Windowsだけでなく、MacやLinuxでも動くマルチプラットフォームなGUIアプリを作ろうとした場合、いくつか選択肢があります。
JavaやElectronなどもありますよね。
今回はQtというC++の開発フレームワークをPython経由で利用する方法をご紹介します。
Qt for Python(PySide2)の位置付け
QtをPythonから利用するには、PyQtとPySideが有名です。
PySideはQtの開発元のThe Qt Companyがサポートしていますが、以前はあまり活発な開発が行われず、Qt5シリーズへの対処が遅れていました。
ただ、近年のPythonの隆盛にこたえたのか、2018年12月についに正式版としてサポートするようになり、それまでの非公式版「PySide」と区別する意味で「PySide2」と呼ばれています。
PySide2は正式には「Qt for Python」と呼ばれ、Qtパッケージの一部として公式にサポートされるようです。
QtのGUI開発手法の違い
さらに、Qtの見た目(GUI)の開発にも大きく2つの異なる手法があります。
1つは「Qt Widgets」と呼ばれ、「.ui」の拡張子を持つXMLファイルでGUIを定義していく方法、もう一つは、「.qml」の拡張子を持つ定義ファイルでUIを定義していく、「Qt Quick」と呼ばれる方法です。
「Qt Widgets」よりも「Qt Quick」の方が柔軟でモダンなUI構築が可能なため、本記事では「Qt Quick」を使った方法でのアプリ作成について書いていきます。
Pythonのインストールと仮想環境構築
はじめにPythonをインストールします。
今回はWindowsで環境構築を行いました。
使うPythonのバージョンですが、3.5以上推奨で、Macは3.6以上推奨なので、python3.6を使うことにしましょう。
Anacondaなどを使ってもいいと思いますが、今回は「https://www.python.org/」ここからpython3.6をダウンロードしてインストールしました。
インストールが終わったら
//venvで仮想環境の構築
python.exe -m venv env_python36などのコマンドをコマンドプロンプトから入力し、適当なディレクトリに仮想環境を作ります。
また、このタイミングでPySide2もインストールしておきましょう。
//PySide2のインストール
cd \env_python36\Scripts
activate.bat
cd ..
pip install PySide2開発環境「PyCharm」と「Qt Creator」の用意
開発しやすい環境を作るために、pythonのIDEである「PyCharm」と、QtのGUIのIDEである「Qt Creator」をインストールします。
「PyCharm」はココから、「Qt Creator」はココからダウンロードしてインストールしましょう。
PyCharmは特に注意点もないので、そのままインストールします。
「Qt Creator」の方はいくつか注意ポイントがあります。
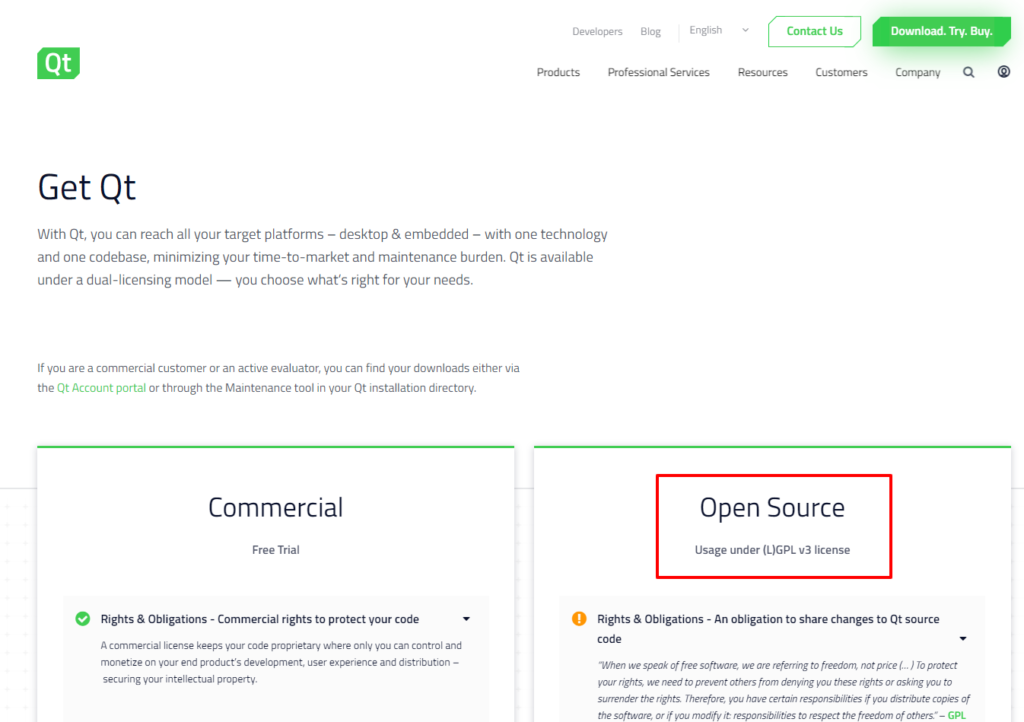
まず、ダウンロードするファイルですが、下記のように「Open Source」の方を選べばOKです。

そして、ダウンロードしたファイルをインストールする時も、注意します。
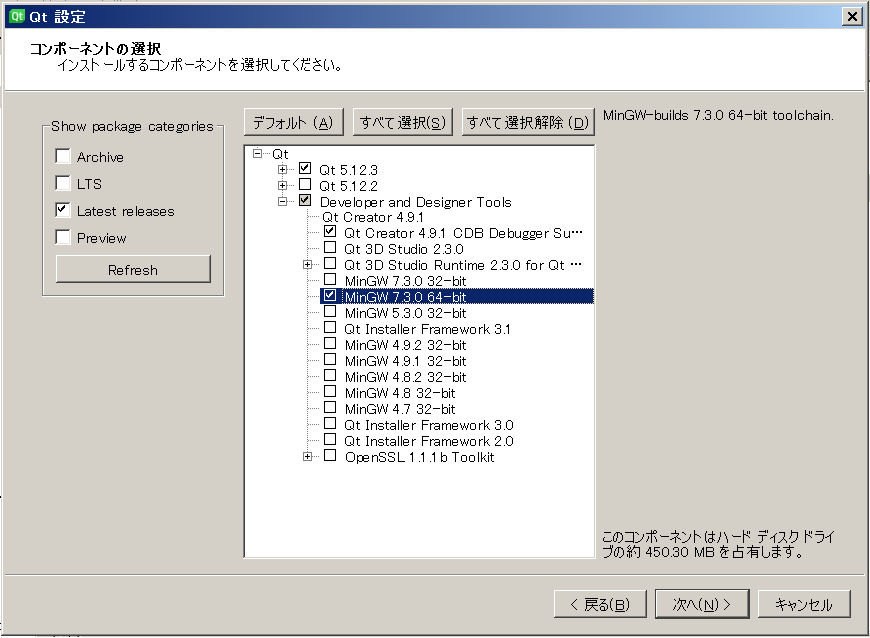
以下のように、何をインストールするか選ぶ画面が表示されますが、
- Qt5.12.3
- CDBdebugger
- MinGW
を選択しました。
「Qt5.12.2」と「Qt5.12.3」がありますが、どちらか必要な方だけでよいと思います。
何せ、40Gくらいの容量を占めるので。。

pythonのプロジェクトを作成
ではいよいよ、プロジェクトを作成して、実際にGUIアプリを動かしてみましょう。
まずは、QMLを使わず、シンプルなGUIアプリをpythonで表示させられるかを確認しましょうね。
venvのフォルダの下にprojectsフォルダを作りました。ここに、「QtProject1」という名前のプロジェクトを作っていきます。
PyCharmを起動し、新しくプロジェクトを作りましょう。

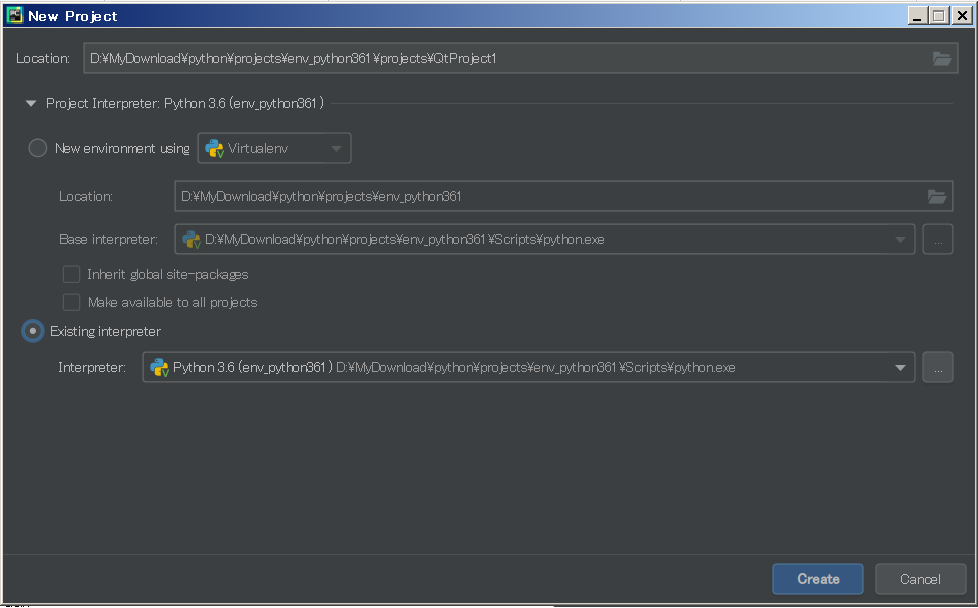
プロジェクトの設定で気を付けたいのは、interpreterの設定です。
pythonを実行させる際、ここで設定したinterpreterが使用されますので、作成したvenvのpythonを指定していないと、パスが通っていなかったり、Qtのコンポーネントが読み込まれなかったりといった不具合の原因になります。

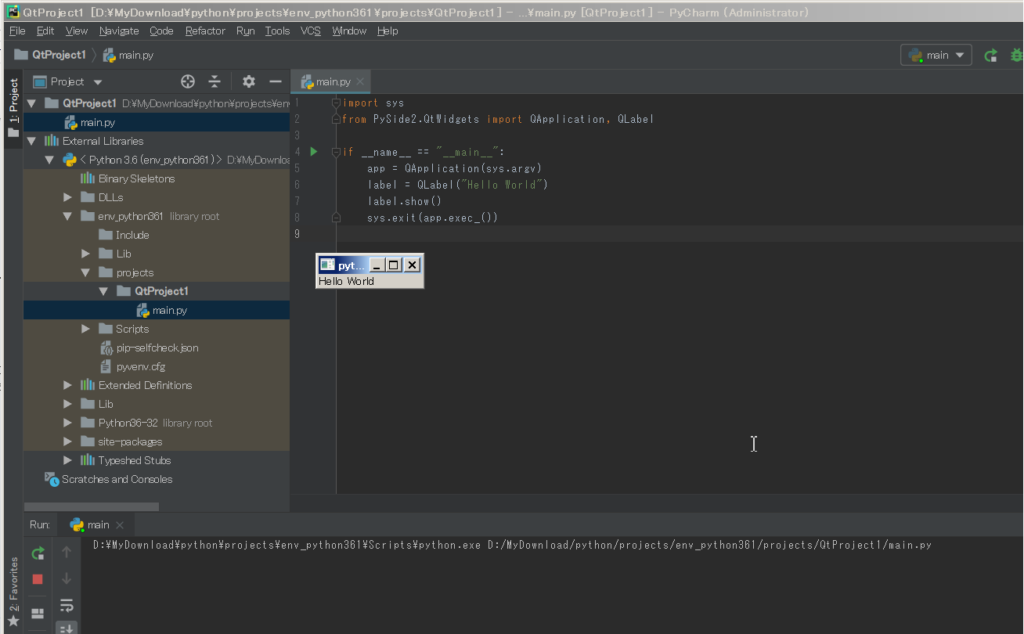
では、ちゃんとインストールされ、環境も構築できていることを確認するために、以下のソースをmain.pyという名前で作成します。
import sys
from PySide2.QtWidgets import QApplication, QLabel
if __name__ == "__main__":
app = QApplication(sys.argv)
label = QLabel("Hello World")
label.show()
sys.exit(app.exec_())
上記のように、Hello World! のフォームが表示されたらOKです。
何かエラーが出る場合は、このプロジェクトの設定で使用しているpythonが、始めにPySide2をインストールした環境(venv)のものではない可能性が高いので、確認してみましょう。
QMLを使ったGUIの作成
では次に、QMLを使ったGUIを作ってみます。
QMLの画面をデザインするには、Qt Creatorが便利なので、それを使います。
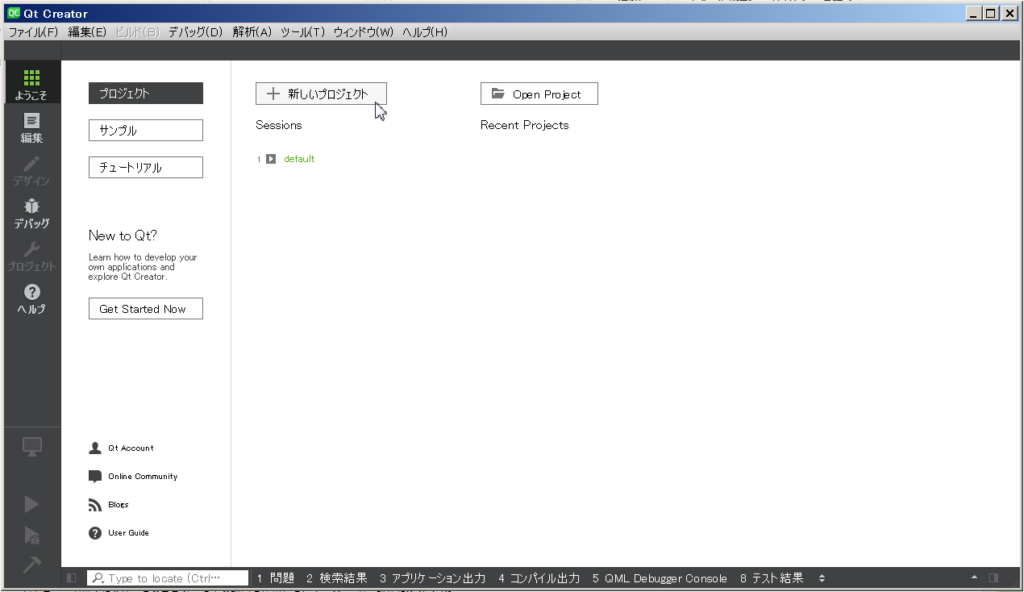
Qt Creatorを起動して、新しいプロジェクトを作成します。

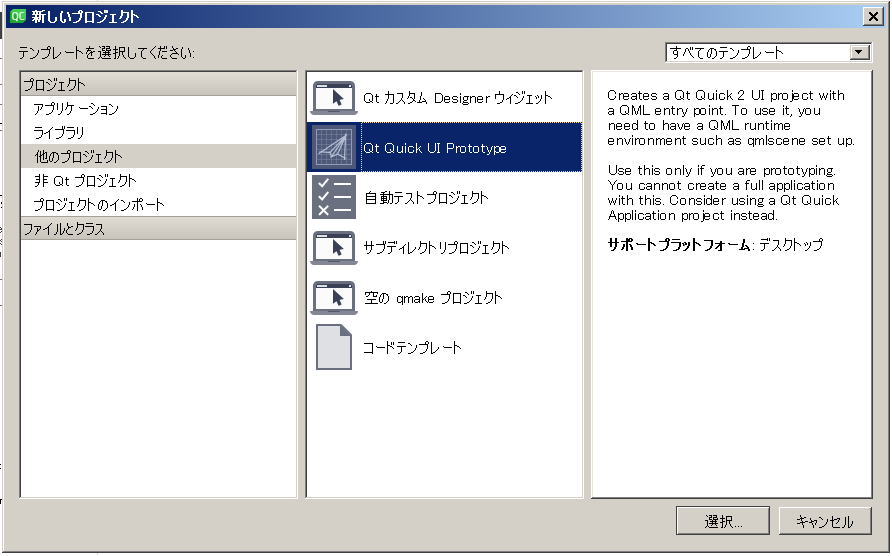
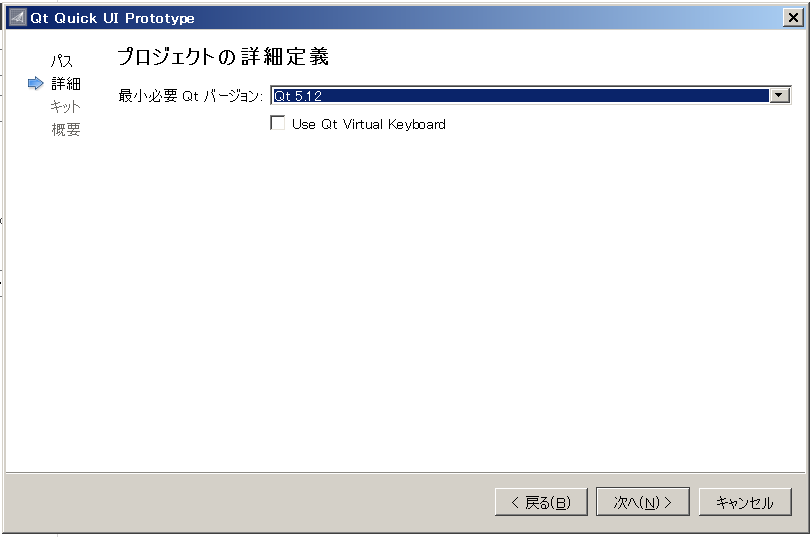
次に、テンプレートとして「他のプロジェクト」⇒「Qt Quick UI Prototype」を選択します。

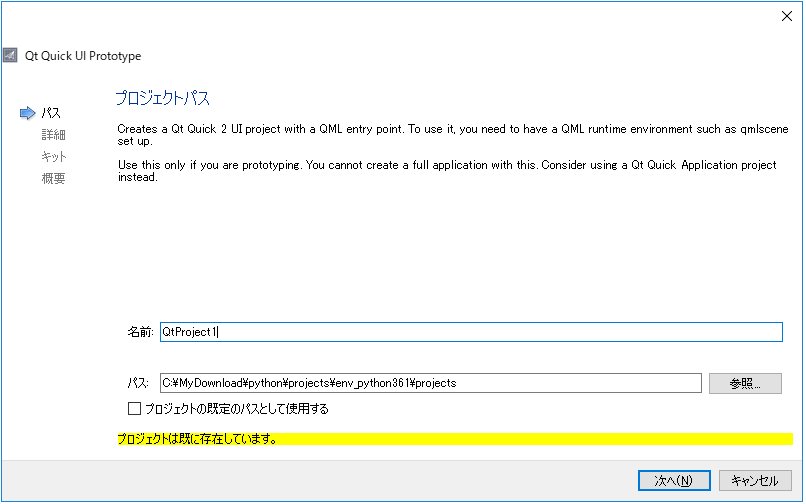
プロジェクトのパスは、projects配下にします。
先ほどPyChramのプロジェクトで作成した名前と同じ名前にすると、同じディレクトリにqmlファイルが作られるので便利です。

最小のQtバージョンを選んで、

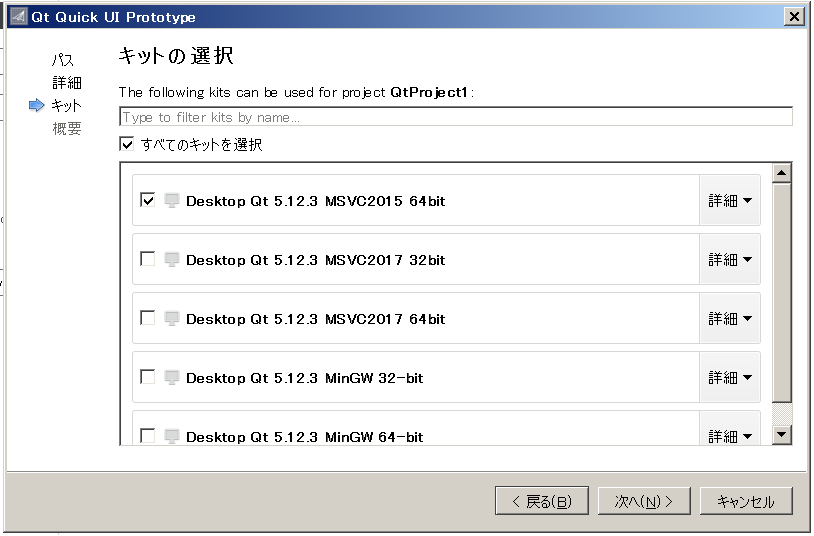
キットを選択すると。。

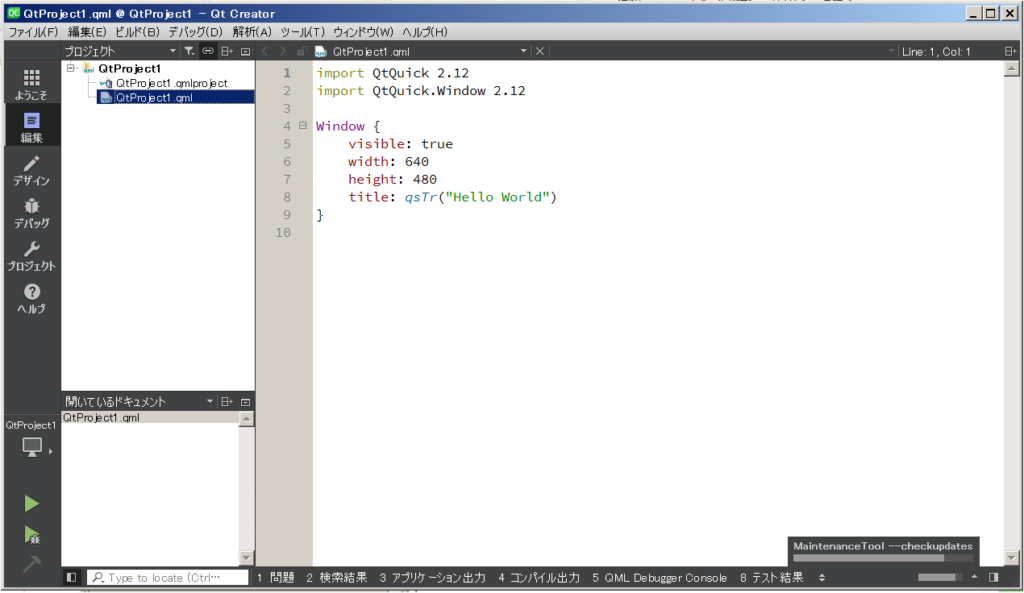
以下のようなシンプルなGUIのqmlファイルが作成されます。
後程、これを元に、複雑なアプリを作っていくことになりますが、まずはこれで動作確認してみましょう。

main.pyを以下のように変更します。
import sys
from PySide2.QtGui import QGuiApplication
from PySide2.QtQml import QQmlApplicationEngine
from PySide2.QtCore import QUrl
if __name__ == '__main__':
app = QGuiApplication(sys.argv)
engine = QQmlApplicationEngine()
engine.load(QUrl("QtProject1.qml"))
if not engine.rootObjects():
sys.exit(-1)
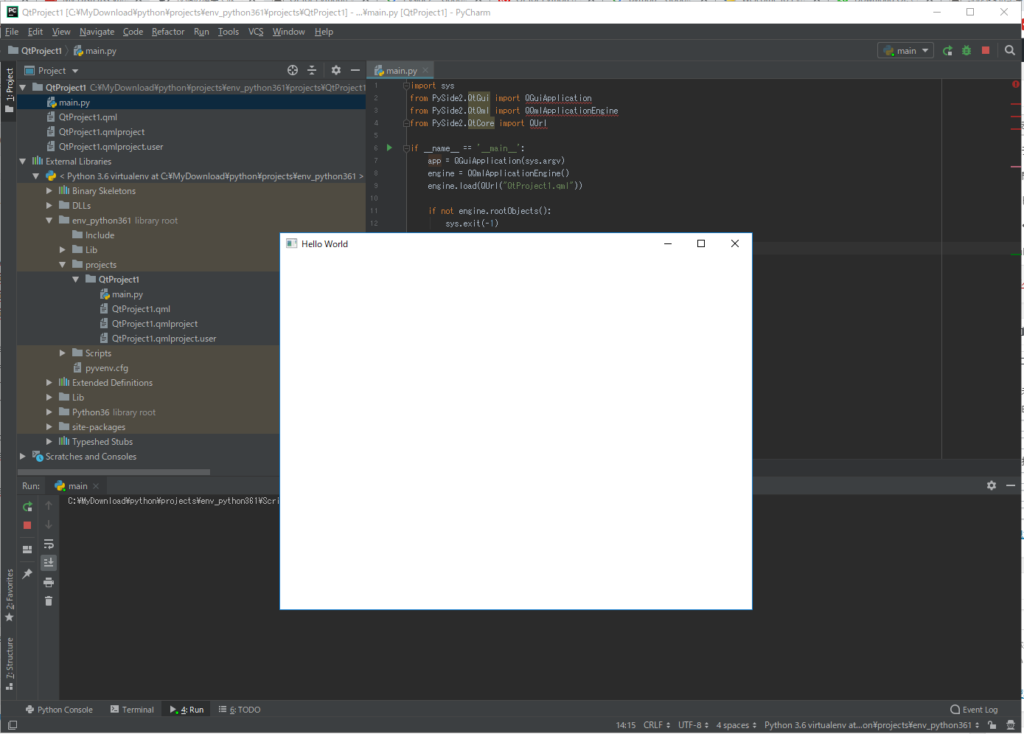
sys.exit(app.exec_())以下のような白い画面が表示されたら、QMLファイルを読み込んでのアプリ起動に成功しています。

まとめ
いかがでしたか?
少し手間ですが、最初にこの環境を構築しておくと、複雑なアプリを作るときでも、QtCreatorを使ってGUI開発して、PyCharmで作成したpythonファイルと連携を取りながら開発していけます。
では、次回は、作成したアプリを配布するために.exeにする方法をご紹介します。
特にリソースファイルを同梱するテクニックは、実際のアプリを開発して配布する場合には必須と言っていいテクニックなので、ぜひ、マスターしてください。