SalesforceとGoogleCalendarのサービスを連携する方法についてメモしておきます。
今回は、Calendarを例にしていますが、原理は同じなので、これができれば、Googleのほかのサービスや、Googel以外のWebサービスとの連携も可能になります。
最初に、その原理について簡単に説明します。
原理
SalesforceからGoogleCalenderの操作(イベントや予定の追加・変更・削除・予定の参照)を行うには、GoogleCalendarAPIを利用します。
もちろん、誰でもそのAPIを利用できてはセキュリティ上よろしくないので、APIを利用するには、認証を経なければいけません。
最近では、その認証をOAuth方式で行うWebサービスが多くなってきていますが、GoogleもそのOAuth方式の認証を行えます。
一方、Salesforce側にも「指定ログイン情報」という便利な仕組みがあり、「GoogleAPIを使うためのログイン、認証情報を定義」しておくことができます。
さらに、この「指定ログイン情報」には、一度認証してしまえば、認証済み情報を保存しておくこともでき、それをApexコード内などから「指定ログイン情報名」で使用することが出来ます。
SalesforceとGoogleCalendarの連携設定手順
はじめに、GoogleAPIの設定を行います。
Googleのアカウントにログインした状態で 「https://console.developers.google.com/?hl=JA」
に行きます。
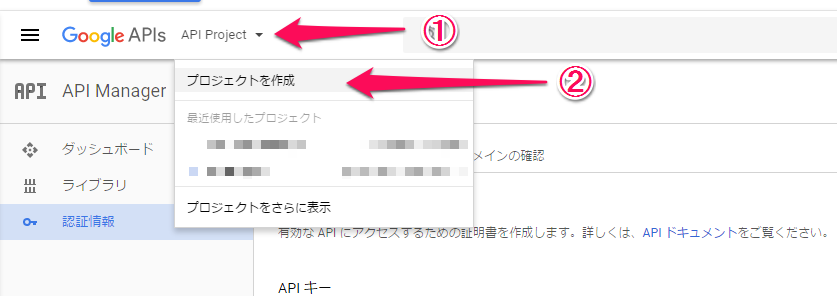
ここで、そのユーザが使用できるAPIを有効化したり、ログイン認証情報の生成等を行うのですが、はじめに、分かりやすさのために、この連携用のプロジェクトを作成しておきましょう。
「プロジェクトを作成」をクリック ↓ ↓ ↓

プロジェクト名を入力 ↓ ↓ ↓

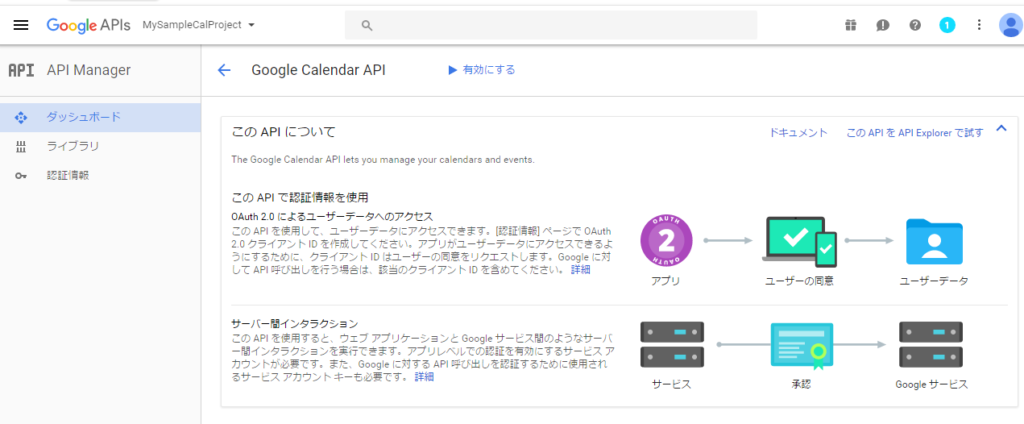
プロジェクトの作成が終わったら、このプロジェクトで使用できるAPIを有効化します。今回は、GoogleCalendarAPIを有効化しました。
Google calendarの有効化 ↓ ↓ ↓

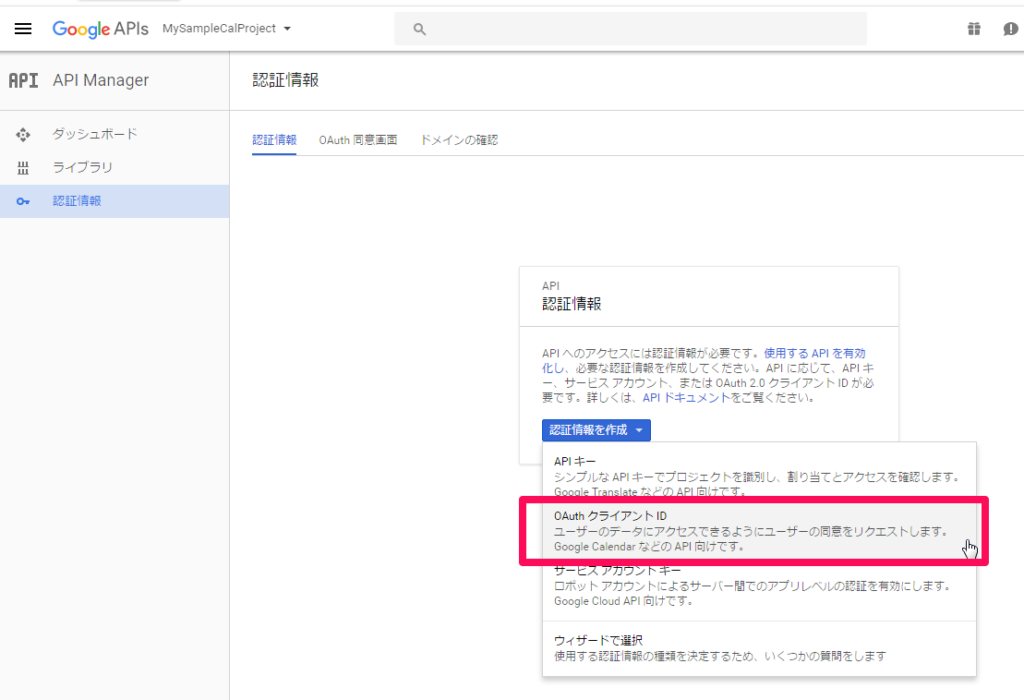
APIの有効化ができたら、次に、このAPIの認証を担うクライアントを設定します。OAuthで認証させたいので、「認証情報を作成」ボタンを押し「OAuthクライアントID」を選択します。
「認証情報を作成」から「OAuthクライアントID」を作成 ↓ ↓ ↓

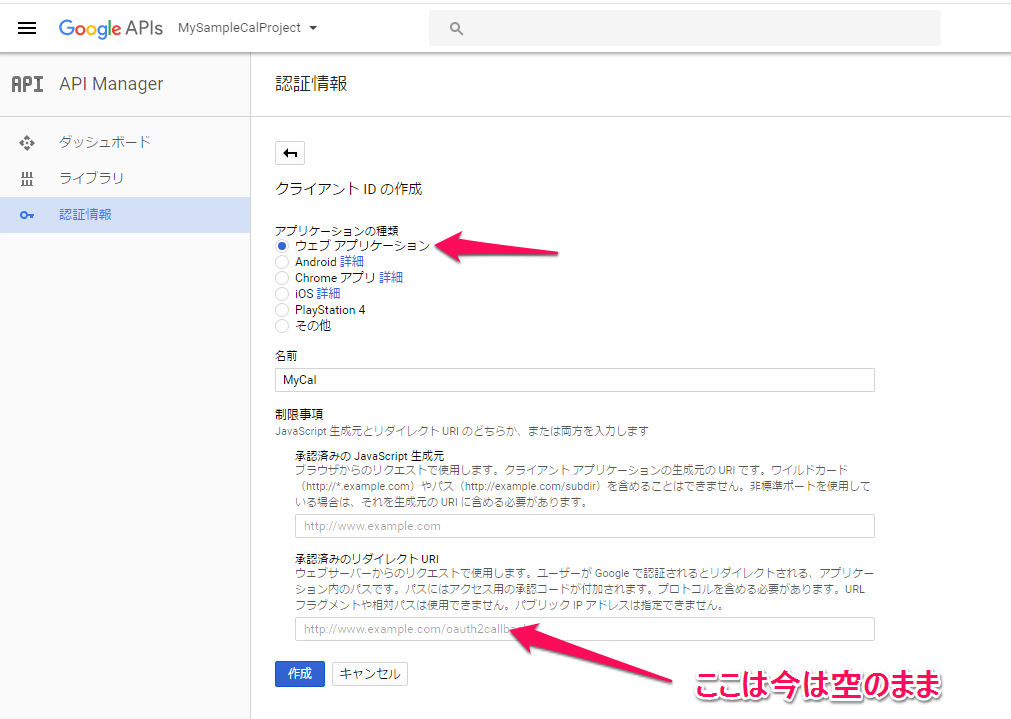
「Webアプリケーション」を選ぶ ↓ ↓ ↓

上記の「ウェブアプリケーションの種類」では、形式は「ウェブアプリケーション」を選択し、適宜名前をつけて作成します。
後ほど、「認証済みのリダイレクトURI」をセットすることになりますが、この時点ではまだ分からないので、空白のまま作成します。

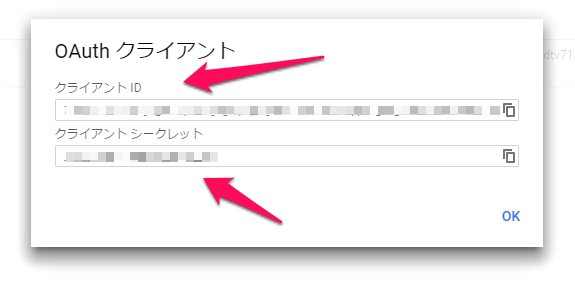
作成すると、「クライアントID」と「クライアントシークレット」が発行され、下記のようなダイアログが表示されます。両方ともメモしておきましょう。
※後ほど、SFDCの画面で入力することになる。
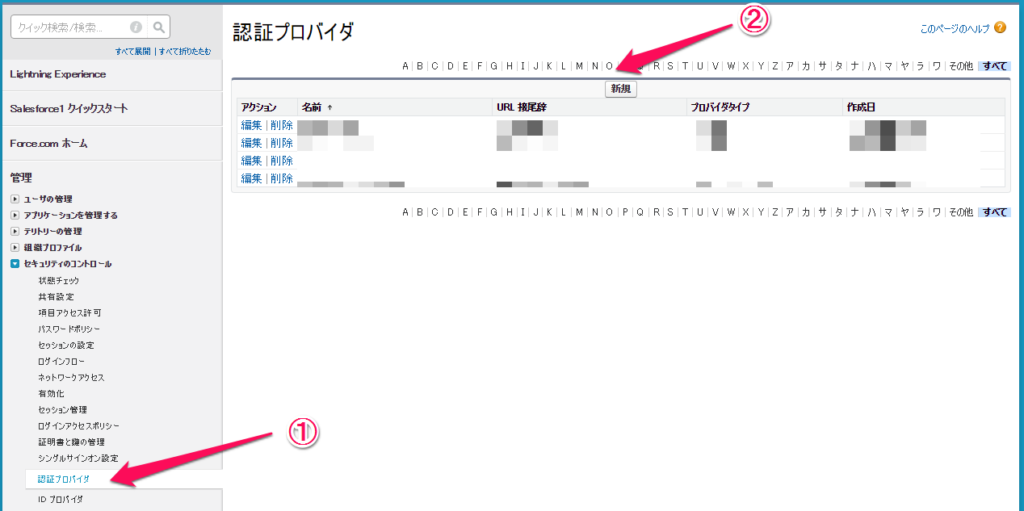
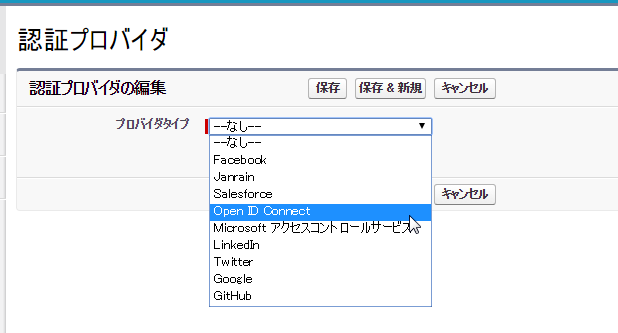
次に、SFDC側の設定を行います。SFDCの管理画面に行って、「認証プロバイダ」を「OpenID」形式で作成します。
※選択肢にGoogle形式もありますが、私が試したときにはうまく動きませんでした。OpenID形式の方が汎用性がある気がします。Google以外のサービスでも使えると思います。
「認証プロバイダ」の作成 ↓ ↓ ↓


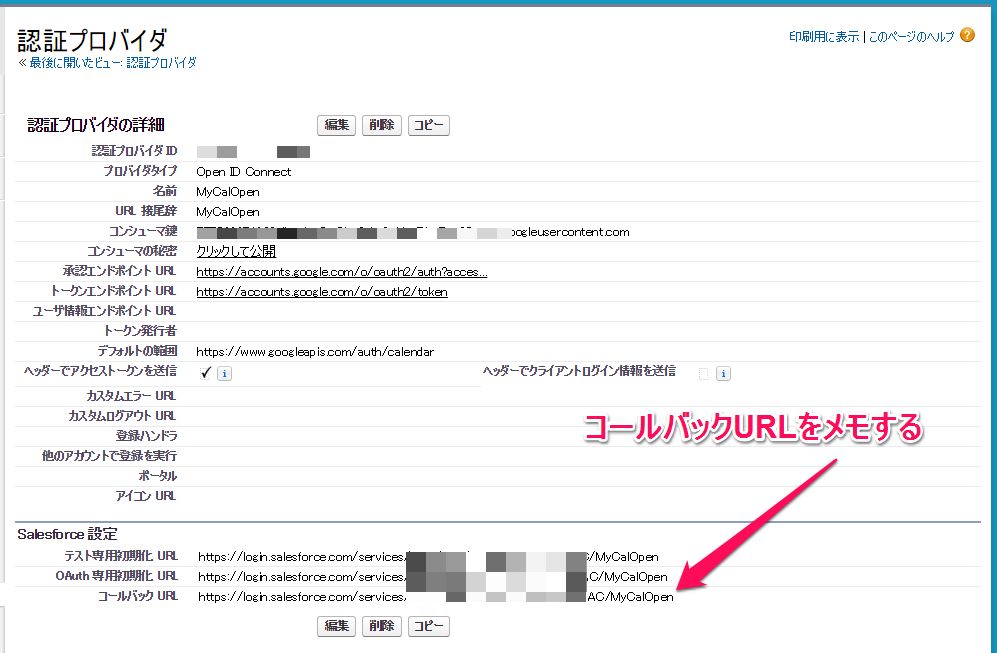
新規作成時の入力画面では、先ほどメモした「クライアントID」と「クライアントシークレット」をそれぞれ「コンシューマ鍵」、「コンシューマの秘密」にセットします。他の入力項目は、以下のように入力しました。
- 認証エンドポイント・・・https://accounts.google.com/o/oauth2/auth?access_type=offline&approval_prompt=force
- トークンエンドポイント・・・https://accounts.google.com/o/oauth2/token
- デフォルトの範囲・・・https://www.googleapis.com/auth/calendar
上記を入力して保存すると、下に「Salesforce設定」が表示されるので、このなかで「コールバックURL」をメモしておきます。

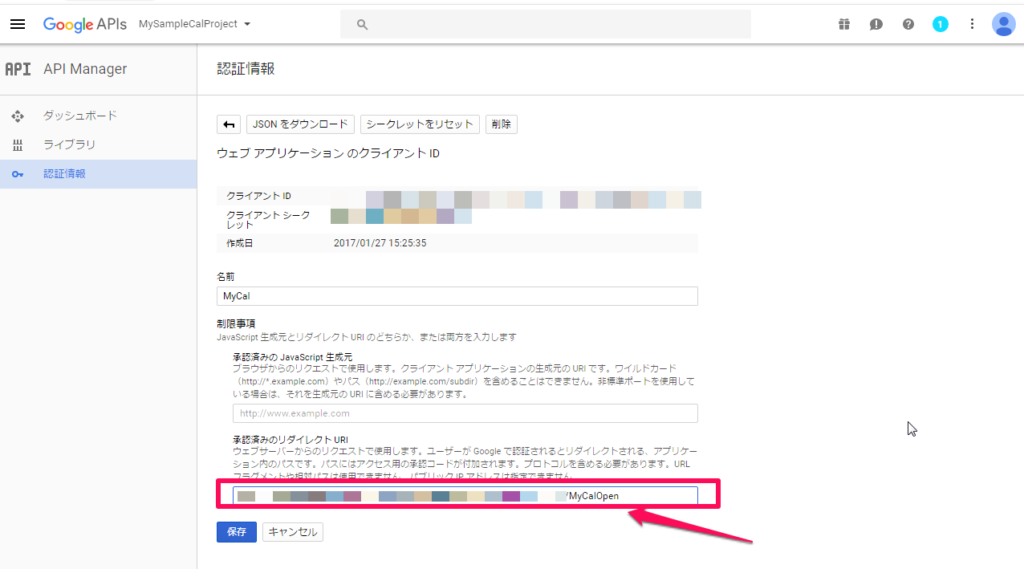
メモしたコールバックURLは、GoogleAPIConsoleの以下のところ(「承認済みのリダイレクトURI」)に入力して保存します。


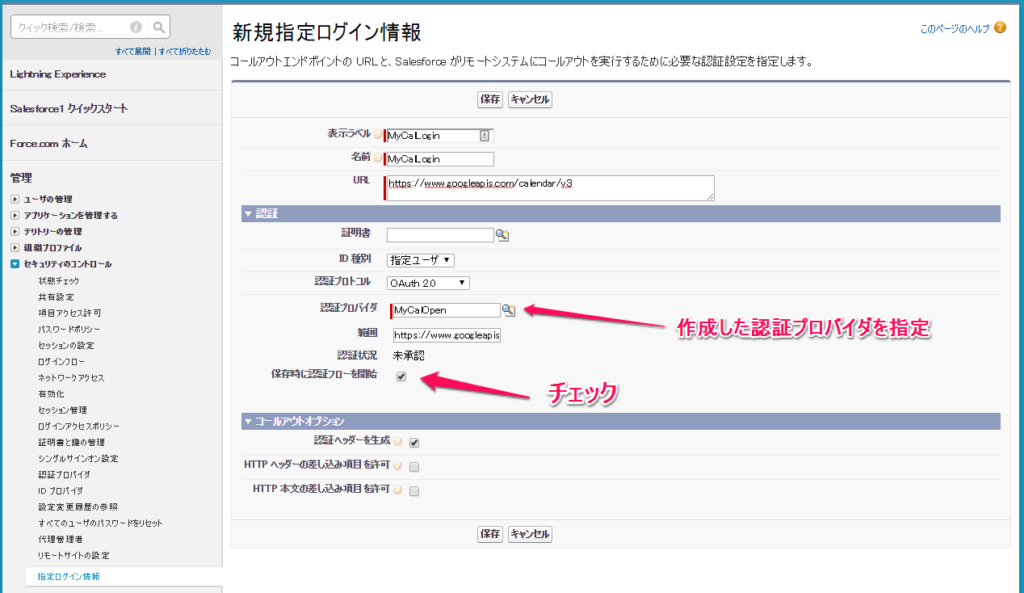
先ほどSFDCの管理画面で作成した「認証プロバイダ」をここにセットします。
「保存時に認証フローを開始」にチェックしておくと、このレコードを作成(保存)したときに、OAuth認証も同時に行い、保存しておくことができます。
その他の入力項目は以下の通りです。
- URL・・・https://www.googleapis.com/calendar/v3
- 範囲・・・https://www.googleapis.com/auth/calendar
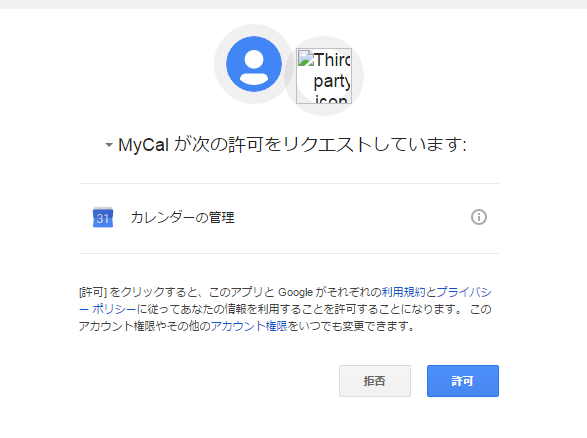
上記で保存ボタンを押すと、同時に認証が行われるので、以下のようなOAuth認証画面になります。

認証すると、、、、

「認証済み」で指定ログイン情報が作成され手いることが分かります。
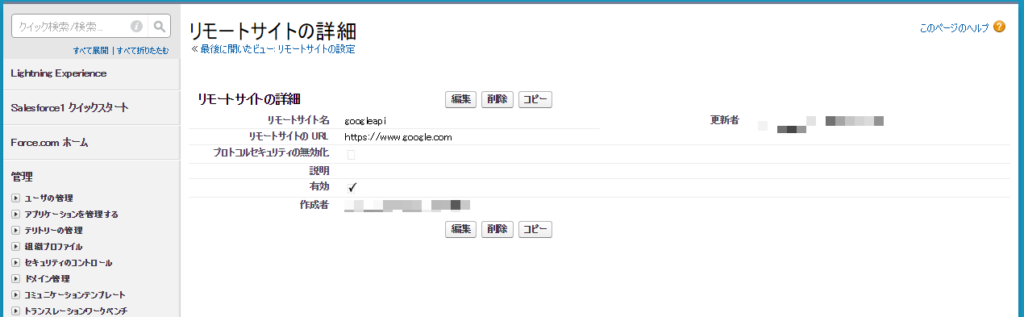
さて、いよいよ、ApexからGoogleCalendarAPIを呼ぶコードを書いていきますが、デフォルトでは、Salesforceでは、外部URLへのAPIコールが許可されていません。 そのため、リモートサイトの作成で、googleのサイトを登録し、Apexからのコールを許可するようにします。

使用例:
【検索】
String reqPath = 'callout:MyCalLogin(作成した指定ログイン情報名)/users/me/calendarList';
System.debug(reqPath);
HttpRequest req = new HttpRequest();
req.setEndpoint(reqPath);
req.setMethod('GET');
【イベント登録】
String reqPath = 'callout:MyCalLogin/calendars/<カレンダーID>/events';
System.debug(reqPath);
HttpRequest req = new HttpRequest();
req.setEndpoint(reqPath);
req.setMethod('POST');
req.setHeader('Content-Type', 'application/json');
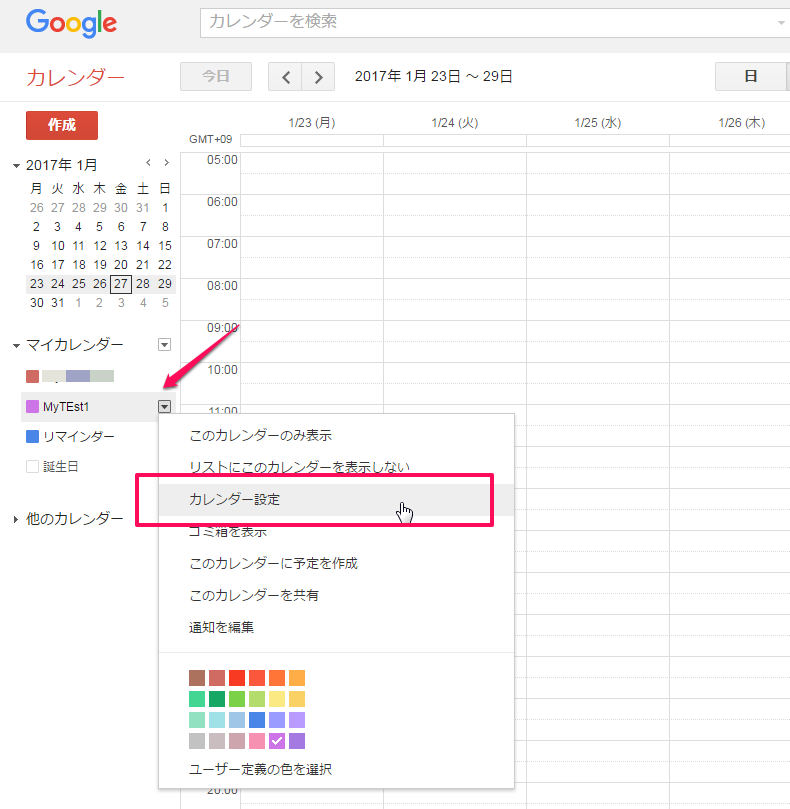
req.setBody('{ "end": { "dateTime": "2016-04-27T10:00:00+09:00" }, "start": { "dateTime": "2016-04-27T10:00:00+09:00" }, "description": "sssq3333ss", "summary": "ddvddvdvdd"}');ちなみに上記のコード例で出てくる「カレンダーID」の確認方法ですが、以下のように、Googleカレンダーの画面で確認できます。