別の記事でも解説しましたが、Googleドキュメントで記事の下書きをすると、記事を書くスピードを劇的に改善することができます。
そして、下書きした記事はボタン一つでWordpressに投稿することができるのですが、そのための設定方法を解説します。
WordPressのプラグイン「Jetpack」をインストールしておく
GoogleドキュメントとWordpressブログを連携するには、Wordpress側にプラグイン「Jetpack」をインストールしておく必要があります。
WordPressの管理画面のプラグインの画面で「Jetpack」と検索するか、以下の画面からダウンロードしてインストール・有効化しておきましょう。
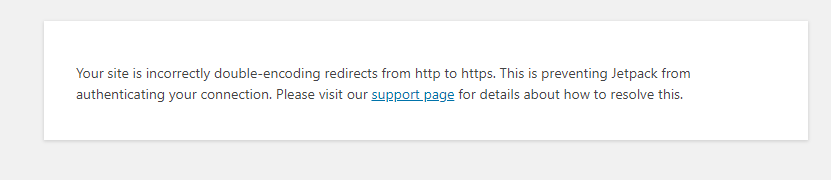
なお、Jetpackプラグインを使うにはwordpress.comのアカウントとの連携が必要です。有料のプランをすすめられますが、無料でも問題ありません。
GoogleドキュメントにWordPress用のアドオンをインストール
次に、Googleドキュメント側に、WordPress用のアドオンをインストールしましょう。
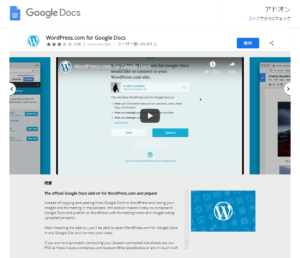
まず、Googleドキュメントにログインした状態で、以下のWordPress.com for Google Docsの ページに行き、 「無料」と書かれたボタンをクリックします。

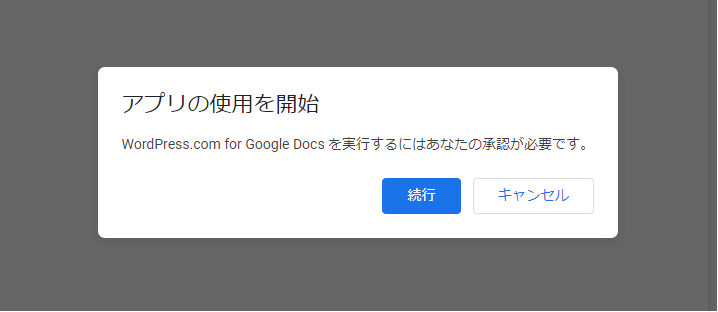
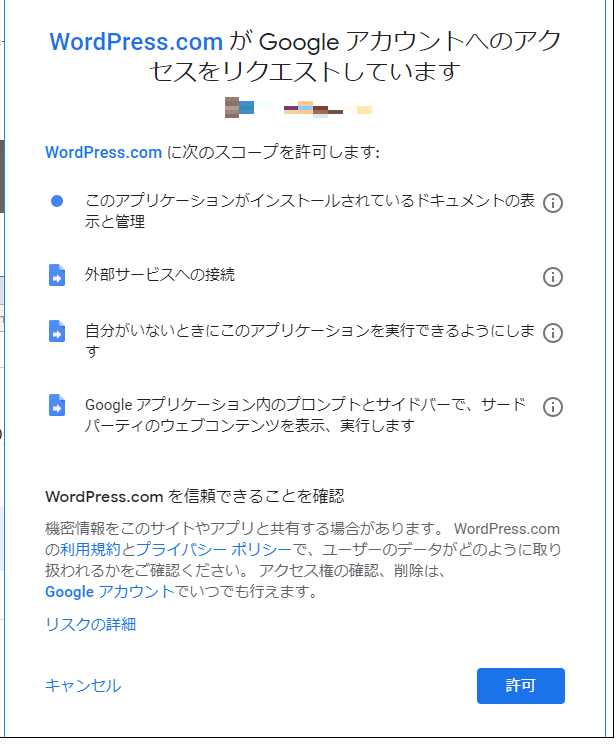
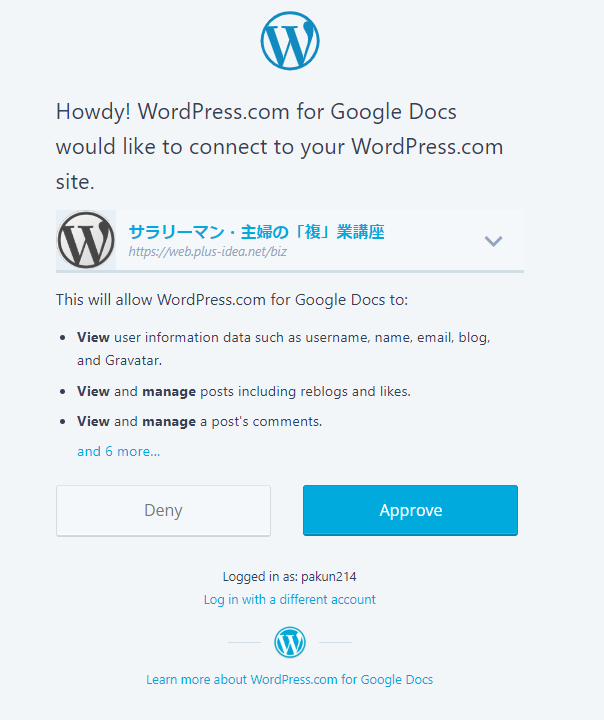
いくつか、アクセスを承認する必要があります。
以下のように承認を求めるダイアログが何回か表示されますが、許可していきましょう。


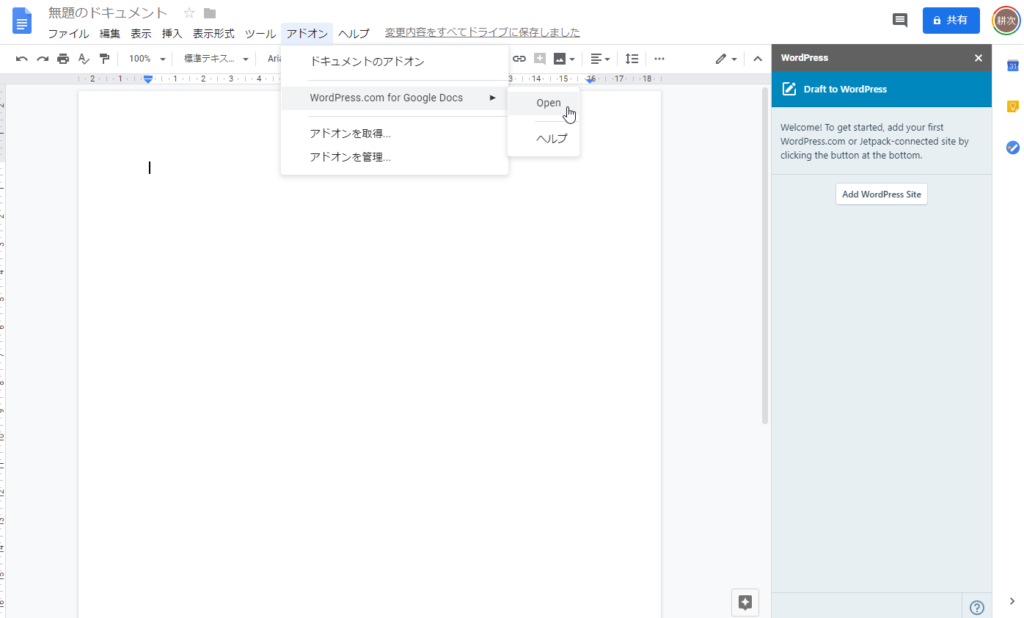
アクセスを許可してプラグインのインストールが終わると、以下の画面のようにGoogleドキュメントの「アドオン」に「WordPress.com for Google Docs」が表示されますので、それを「Open」で開くと、右側に投稿先のWordpressブログを追加するためのパネルが表示されます。
「Add WordPress Site」をクリックして、自分のブログを追加しましょう。

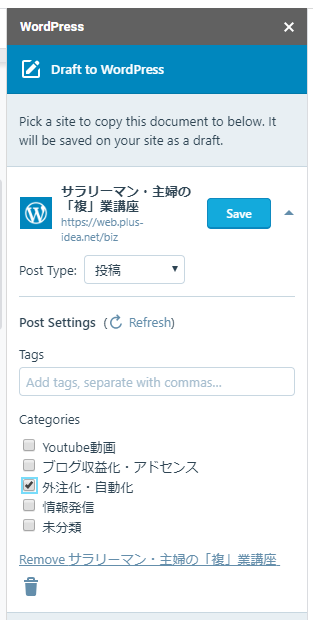
「Add WordPress Site」をクリックすると、以下のように追加できるWordpressブログが表示されますので、この中から選択します。
ここに表示されるブログは、最初にJetpackをインストールして有効化・アカウント連携したブログです。
ここに自分のブログが表示されない場合はきちんと連携されているか確認しましょう。
ブログを選択したら「Approve」ボタンを押します。
これで、GoogleドキュメントとWordpressの連携を承認することになります。

連携がOKであれば、以下のようにGoogleドキュメントからWordpressに直接投稿できるようになります。

Googleドキュメント⇒Wordpress連携でできることできないこと
Googleドキュメントからボタン一つで下書き投稿できる。
Tagの設定やカテゴリを指定できる。
Googleドキュメントに貼り付けてある画像もそのまま投稿できる。
見出しや箇条書きなどの構造化されたHTMLが記事にも反映される。
アイキャッチの設定はできない。
一度投稿した記事をWordpressから変更してGoogleドキュメント側には反映できない。
記事のパーマリンクを指定できない。
Boldなどの文字装飾は反映されるが、文字色は反映されない。