トリミングとは、写真や画像を切り抜くことをいいます。
いくつかの画像編集ソフトでトリミングが可能ですが、そのソフトによって得意、不得意がありますので、切り抜きたい形などによって、適切な方法を選ぶのがおすすめです。
今回はInkscapeで行うトリミングについて解説します。
Inkcscapeが得意なトリミングは?
Inkscapeは、「ベクター」という、点と点を結んだ直線や曲線を扱うのが得意なソフトです。
そのため、トリミングの形も「円」や「四角」、「多角形」など、線で囲まれた領域で切り抜くのがきれいで簡単です。
一方、髪の毛やサボテンのトゲなど、複雑な境界線をもった画像をトリミングするのは、Gimpの方が得意です。
切り抜きたい画像の形に合わせて適切な方法を選ぶようにしましょう。
動画でも解説してます
なお、動画でもステップ・バイ・ステップで解説しているので、ぜひ見てみてください。
Inkscapeでのトリミングの基本
nkscapeで行うトリミングの基本は、「切り抜く部分と土台の部分を重ね合わせてクリッピング!」です。
これで大体のことはできます。
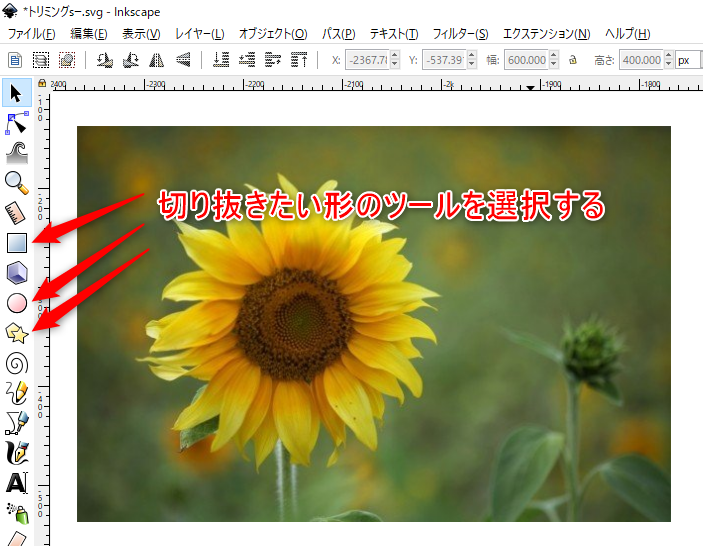
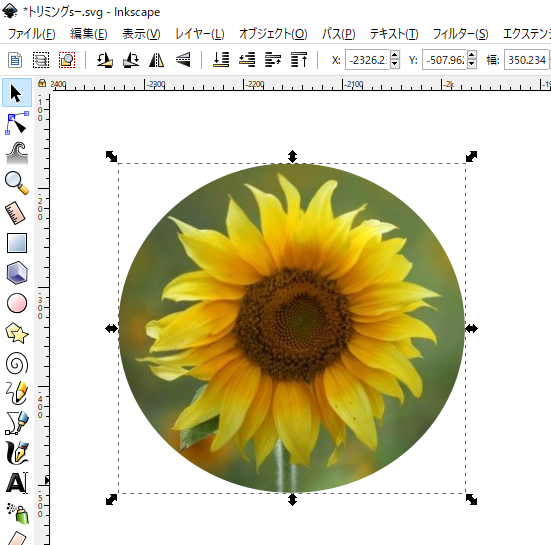
例えば、以下のような画像から、ひまわりの部分を丸くトリミングするには、画像の上に円を描き、それで「くりぬく」ようにします。
このように画像の上に円をのせて、花の部分をトリミングできます。

円や四角などで画像をトリミングする手順
はじめに円や四角などの簡単な図形でトリミングする方法です。
まず、どのような形で切り抜きたいかを決め、「矩形ツール」「円/弧ツール」「星形ツール」などを選択します。

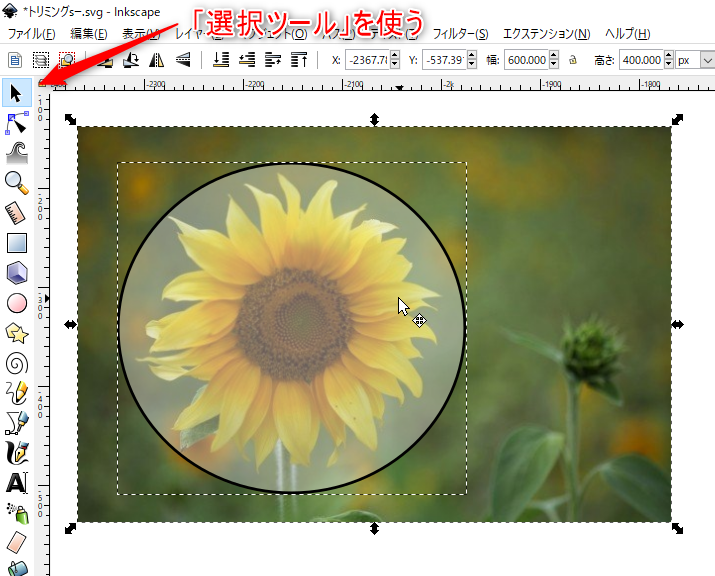
ツールを選択したら、そのツールで図形を書きます。例では、「円/弧ツール」で丸く切り抜きたい部分に円を書きました。

円が書けたら、「選択ツール」を選び、1.画像、2.円 の順に選択します。
土台の画像を選択(クリック)し、その後、Shiftを押しながら円を選択(クリック)すると、両方のオブジェクトが選択状態になります。

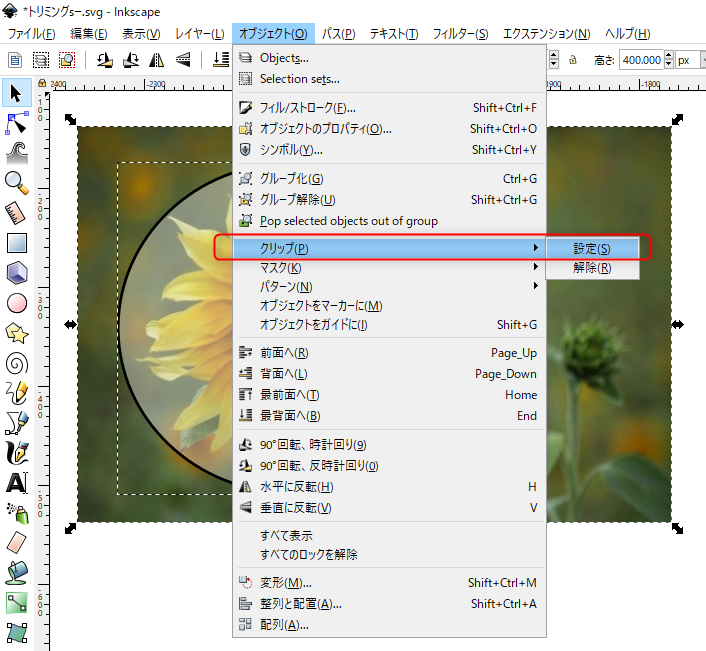
両方選択したら、メニューから、「オブジェクト」⇒「クリップ」⇒「設定」を選択します。

すると、このように円形にトリミングされます。

複雑な形でトリミングする方法
次に、もう少し複雑な形でトリミングする方法をご紹介します。
Inkscpaeのトリミングは「パス」で囲まれた領域を切り抜くことで行われます。
「パス」とは点と点を結ぶ線の事です。
点の数を増やして、細かく周りを囲んでいくと、もっと複雑な形で切り抜くことができます。
今度は、以下のようなトマトの画像をトマトの形に切り抜いてみましょう。

切り抜く物体の周りを地道に点で囲んでいってもいいんですが、手間がかかるので、もう少し便利な方法をとることにします。
Inkscapeは、画像の中の物の境界線を色などで識別して自動でパスに変更してくれる機能があります。
それが「ビットマップのトレース」機能です。
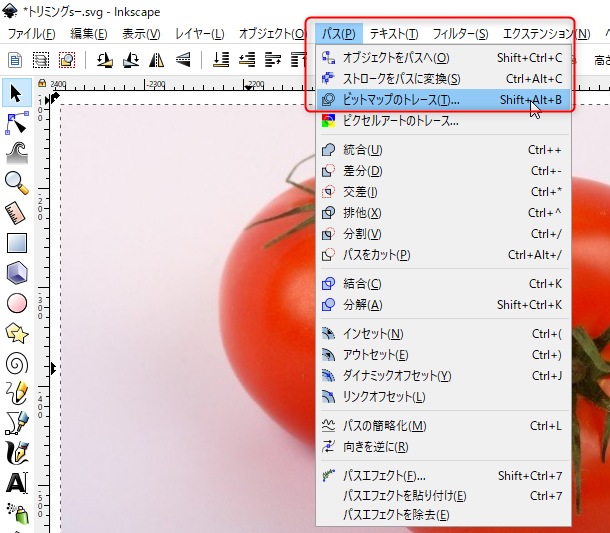
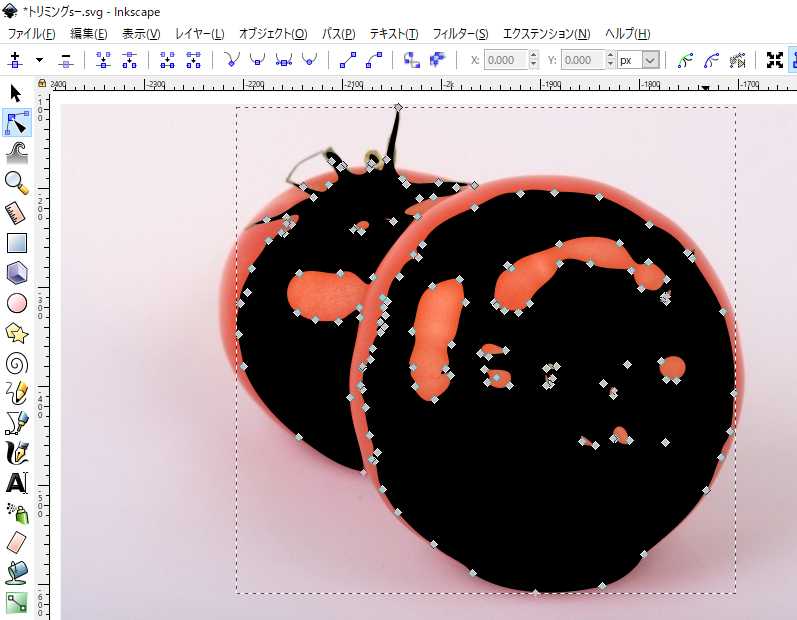
画像を選択した状態で、メニューの「パス」⇒「ビットマップのトレース」を選びます。

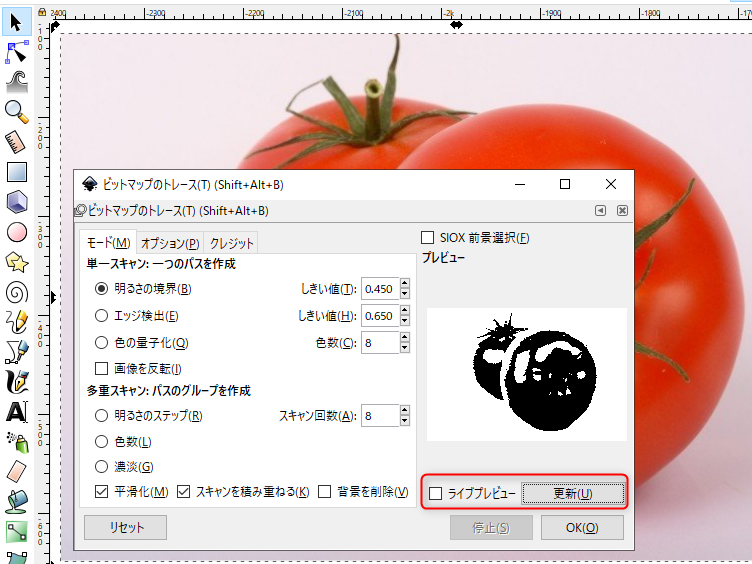
すると、このようなダイアログが開きます。「明るさの境界」など、いくつか項目があるので、調整して、切り抜きたい領域が黒色になるように適当に調整します。

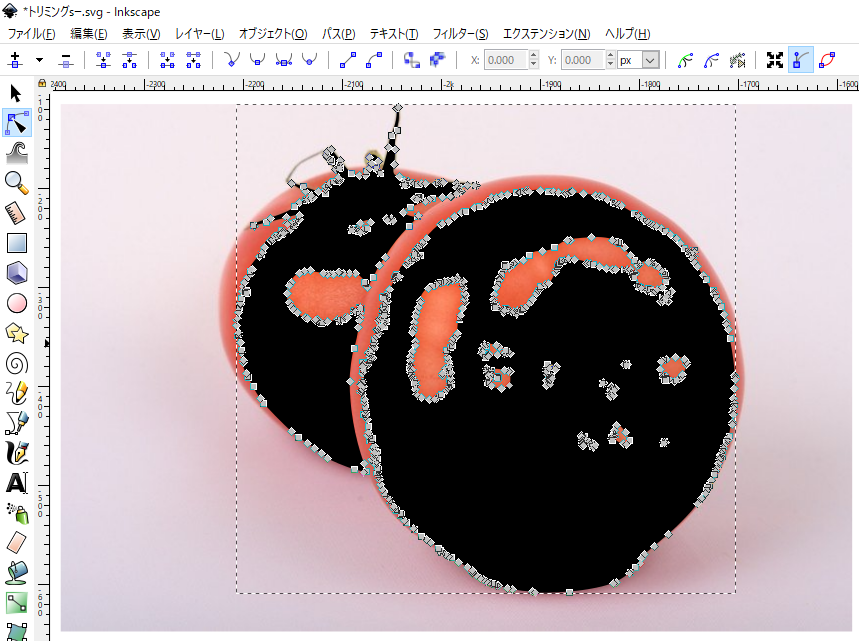
OKボタンを押すと、このように、黒色の領域の縁のところが点になっています。(点にならない場合は、黒い部分をダブルクリック!)

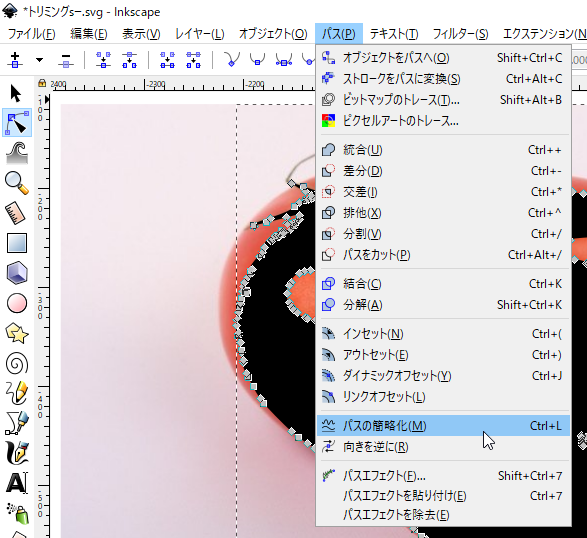
このまま点を動かして、切り抜きたいトマトが黒色の領域でおおわれるように調整していけばいいのですが、少し点が多いので、「パスの簡略化」を選択すると、点の数が減って、すっきりします。

最初に比べるとずいぶん点が減りましたね。

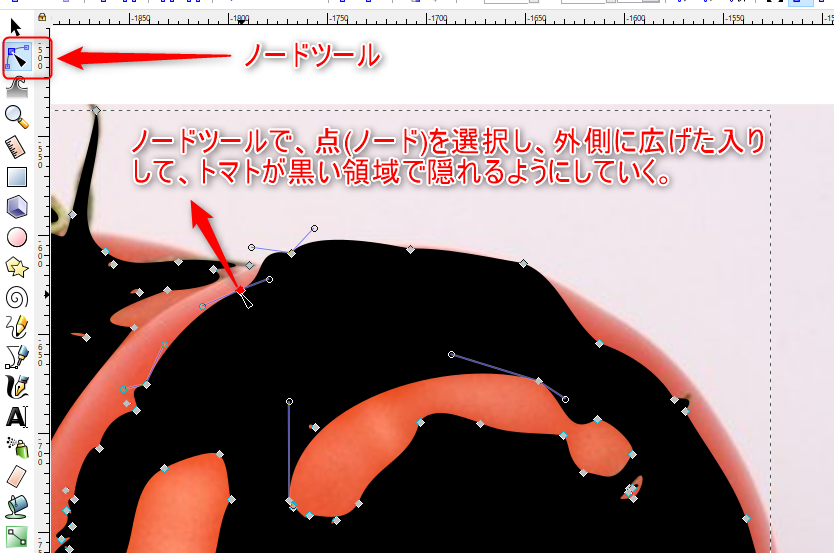
点の数が減ったら、あとは、「ノードツール」を使って、点を選ぶと、動かすことができますので、トマトがちょうど隠れるようになるまで動かします。

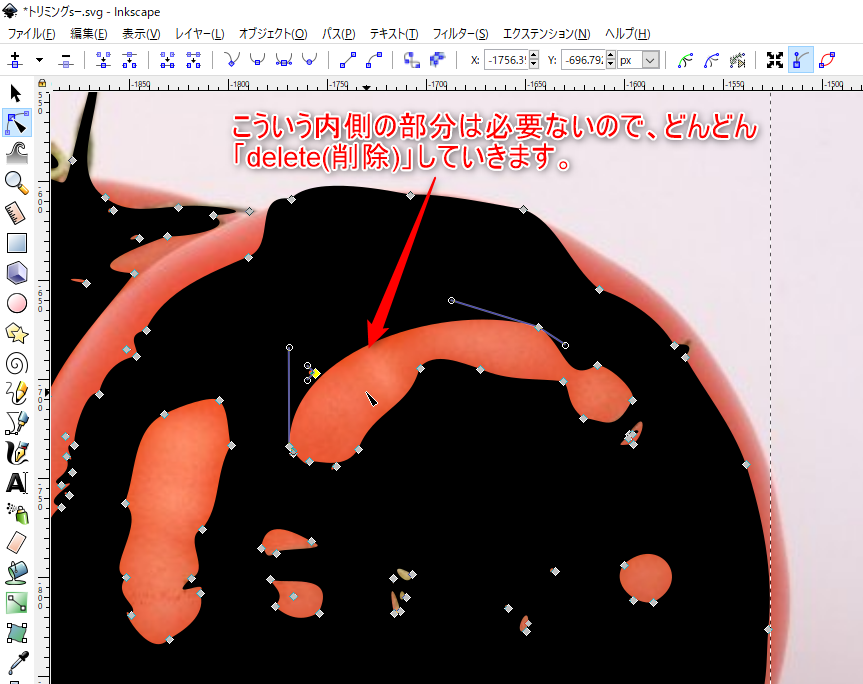
物体の内側の点はトマトを囲うのには必要ないので、どんどん削除していきます。点を選択してDeleteボタンを押せばOKです。

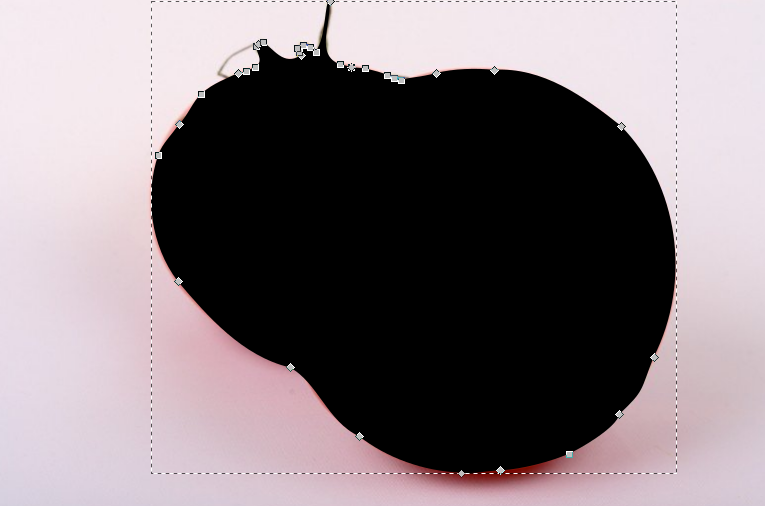
最終的にこんな感じになるまで点を動かしました。

それでは最初のやり方のように、「選択ツール」を使って画像を選択した後、Shiftボタンを押しながら、黒色の領域を選択します。
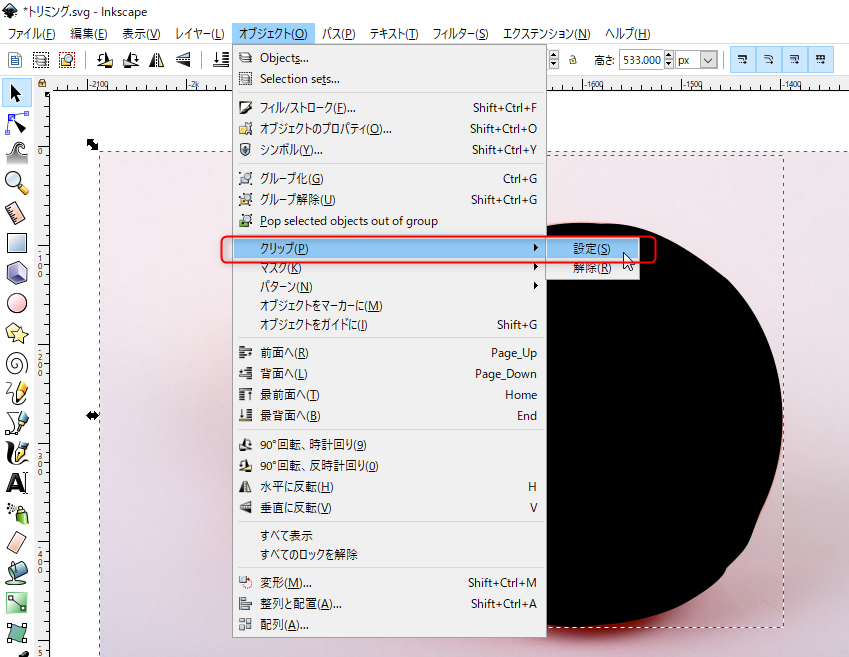
その後、メニューの「オブジェクト」⇒「クリップ」⇒「設定」を選択すればクリッピングされます。

出来上がりはこんな感じ。
きれいにトマトの輪郭の形に切り抜けましたね。