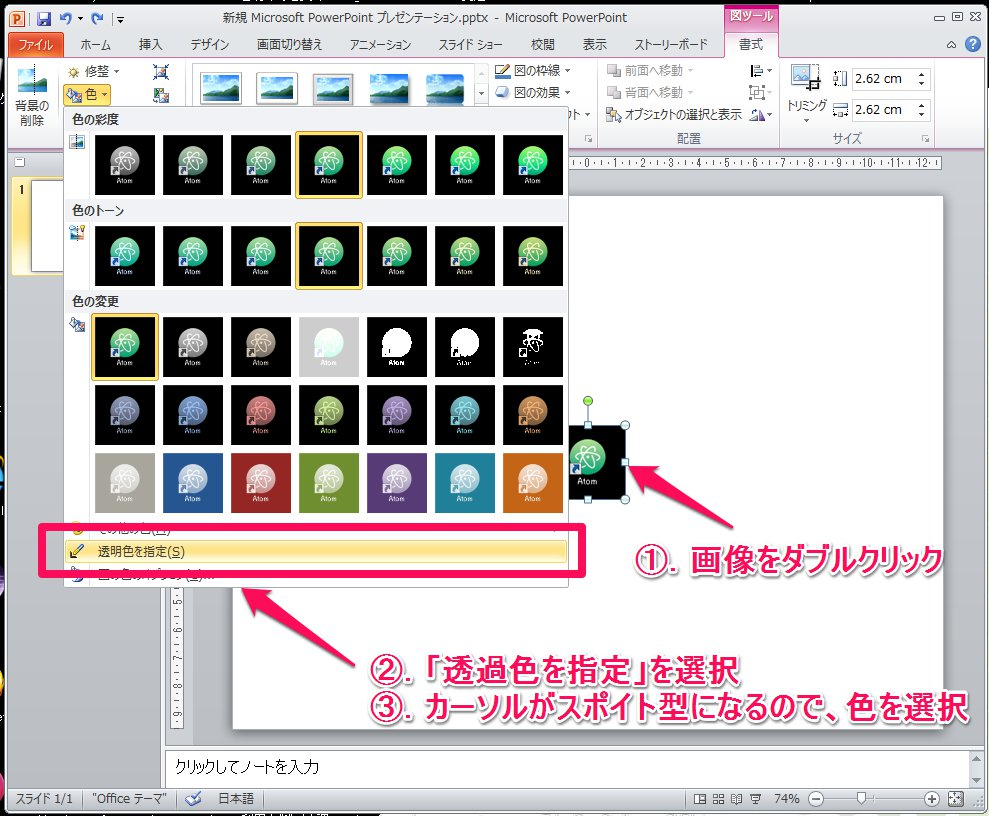
上の例と同じく、パワポかエクセルを開いて画像を貼ったら、画像をダブルクリックします。
そして、表示されたリボンメニューで「透明色を指定」をクリックします。

すると、カーソルがスポイトの形になるので、そのスポイトで、画像の背景の色の部分をクリックして、色を指定してあげます。

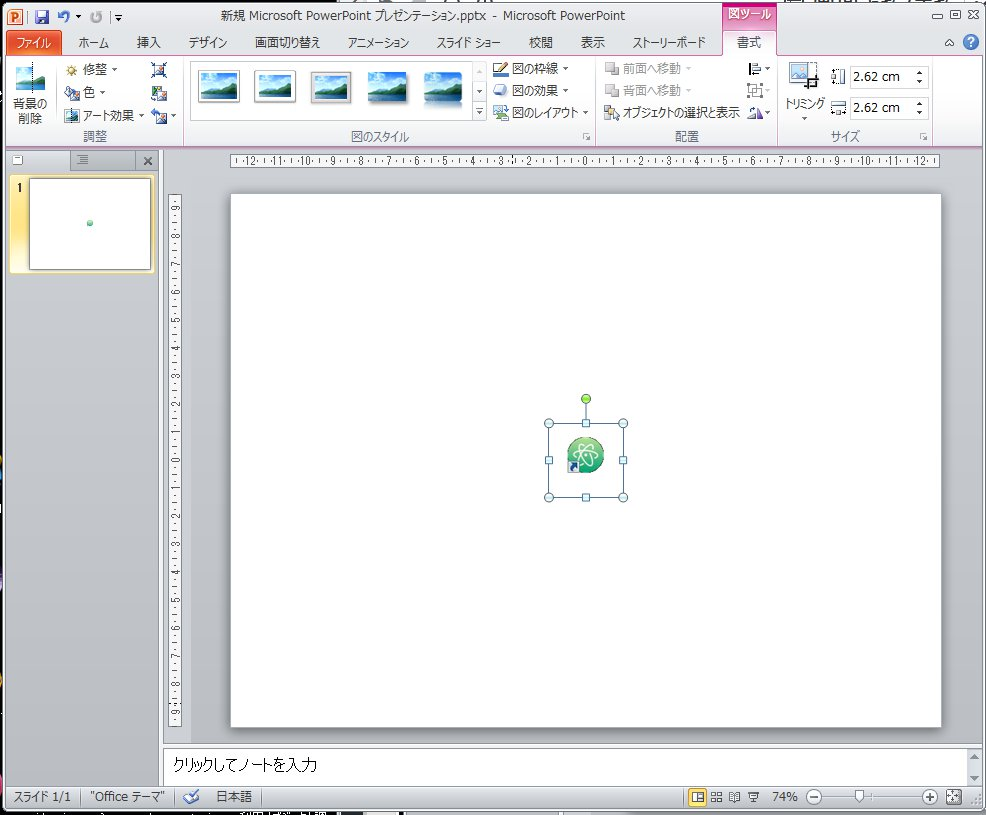
上の画像のような感じで、背景が透明になりましたか??
なっていたら成功です。
1番目の例と同じようにPNG形式だと背景透過の状態のまま画像を保存することができます。