Webサイトやサービスを開発していると、ブラウザとサーバ間の通信内容を調査したい場合があります。
WireSharkなどの通信キャプチャソフトなども利用できますが、HTTPSの通信内容でも見れるという点で、「Fiddler2」もその候補に挙がると言えます。
Fiddler2はフリーソフトで、インストールして起動すると、ブラウザとサーバ間のプロキシのように動作します。
プロキシのように動作するため、通信の内容を確認できるほか、HTTPのヘッダを加工・追加するなど、リクエストを組み立てる機能も持っています。
テスト時に様々なパラメータでリクエストを生成するときなどにも利用できます。
また、HTPだけでなく、HTTPSの通信内容も閲覧することが可能です。
それでは早速、その使い方を見ていきましょう。
まず、Fiddler2のサイトからダウンロードとインストールを行います。
2012/07/20時点では、2つのバージョンがあります。
.NET Framework v2.0で動くv2と、.NET4.0で動くv4です。
今回はv4をダウンロードしました。

目次
使い方
では、実際の使い方を、シーン別に解説します。
ますは、「Fiddler2」を起動して、その後、お好きなブラウザを立ち上げます。
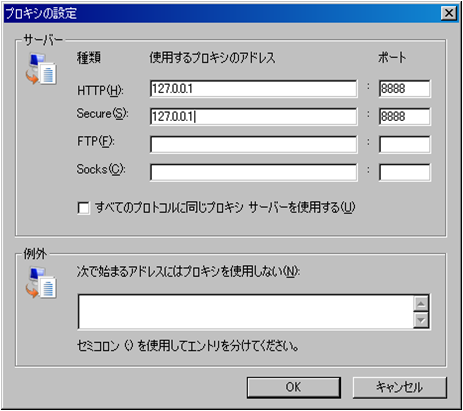
「Fiddler2」を立ち上げた時点で、Windowsのネット接続環境が以下のように自動で設定されます。
※Fiddler2を終了すると、設定は自動的に元に戻ります。

そのため、以降の通信がFiddler2のポート8888を通して行われるので、そのやり取りがキャプチャできるというわけです。
デフォルトの設定ですと、ブラウザで行う通信の全てをキャプチャします。
これはこれでいいのですが、あるサーバとの通信を重点的に見たい場合は、余計な情報が入っているので、少し見にくいですね。
そのため、特定のサーバへの通信のみをキャプチャする設定が可能です、
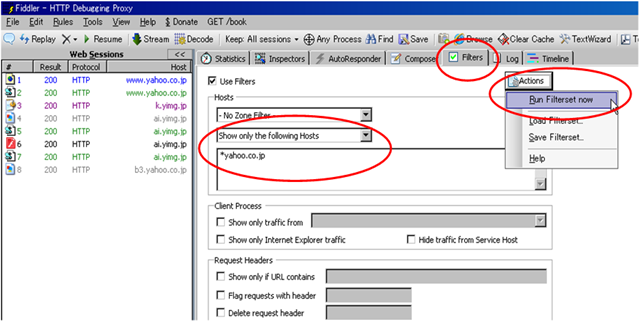
「Filters」というタブを見てみましょう。
そこの設定で、「Show only the following Hasts」というプルダウンを選択し、フィルタする条件を入力します。
例えば、Yahooのみキャプチャしたい場合は、「*.yahoo.co.jp」のように入力します。

設定できたら、右上の「Actions」で「Run Filterset now」を選択すると、設定した条件が適用されます。
Fiddlerの良いところは、SSLの通信でもキャプチャして解析できるところです。
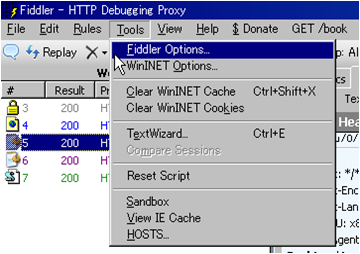
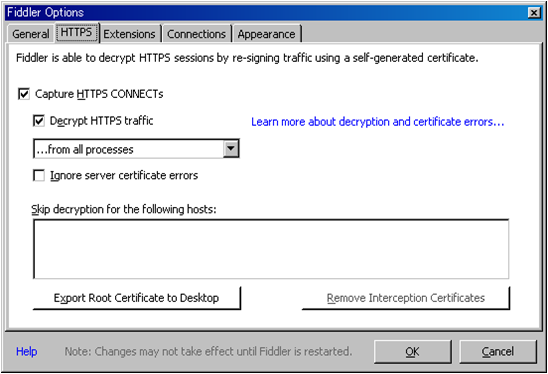
SSLの通信を解析する場合の設定は、「Tools」⇒「Fiddler Options…」から設定画面を開きます。

設定画面内のタブ、「HTTPS」を見てみましょう。
「Capture HTTPS CONNECTs」と「Decript HTTPS traffic」にチェックを入れます。その下のプルダウンは「….from all processes」で結構です。

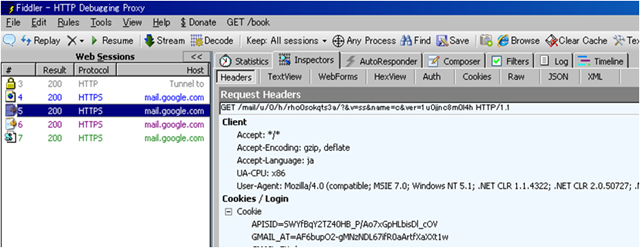
試しにSSLのGmailをキャプチャしてみます。
下記のように、うまく見れることが分かりますね。

設定をしておかなかったり、他の、SSLに対応していないソフトだと、通信が暗号化されていて見れませんから、非常に重宝します。
Fiddler2のもう一つの便利な使い方は、記事のタイトルにもあるように、リクエストを加工/組み立てることができることです。
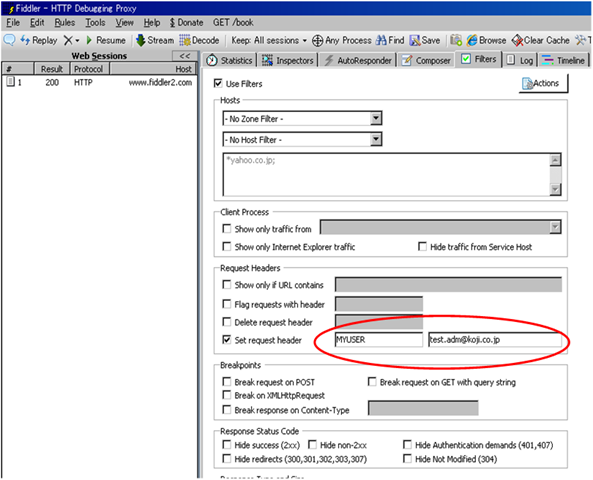
例えば、認証用に特別なヘッダを追加したい場合などに重宝します。
「Filter」タブの「Set request header」にチェックを入れ、ヘッダ名とヘッダの値を入力しておくと、リクエスト時に自動でヘッダーに設定した値が追加されます。

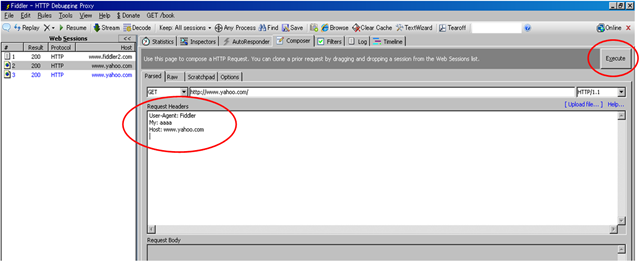
複数のヘッダ値を追加したい場合や、自由にリクエストを組み立てたい場合は、「Composer」タブが便利です。
「Request Headers」に複数のヘッダ値を入力して、「Execute」ボタンを押せば、リクエストが組み立てられて、リクエストがサーバに送信されます。

テストのときなどに重宝する機能ですね。