Gatlingは、Scalaで記述された、負荷テストを行うツールです。
並列処理が得意なScalaという言語の特性を生かしていて、簡素な記述で複雑なマルチプロセスのシナリオが実行できたりします。
また、結果の出力が非常にきれいで見やすいため、他人に説明、報告しやすいという利点もあります。
あるプロジェクトで使用したのですが、非常に使いやすいにも関わらず、日本語で記載されたテクニックはまだまだ少ないように感じましたので、ここにまとめておきます。
GatlingをIDEから実行する環境を構築する
はじめに、GatliingをIDEから実行できる環境を解説します。
TextEditorで作成後、シェルやバッチで動かしても、もちろんいいですが、IDEでスクリプトを書いて、そのまま実行すると開発効率がよいと思います。
ここでセットアップするのはJavaのIDEとして最近人気の「IntelliJ IDEA」にします。
Javaの開発環境としても優れていますが、特にScala周りの環境は「IntelliJ IDEA」の方が使いやすいかもしれません。
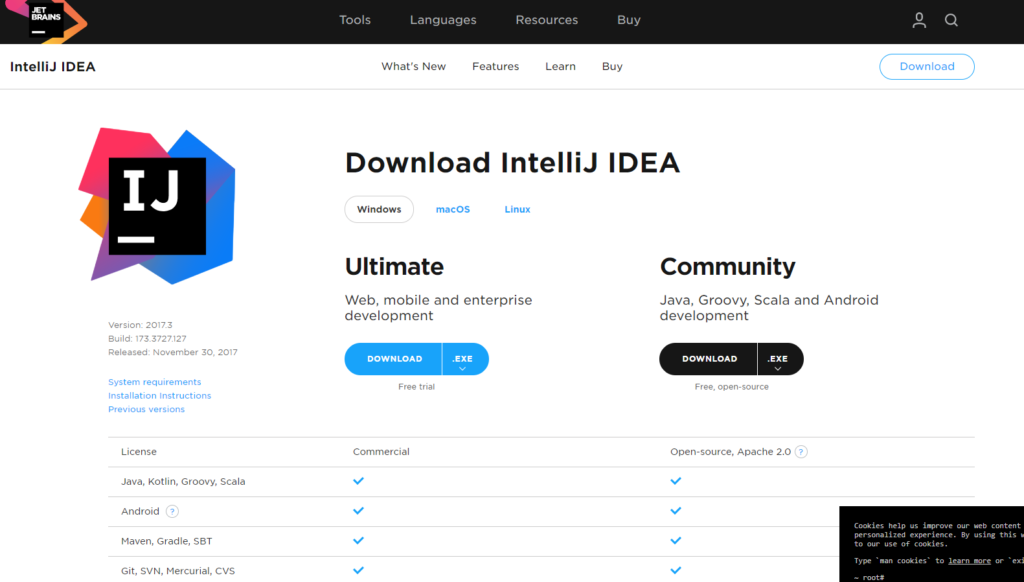
「https://www.jetbrains.com/idea/」
上記のページからIntelliJをダウンロードしてインストールします。

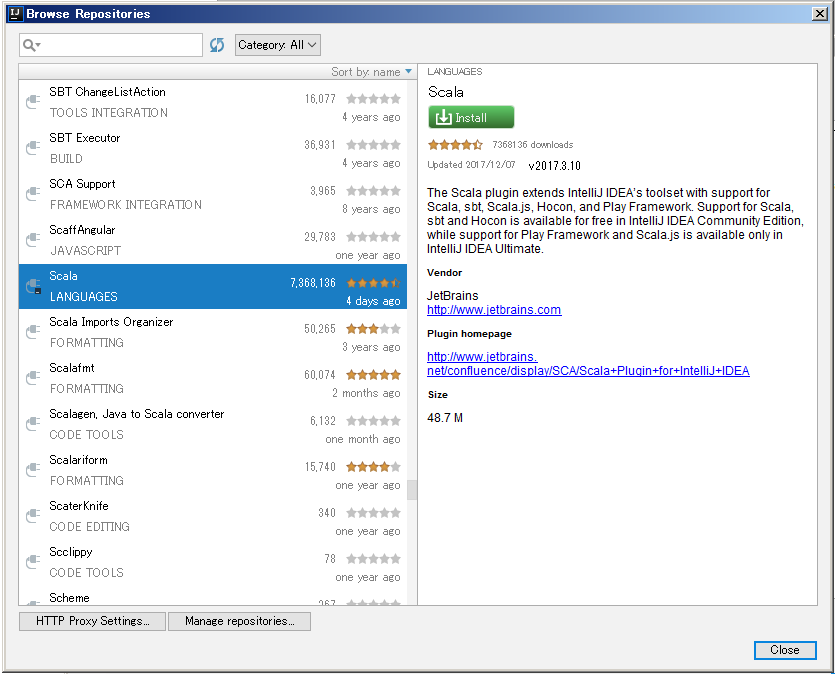
その後、Scala言語の色分け設定や入力補完ができるプラグインをインストールしておくと、ゆくゆく使いやすいと思います。
プラグインのダウンロードとインストールは
File -> Settings -> Plugins -> Browse Repositories
から行います。

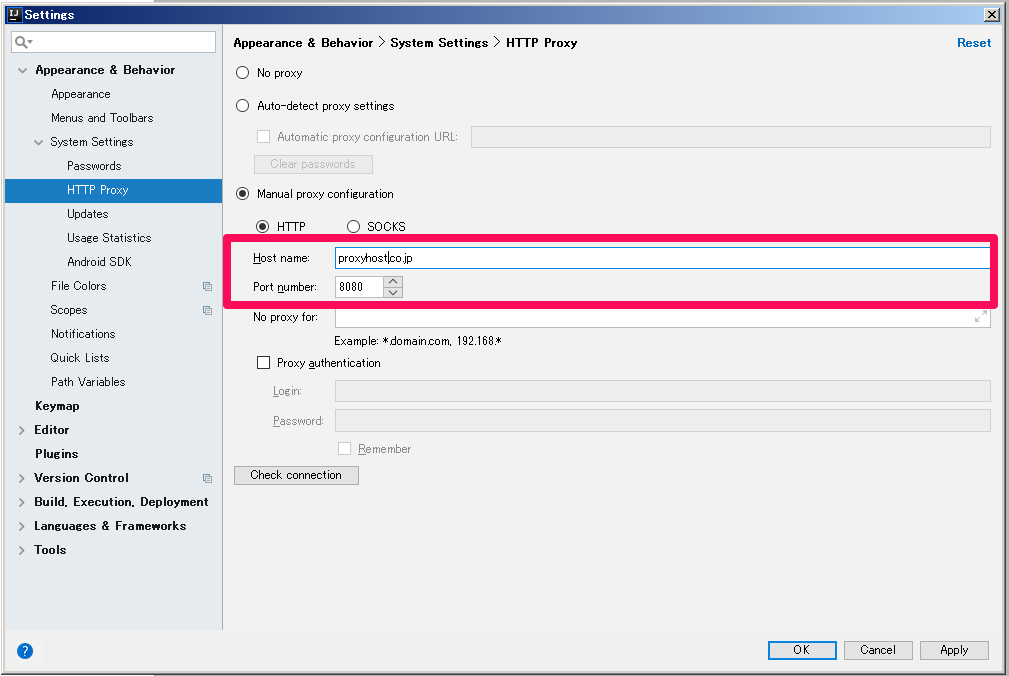
開発環境がproxy背後にいる場合は、proxyの設定を行っておくと良いです。
File -> Settings -> Appearance & Behavior -> System Settings -> HTTP Proxy

IntelliJが用意できましたので、ここに、Gatling実行用のプロジェクトをセットアップしていきます。
GatlingのMaven Pluginを利用すると、GatlingをIntelliJIDEAやEclipseなど、好きなIDEと統合して、プロジェクトからでテスト実行などができるようになります。
Gatlingの公式ページでは、雛形のMavenプロジェクトへのリンクも用意されていますので、これを利用してIntelliJ IDEAからGatlingを実行できるプロジェクトを作成したいと思います。
もちろん、雛形や公式ページの設定を参考に、既存のScalaやJavaプロジェクトに組み込むことも可能です。
「https://gatling.io/docs/current/extensions/maven_plugin/」
使用しているMaven PluginはGatlingのバージョンアップに伴って新しくなっている可能性もあるので、どのバージョンが利用できるかは「Maven Central」で確認しましょうということです。
上記の公式ページのMaven Pluginのページ最下部に、ソースコードへのリンクがあります。
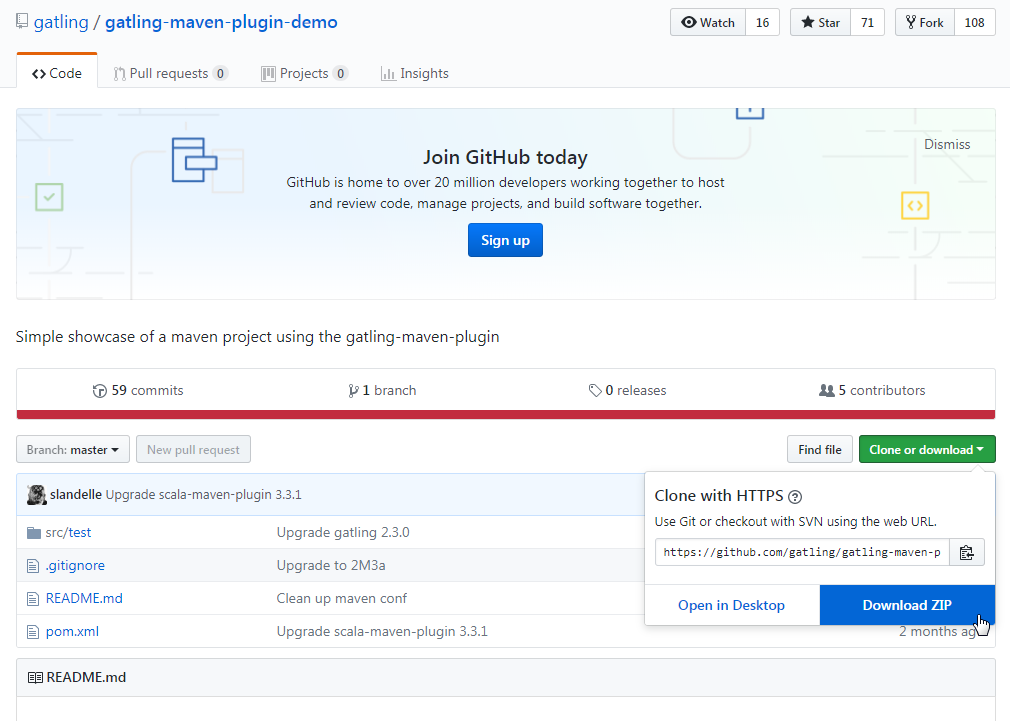
「https://github.com/gatling/gatling-maven-plugin-demo」
githubなので、gitで取ってくるか、zipをダウンロードしましょう。

ダウンロードしたら、適当なディレクトリに解凍します。以下に解凍したとします。
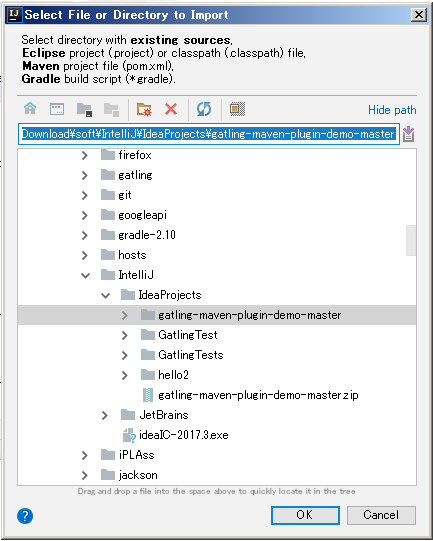
D:\MyDownload\soft\IntelliJ\IdeaProjects\gatling-maven-plugin-demo-master
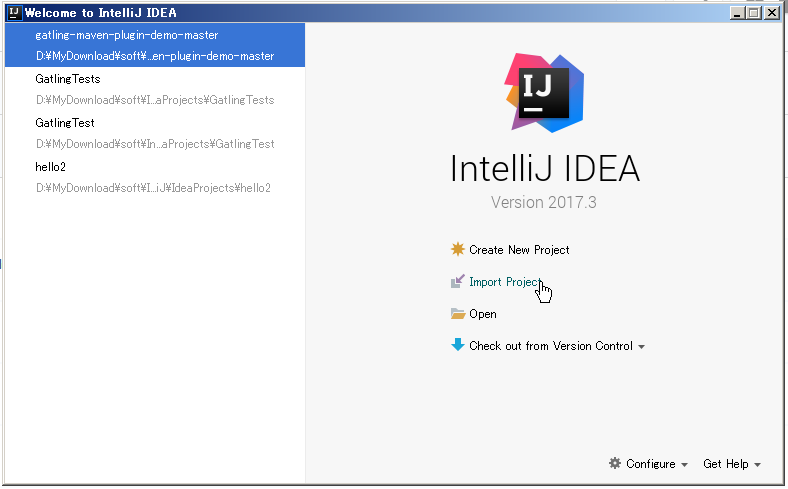
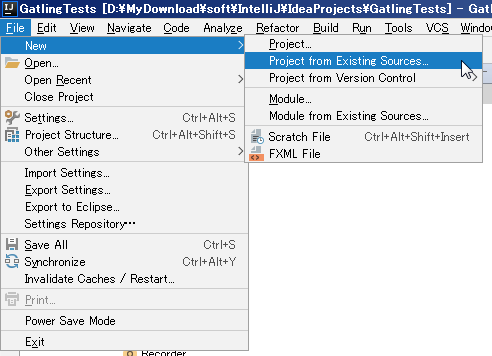
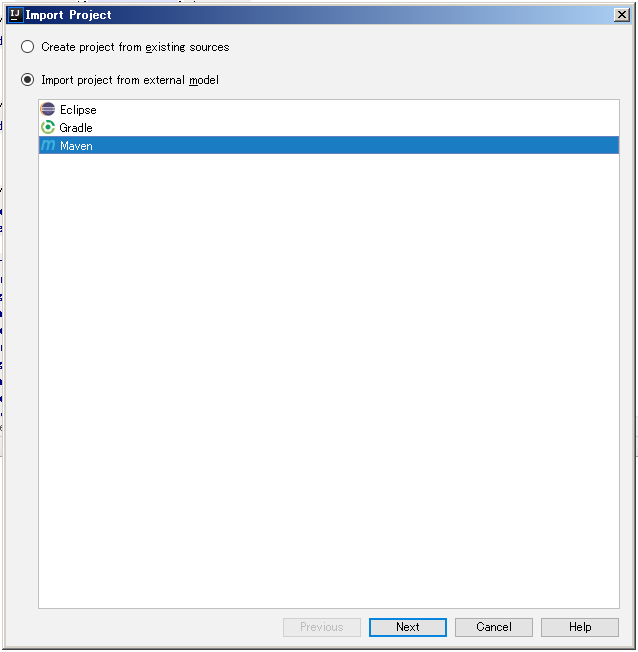
フォルダをIntelliJIDEAのプロジェクトとしてインポートします。

もしくは

からインポートを開始しましょう。
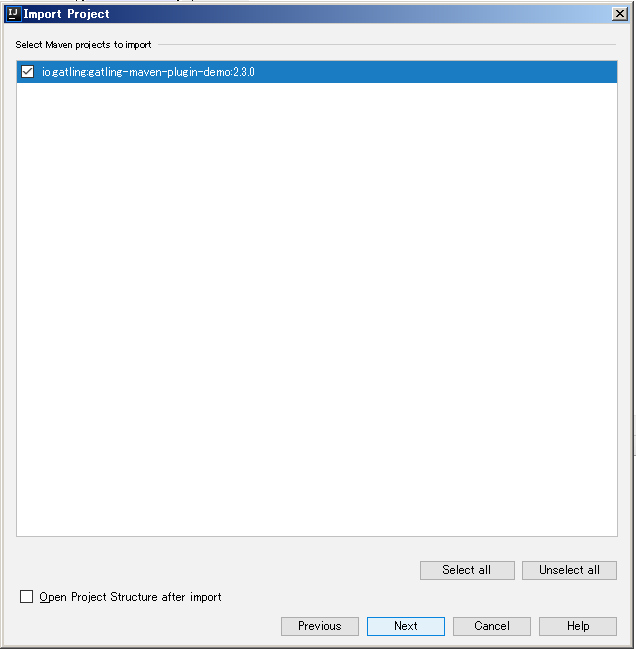
解凍したプロジェクトのルートディレクトリを選択する。

Mavenプロジェクトとしてインポートするように指定する。

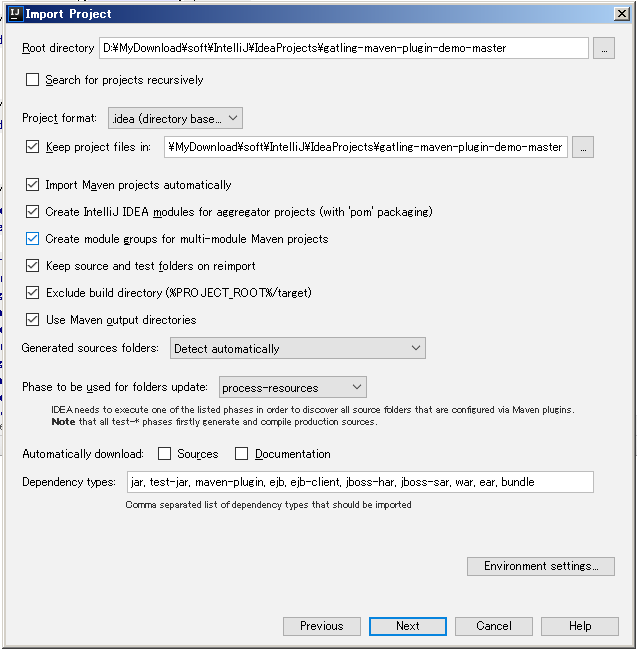
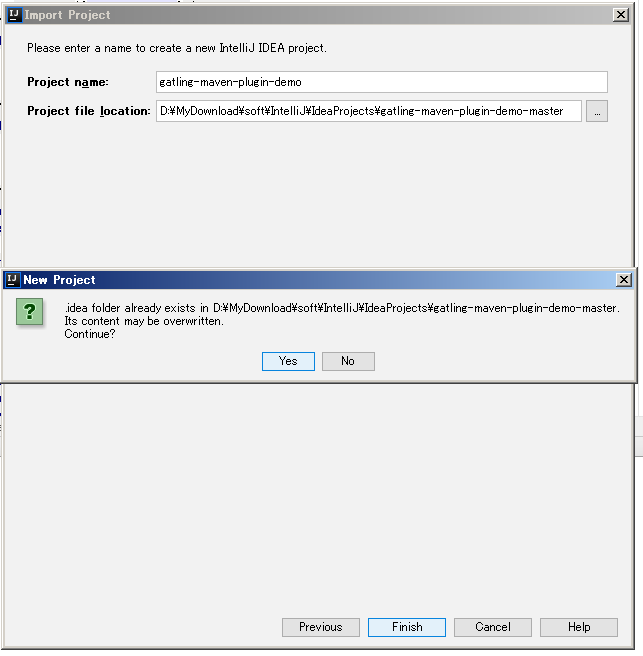
インポート時の設定は、以下のような感じで。


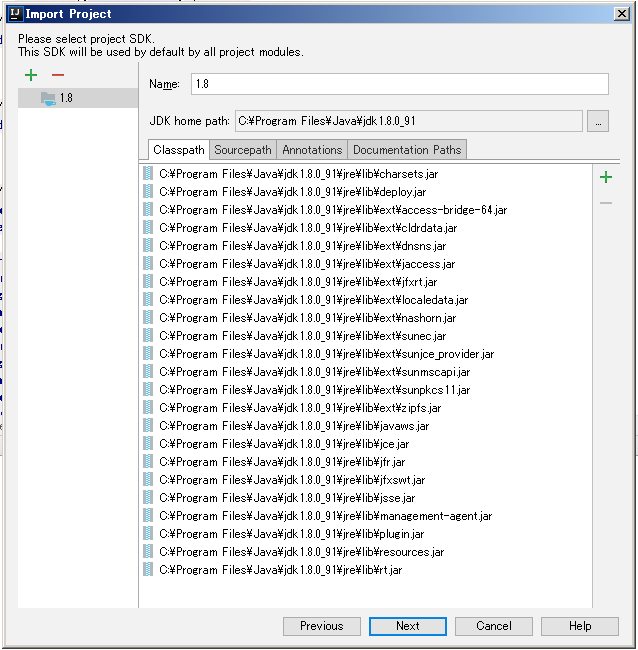
JDKは1.8以上で無いと動かないので、1.8以上を指定します。


上記でOKを押すと、インポートが開始されます。初めてなので、プロジェクト構造を解析するため、少し時間かかります。
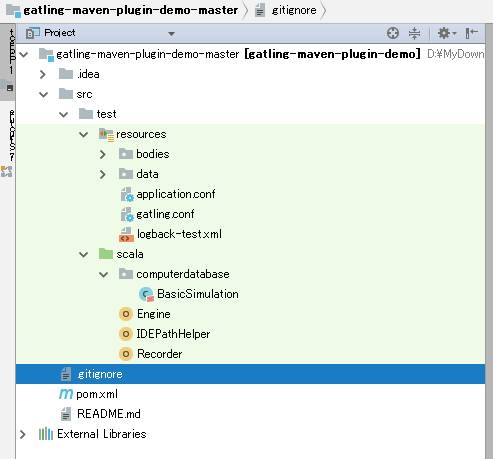
インポートが完了すると、以下のようなプロジェクト構造が出来上がっているのが確認できると思います。
プロジェクト構造

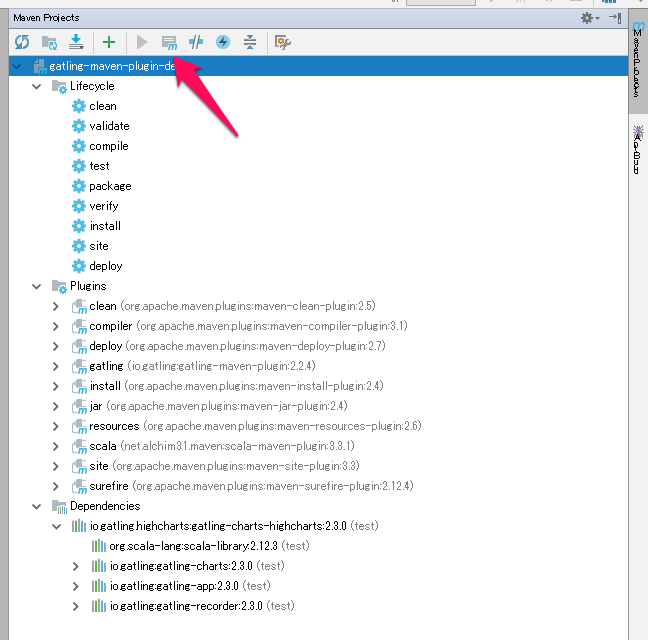
画面右側にMavenProjectsというタブが表示されていますか?
これでMaven構造を確認することができます。Gatlingのシナリオ実行も、このMavenProjectsタブから行っていきますので、表示を確認しておきましょう。
MavenProjectsタブ

IntelliJからGatlimgのシミュレーションクラスを起動するには、上記の「MavenProjectsタブ」でピンクの矢印がある「Execute Maven Goal」アイコンをクリックします。
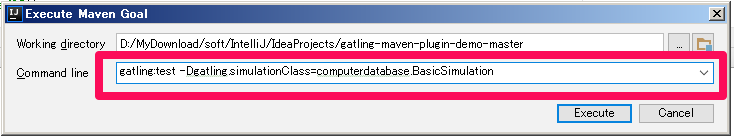
すると、Mavenコマンド実行用の下記ダイアログが表示されるので、ここに、
gatling:test -Dgatling.simulationClass=<シミュレーションクラスのパッケージ.クラス名>を打ち込んで「Execute」ボタンを押します。

はじめてプロジェクトをインポートした状態では、computerdatabaseパッケージに、「BasicSimulation」というシンプルなシミュレーションクラスがあらかじめ用意されていますので、これを使いましょう。
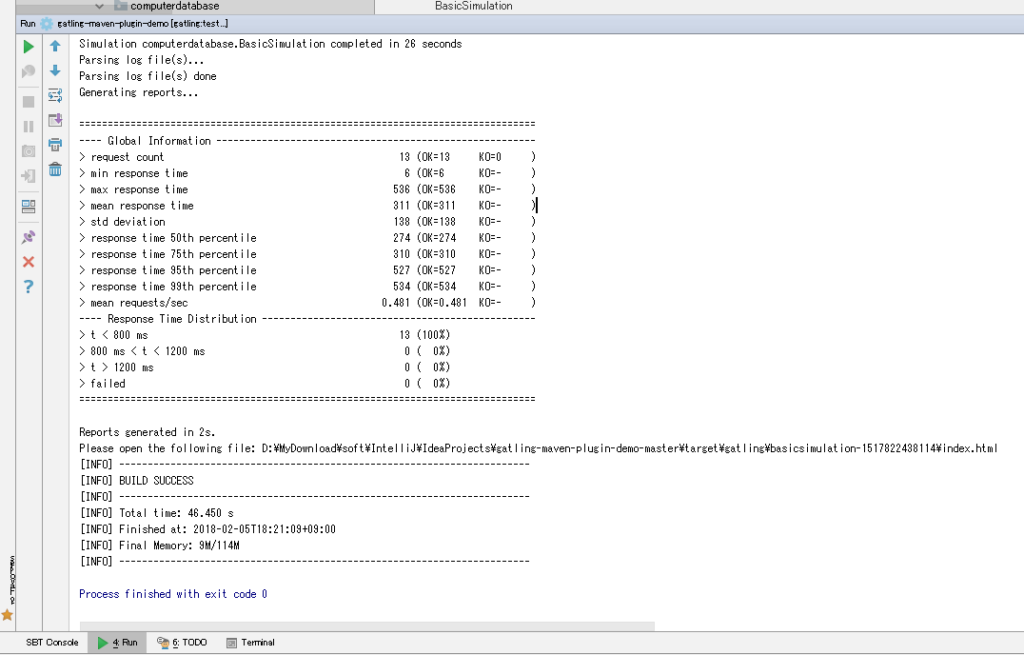
gatling:test-Dgatling.simulationClass=computerdatabase.BasicSimulationと打ち込めば、実行されるはずです。

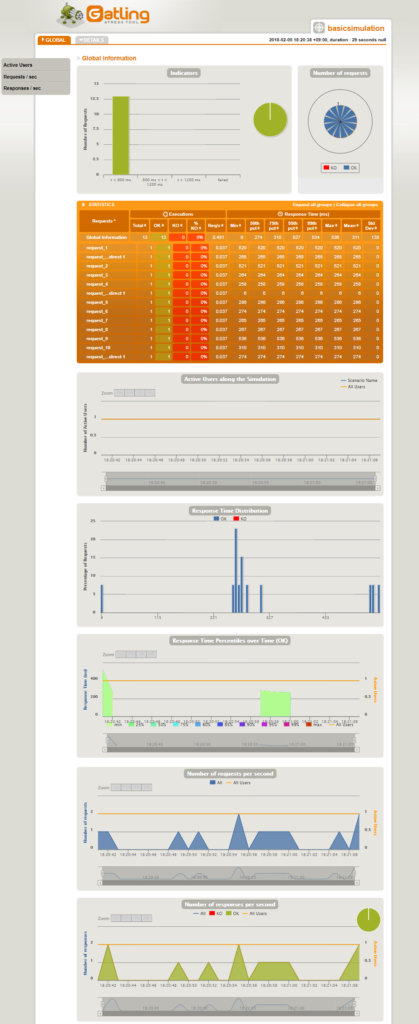
実行に成功すると、上記のように、結果のHtmlファイルが出力されたことが表示されますので、その場所を確認すると、下のような結果を見ることが出来ます。

以上が、GatlingをIDEにセットアップして実行する手順になります。
これで、シンプルなシナリオを実行するところまでは出来たと思います。
ただ、実際に利用していくと、もう少し複雑なシナリオを実行することになりますよね。。。
次は、実践的なシナリオを実行するためのTipsをいろいろとご紹介したいと思います。