私は通常Chromeを使用していますが、ブックマーク・バーに表示できるサイトの数があまり多くないので、以前は、「ものすごく頻繁にアクセスするサイトを厳選して上の方に配置してアクセスしやすくする」ということをやっていました。
でも、ちょっと使いづらかったので、「ブックマークを左サイドバーに固定で表示することができる方法はないかな~」と探しながら、いくつかの方法を試していました。いろいろ試しましたが、結果として、Chromeを使う場合は、「ブックマークサイドバー」プラグインを利用する方法が一番便利で使いやすかったのでご紹介します。
Chromeのプラグイン『ブックマークサイドバー』とは
Chromeはデフォルトではブックマークを左や右のサイドバーに表示することはできません。
それを可能にするのがプラグインの『ブックマークサイドバー』です。
まずはどんなものか、以下の動画を見てください。↓ ↓ ↓ ↓ ↓
カーソルを左のサイドバーに近づけると、ブックマークを表示する半透明の領域で「にゅうっ」と出てくるので、そこをクリックするとお気に入りが開きます。

いつもは左側に隠れていて、必要な時だけ出てくるので、サイトを表示する領域が狭くなってしまうこともありません。
インストールと基本的な設定方法
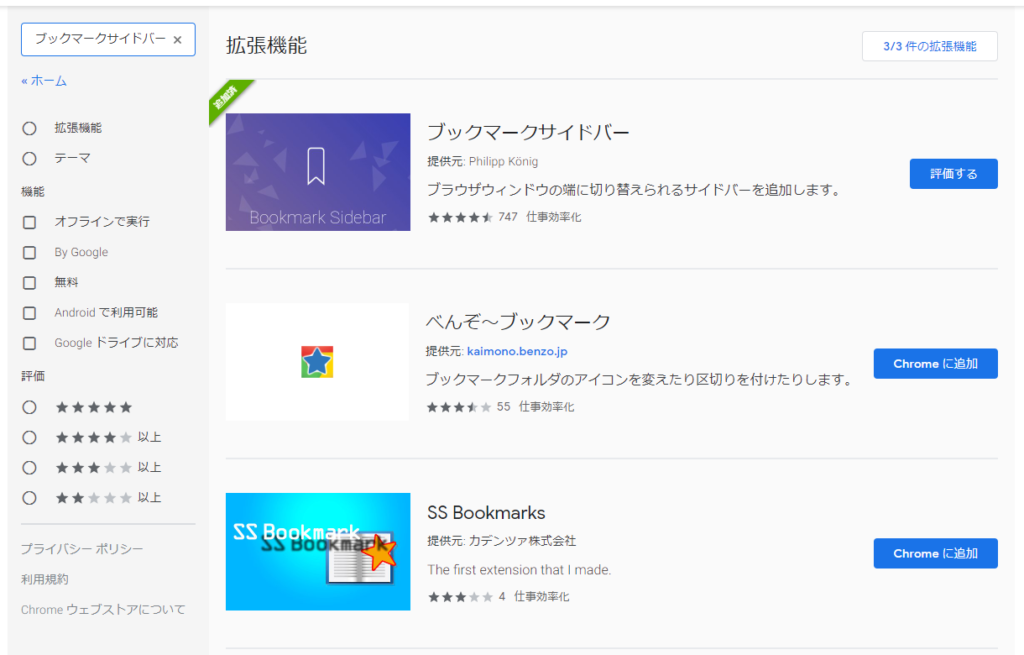
chromeウェブストアで「ブックマークサイドバー」と検索すればHitしますので、機能拡張としてインストールします。

最初のインストール時にウィザードが開き、選択肢を選んでいくだけで基本的な設定ができてしまうのであまり迷うことはありませんが、初めてだと以下の選択時に迷うかもしれないので解説しておきます。
- 左クリック・・・カーソルをサイドバーに近づけると半透明の領域が開きますが、それをマウスの左クリックしたときにブックマークのリストが開きます。
- 右クリック・・・上記と似ていますが、マウスの右クリックしたときにブックマークのリストが開きます。
- マウスオーバー・・・カーソルをサイドバーに近づけ、表示された半透明の領域にマウスオーバーしただけで開きます。少し、うざいかも。
- アイコンをクリック・・・これは上記の3つとは異なり、Chromeの右上の機能拡張アイコンをクリックした時に開く設定です。これだとマウスの移動が大きくなるので、あまり便利さを感じられないかもしれないですね。

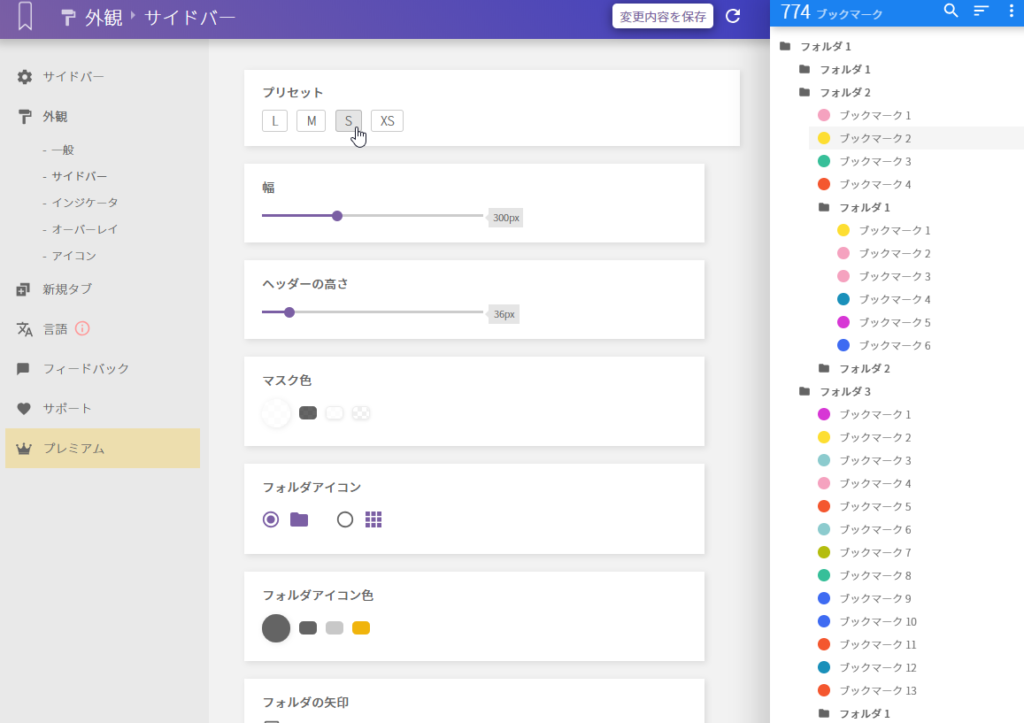
デフォルトの外観設定では、少し、文字が大きいと思いましたので、私の場合は、少しフォントサイズを小さくしました。
『ブックマークサイドバー』では見た目や開くときのアニメーションなど、自分好みにカスタマイズできます。

初めて使うと新規にお気に入りを追加するやり方が分からないかもしれません。
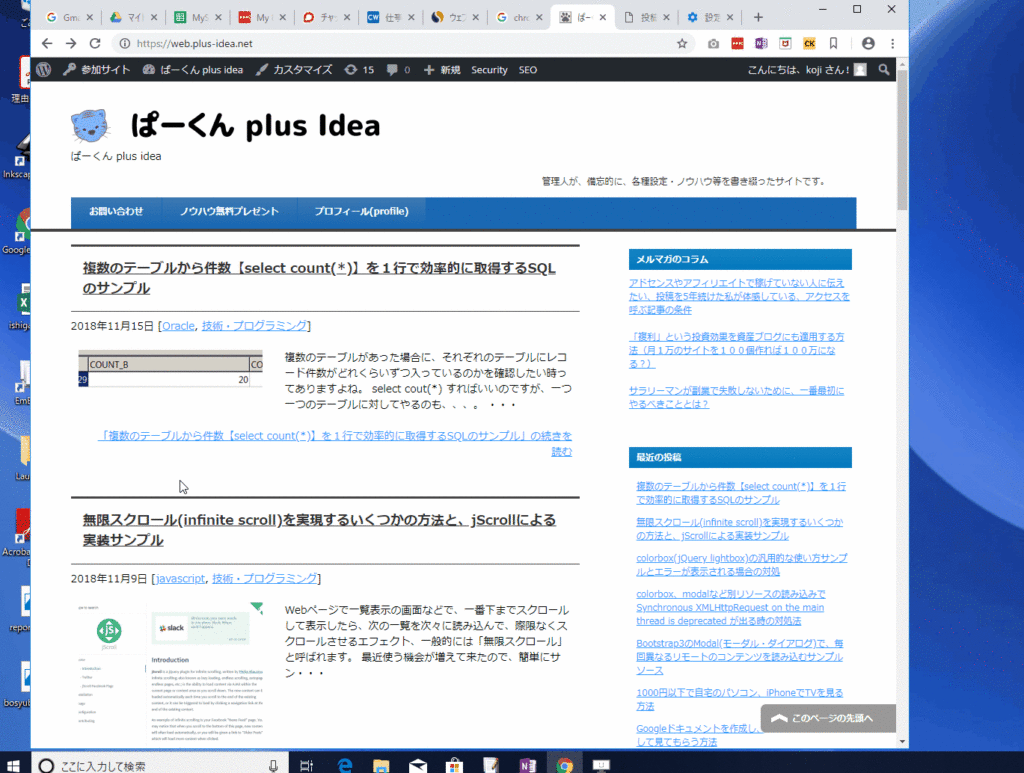
こんな風に、URLを選択して、それをそのまま『ブックマークサイドバー』にドラッグすると、お気に入りを追加できます。
もちろん、Chromeのブックマークとも連動しているので、通常の★マークをクリックしても追加できますが、それだと、一番最後に追加されてしまいますよね。ドラッグする方法だと、追加時に自分が好きなところに配置できるので便利だと思います。

また、サイト名の右側の矢印部分をつかむと、そのままドラッグしてリストの位置を変えられるので、結構便利ですよ。