今までGoogleAnalyticsのみで運営サイトのアクセス解析を行っていたのですが、GoogleTagManager(GTM)を使ってタグを管理すると、何かと便利であると聞き、運営するサイト群の解析をGTMに移していくことにしました。
GTMを使ってみて、最初に便利だなーと思ったのが、URL上は変化の無い画面遷移(以下のように、入力・確認・完了画面みたいに、遷移はするけど、URLは変わらない)でも、仮想的に別のURLやページタイトルを割り当てたりするのが、比較的簡単にできることです。(もちろん、がんばればGoogleAnalyticsでもできますが。)
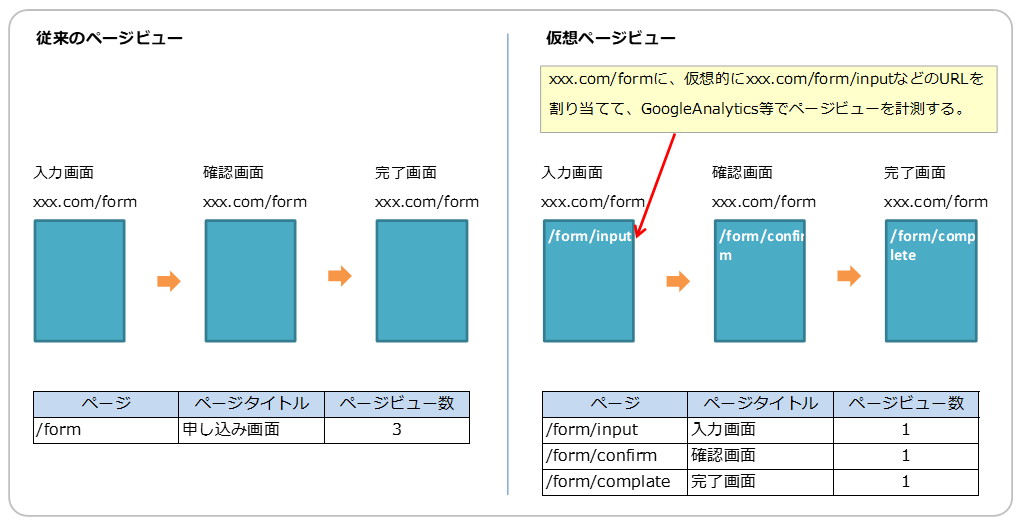
これができると何で便利かというと、
今まで・・・すべてが同じURLだったので、入力→確認→完了までの一連の流れが、同じページのPVとしてカウントされていた。
仮想ページビューを使った場合・・・各画面に「仮想的」に別なURLを割り当てられるので、それぞれの画面のPVを別々にカウントできる。
ようなことができるようになります。

この記事では、その原理と設定方法を具体的に記載していきます。
GoogleTagManager側でタグ管理用のコードを発行する
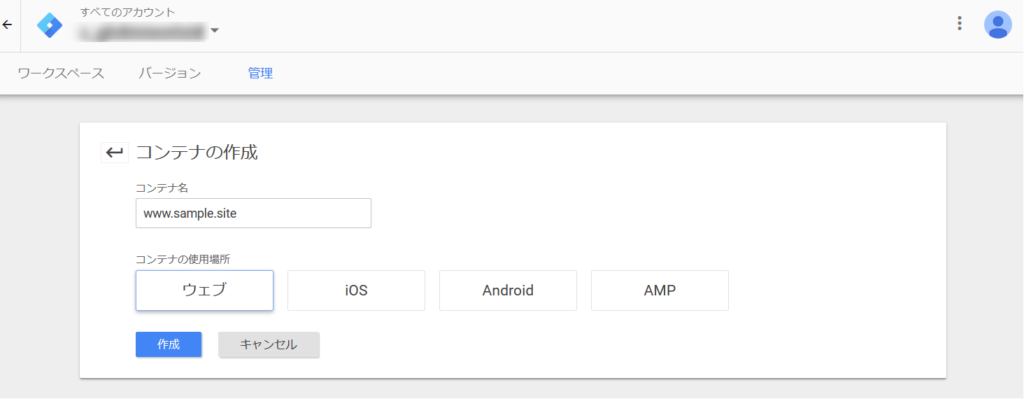
最初に、GTMでコンテナを定義し、サイト用のタグ管理用のコードを発行します。

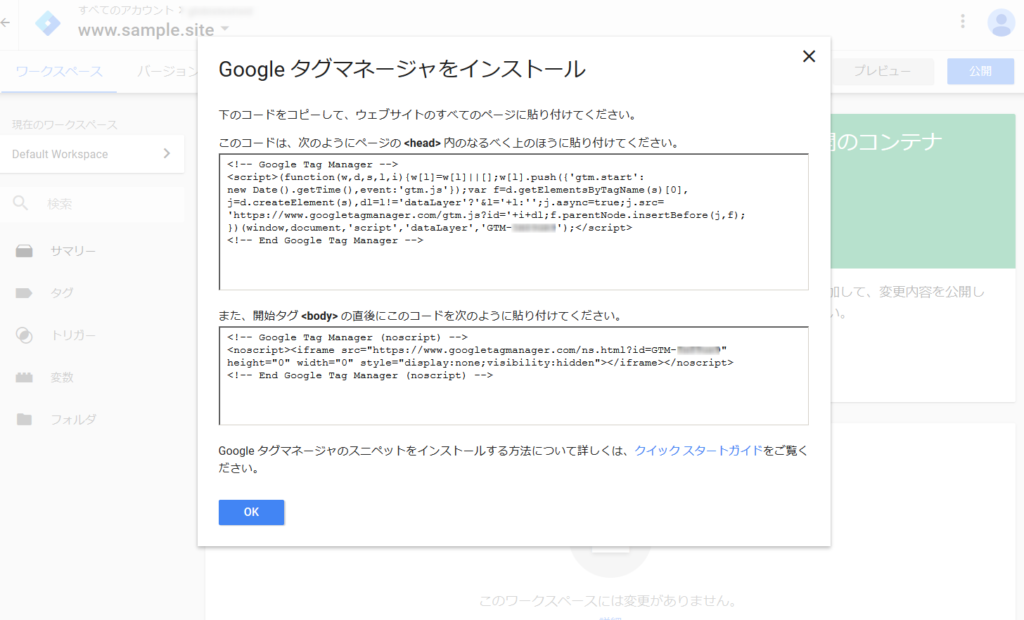
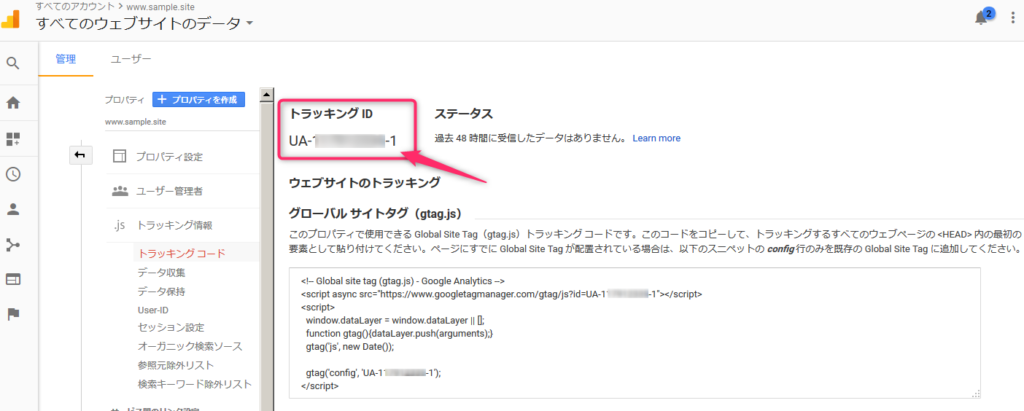
コンテナを定義すると、以下のような画面も表示されますが、以下のソースをサイトに貼り付けることで、トラッキングが開始されます。
「GTM-XXXXXXX」のようなコードは、後で使うので、メモっておきましょう。

サイト側での設定
最初に、サイトのhtmlコードに、上記で発行したタグ管理用のソースを貼り付けます。
上のほうにあったソースは、JavaScript用のソースで、 内のなるべく上のほうに貼り付けます。
下のソースは、非JavaScript用のソースで、開始タグ の直後に貼り付けるようにします。
さて、通常のページビューだと、これだけでいいのですが、仮想ページビューは、もうひと手間必要です。
GTMでは、クリックなどのイベントの捕捉を「データレイヤー」という概念でまとめているので、このデータレイヤーに、擬似的なPVをカウントアップするための情報を、サイト側でセットすることになります。
そのためには、dataLayer.pushというJavaScript関数を使います。変数dataLayerは上記で貼り付けたソースで定義されるので、基本的には以下のコードを追記すれば動きます。
dataLayer.push({
'trackPageview': '/form/input',
'title': '入力画面',
'event': 'loadready'
});Pushする変数は、
- trackPageview
- title
- event
です。
なお、これを、発動したいタイミングで呼ばれるようにします。タブなどをクリックしたときに呼ばれるようにすれば、同一画面内のタブ遷移も1PVとしてカウントできますし、表示される画面の特徴(入力/確認/完了)によって、trackPageviewにセットするURLやtitleにセットするページタイトルを変えてあげればOKです。
GoogleTagManager側での設定
GTM側で行うことは、主に2つのことです。
ひとつは、サイトからPushするようにしたデータレイヤー情報を認識できるようにすること、
もうひとつは、データレイヤー情報をPVとして「適切に」カウントできるようにすることです。
早速ひとつめ。
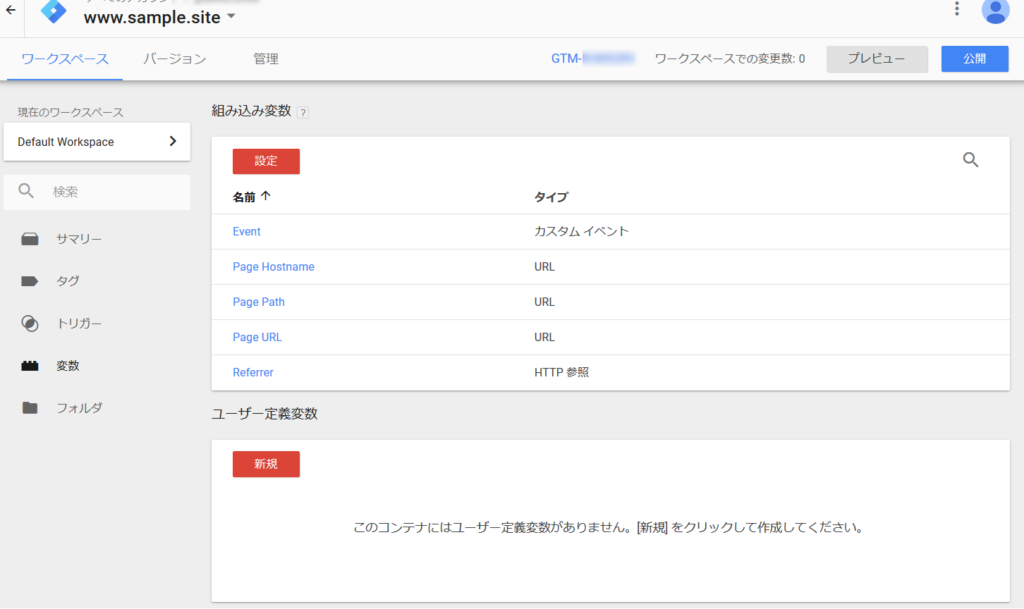
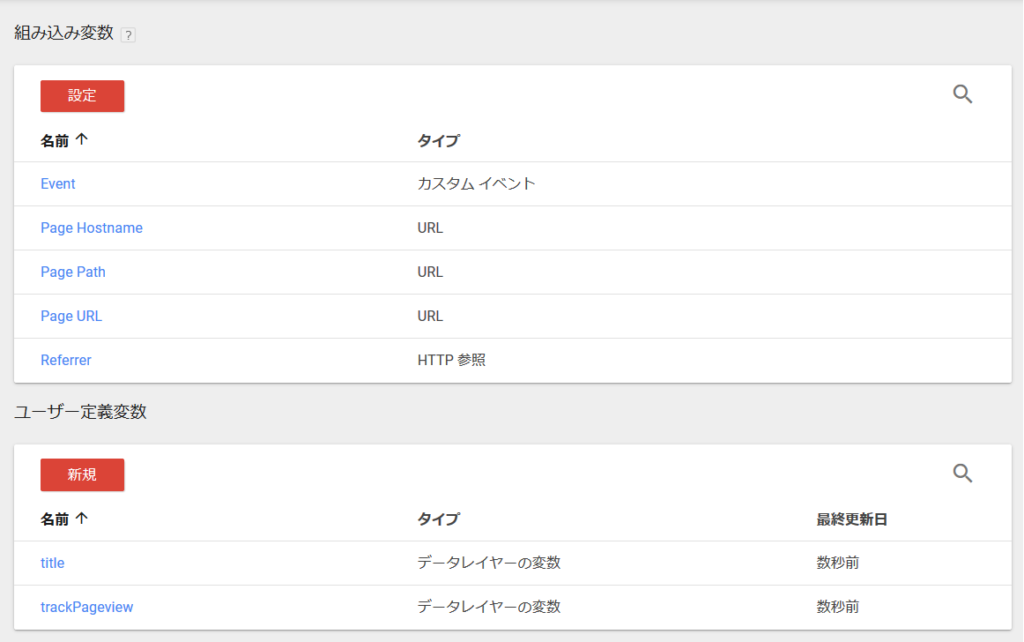
GTMで変数を定義します。
pushする変数のうち、eventについては、あらかじめ予約された、「カスタム イベント」タイプの変数「Event」がありますので、それにセットされます。
(なので、追加は不要です。表示されていない場合は、「設定」ボタンから、追加しましょう。)

trackPageviewとtitleについては、以下のように、タイプ「データレイヤーの変数」として、変数に定義を追加しましょう。

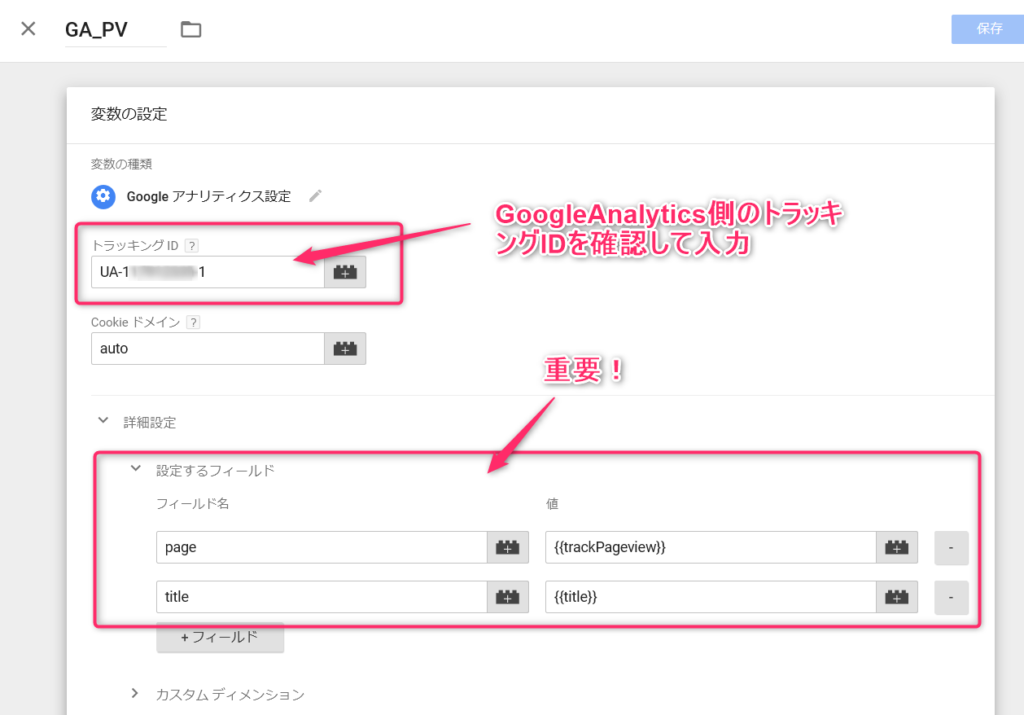
もうひとつ、変数を定義しておきます。この変数は、GTMとGAを紐付けるために必要です。

タイプは「Google アナリティクス設定」を設定します。

設定したら、保存の前に、「詳細設定」として、「設定するフィールド」に追加を行います。
これにより、GA側のpageとtitleという項目に、データレイヤーの変数trackPageviewとtitleをそれぞれセットするという設定をしたことになります。
これを行わないと、GA側で、ページのURLやページタイトルにデータレイヤーでpushした値が渡ってきません。
逆に言うと、ページビューはきちんと取れているのに、その内容がおかしい場合は、ここの設定を疑ってみましょう。
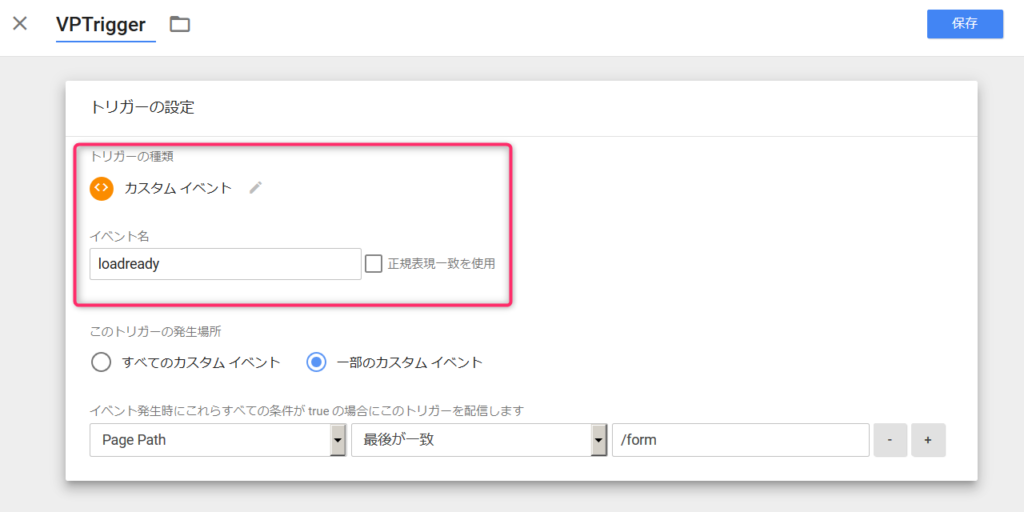
次に、トリガーを定義します。
これは、「どんな場合にトラッキングデータの受け取りを発動するか」を定義するものです。
データレイヤーのpush時の変数「event」に「loadready」をセットしましたから、これがpushされたときにページビューを捕捉するように、以下のように定義します。
トリガーの種類・・・カスタムイベント
イベント名・・・loadready
その下に「発生場所」というのがありますが、pushされるタイミングを絞りたいときに設定します。
以下のように、設定すると、urlの最後が「/form」となっているページでpushされたときのみ有効になります。

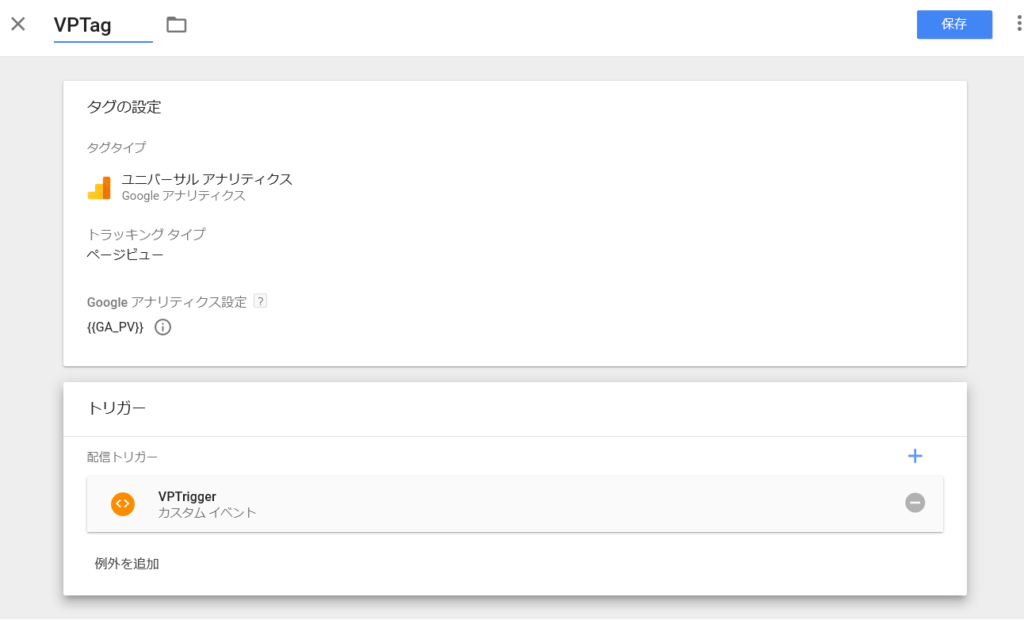
最後に、タグを作成します。
タグのタイプは、「ユニバーサル アナリティクス」、トラッキングタイプは「ページビュー」とします。
Googleアナリティクス設定は、前段で定義したアナリティクスとGTMを紐付ける変数をセットしましょう。

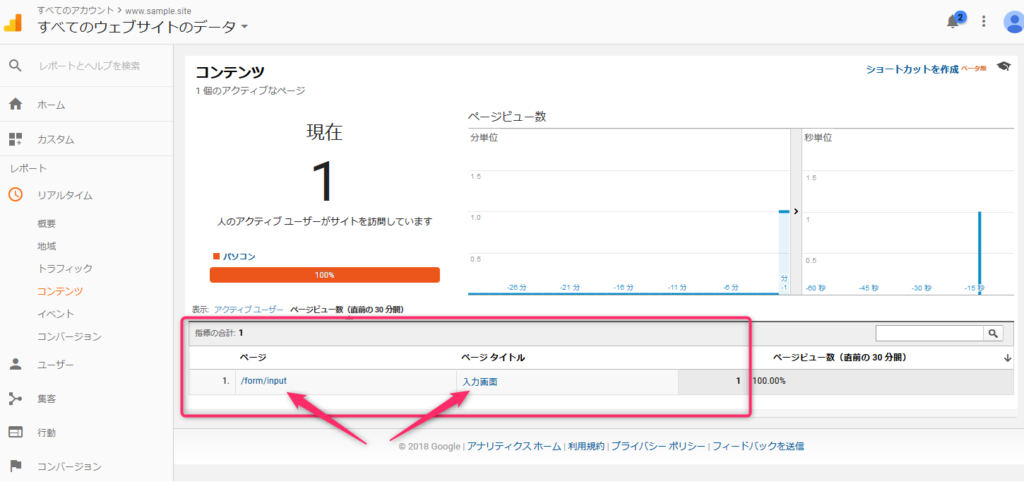
これで、GTM側の設定は終わりです。GAで見れるか、確認してみましょう。
※GTMの設定は、「公開」しないと有効になりません。ちゃんと設定しているに、トラッキングデータが来ないという場合は、公開されているか、確認してみましょう。

仮想ページビューをカウントするだけなら、これだけで大丈夫です。
しかし、多くの場合、仮想PVを使ってカウントしないURLは、通常のGTMのページビューでカウントしていると思います。
このままだと、通常のPVと仮想PVの二重カウントになってしまうので、URLで除外したりして、適切なカウント数になるようにすることをお勧めします。