Eclipseで、Mavenプロジェクトに対応したWebアプリ(webapp)プロジェクトを作成するときの手順をまとめておきます。
というのも、作成までは簡単ですが、実際に使うとなると細かい設定が必要なので、一通りエラーなく動く状態にするまでの一連の手順があった方が個人的に便利なので。
Mavenタイプのプロジェクト作成
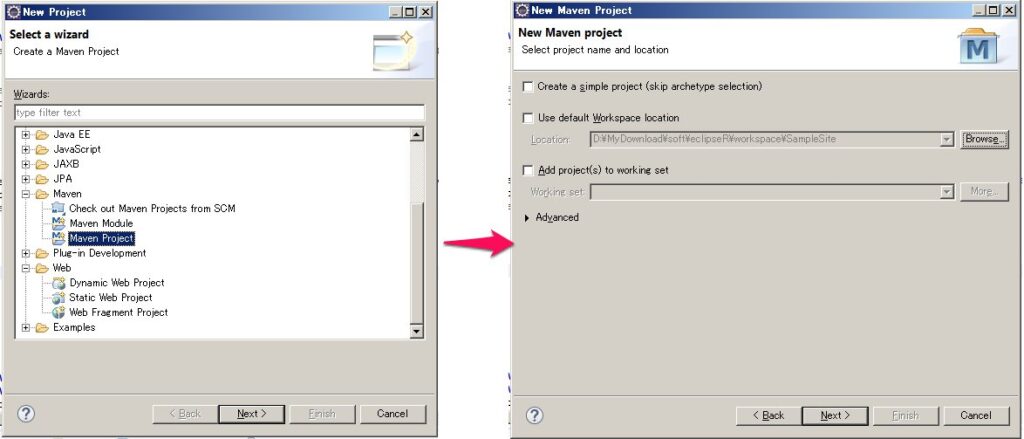
まずは、とにかくMavenタイプのプロジェクトを作成します。

上記でプロジェクト名とその配置場所を設定します。
デフォルトのworkspaceの場所でOKでしょう。

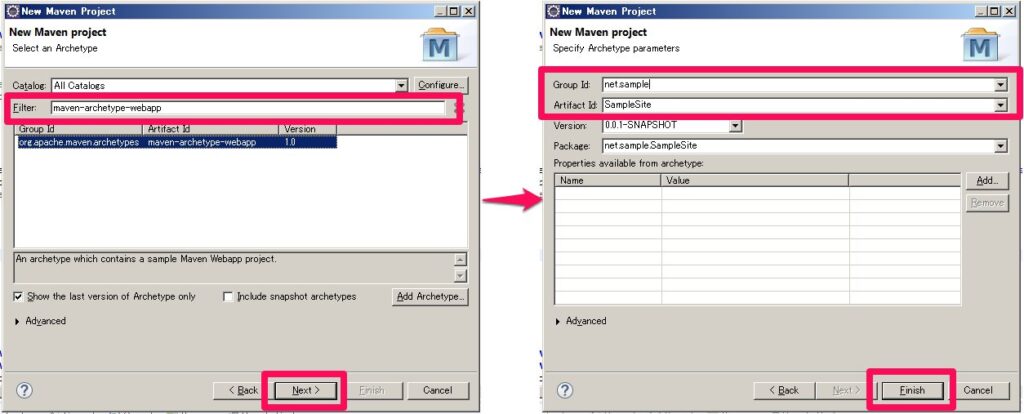
次にArchtypeを設定します。(上記左の図)。maven-archetype-webapp でフィルタしましょう。
archetypeをネットに探しに行くので、少し表示されるまで時間がかかる場合があります。
右下にRetrieving archetypes…. と出ている間は、待ちましょう
その後、名前空間が一意になるようにArtifact Id(とGroup Id)を設定します。(上記右の図)。
最後に「Finish」ボタンを押して、Maven対応のプロジェクトの出来上がりです。
コンパイルエラーの修正
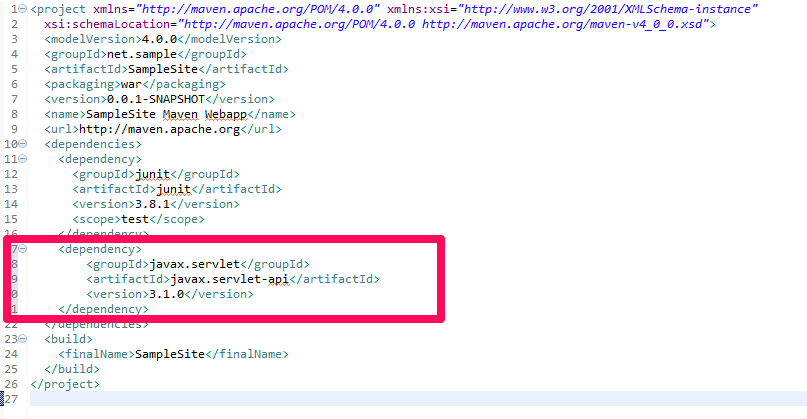
作った最初は、以下のエラーが出て、プロジェクトのコンパイルエラーになっているので、修正しておきます。
The superclass "javax.servlet.http.HttpServlet"
was not found on the Java Build Path上記のエラーを解消するには、 Pom.xmlに
<dependency>
<groupid>javax.servlet</groupid>
<artifactid>javax.servlet-api</artifactid>
<version>3.1.0</version>
</dependency>を追加します。以下の図が、追加したイメージです。

エラーの赤い印が消えるので、ここでビルドしておきます。
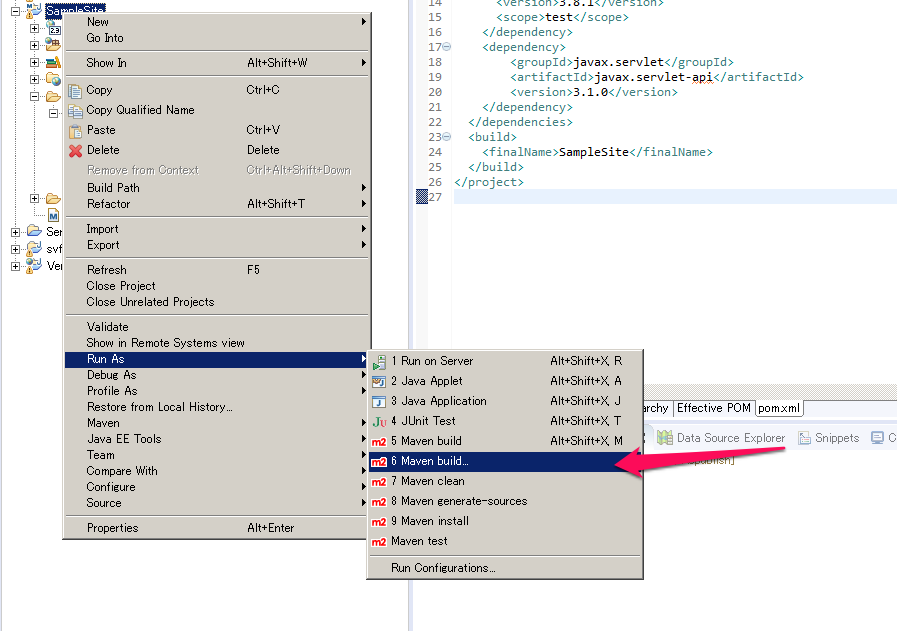
Maven形式のプロジェクトのビルドなので、プロジェクトを右クリックして「MavenBuild…」を選びます。
ビルド時に設定を行いたいので、「…」が付いている下の方を選択しましょう。

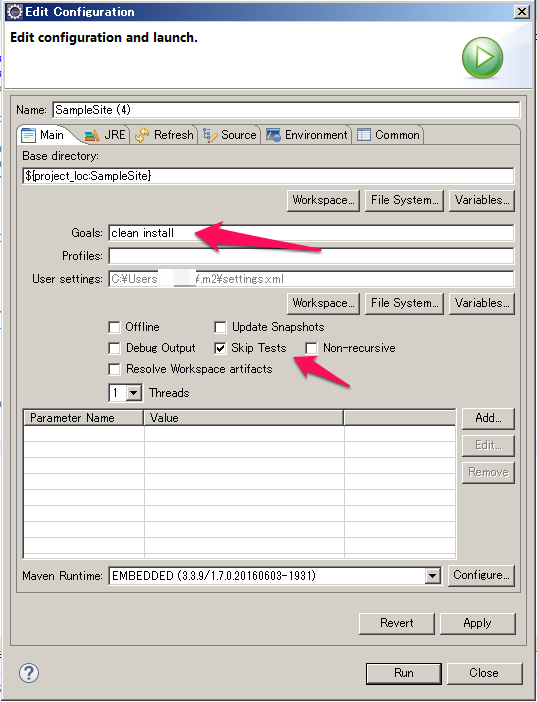
すると、以下のようなダイアログが開きます。
ここでは、ターゲットは「clean install」にして、きれいに最初からインストールすることにして、オプションで「Skip Tests」にチェックしてテストをスキップするのがミソです。

そして、ダイアログ下の「Run」ボタンを押すとビルドされます。
「BUILD SUCCESS」が表示されると成功です。
javaソース関連のフォルダの作成
もうひとつ、重要な修正があります。
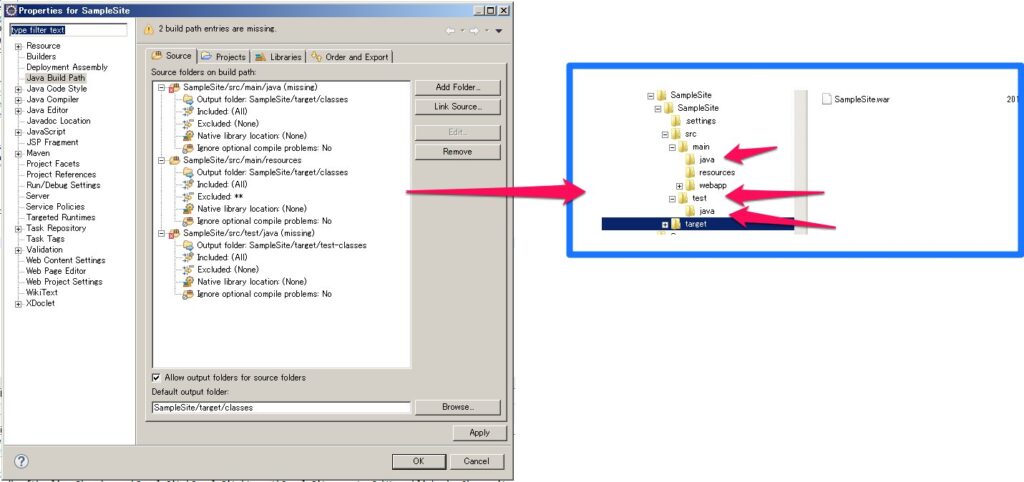
ビルドパスの設定を見ると、Sourceフォルダがmissingで見つからないため、エラーになっています。
Webプロジェクトでソースを作成してもコンパイルされなかったり、ビルドに失敗したりして反映されないのはここの設定が一因なので、修正しておきます。

プロジェクトのディレクトリ配下のsrc\mainディレクトリに行くと、下記の2つのディレクトリしかないので、「java」ディレクトリを新規に作成します。
また、src配下に「test/java」ディレクトリも作成しておきます
その後、「F5」か何かでプロジェクトをリフレッシュして、ビルドパスのエラーがなくなっていればOKです。
ひととおり修正完了。稼動確認!
では、Tomcatを起動して、Webアプリが動くか、確認しましょう。「Run As」->「Run on Server」でTomcatを起動させて、 http://localhost:8080/SampleSite/ にアクセスにて、以下のようになれば、成功です。(Run on Serverだと、自動でEclipse内臓のブラウザが開くと思います。)