以前はLAMP環境を構築することで、Wordpressの開発環境を比較的簡単に作ることができましたが、dockerの登場により、さらに楽に環境を用意することができるようになってきました。
さらに、コンテナ上で動かすので、異なるバージョンのphpやwordpressなども共存させることも可能で、開発が終われば、コンテナをstopしてしまえば、自分のPCを汚すこともありません。
この記事では、dockerを使ってWordpressを動かす環境を手軽に作ることにしましょう。
作成するdocker環境の概要とディレクトリ構造
作成する環境の概要ですが、
コンテナの管理には、docker-composeを使い、
- Apache+PHP+Wordpressが動くコンテナ
- DBが動くコンテナ
の2つをBuild&Runします。
Docker-composeは、dockerをインストールすれば一緒に入ります。
まだdockerを入れていない人は、以下の記事などを参考にインストールしてください。
 Docker Toolbox on Windowsのインストール手順と環境の構築
Docker Toolbox on Windowsのインストール手順と環境の構築
さて、初めに全体像が分かるようにディレクトリ構造を見てみることにしましょう。
例えば、dc_wordpressというディレクトリの下に、必要なファイルを置いていくことにします。
dc_wordpress直下にはdocker-compose.ymlを置きます。これが、docker composeのbuild用設定ファイルです。
また、dc_wordpressディレクトリには、mysqlとwordpressという2つのディレクトリを作成し、その下にそれぞれDockerfileという名前でdockerをbuildするための設定ファイルを置きます。
もちろん、ディレクトリやDockerfileを分けず、docker-compose.ymlに全部記載することもできます。
ただ、ちょっと動かしてみるだけではなく、本格的な開発に使ったり、テーマやプラグインなどの追加の機能を入れてカスタマイズしていったりするには、最初からディレクトリを分けておいた方が良いと思います。
全体像(フォルダ構成)はこんな感じ
(※shareディレクトリは、あとで、ファイルの永続化に使いますので、今は必要ないです。)
─dc_wordpress
│ docker-compose.yml
│
├─mysql
│ Dockerfile
│ my.cnf
│
├─share
│ ├─db_data
│ └─html
└─wordpress
Dockerfileでは、それぞれのファイルの中身を見ていきます。
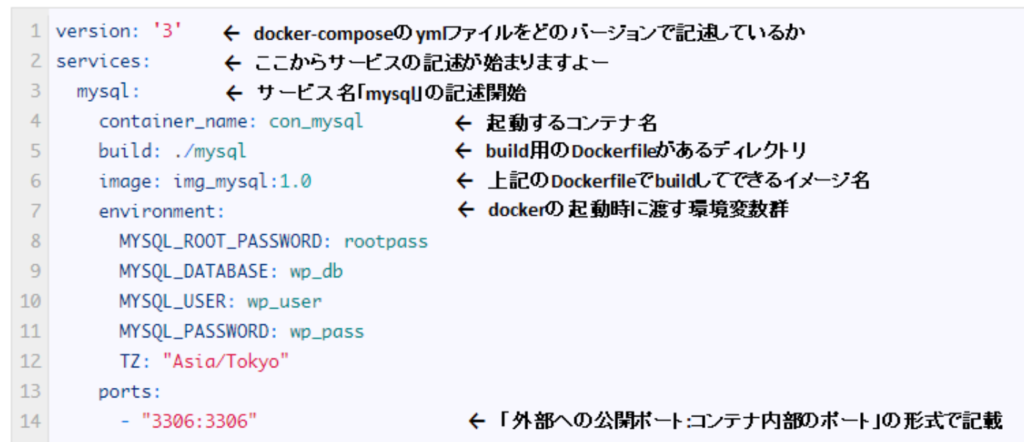
docker-compose用buildファイル(docker-compose.yml)
version: '3'
services:
mysql:
container_name: con_mysql
build: ./mysql
image: img_mysql:1.0
environment:
MYSQL_ROOT_PASSWORD: rootpass
MYSQL_DATABASE: wp_db
MYSQL_USER: wp_user
MYSQL_PASSWORD: wp_pass
TZ: "Asia/Tokyo"
ports:
- "3306:3306"
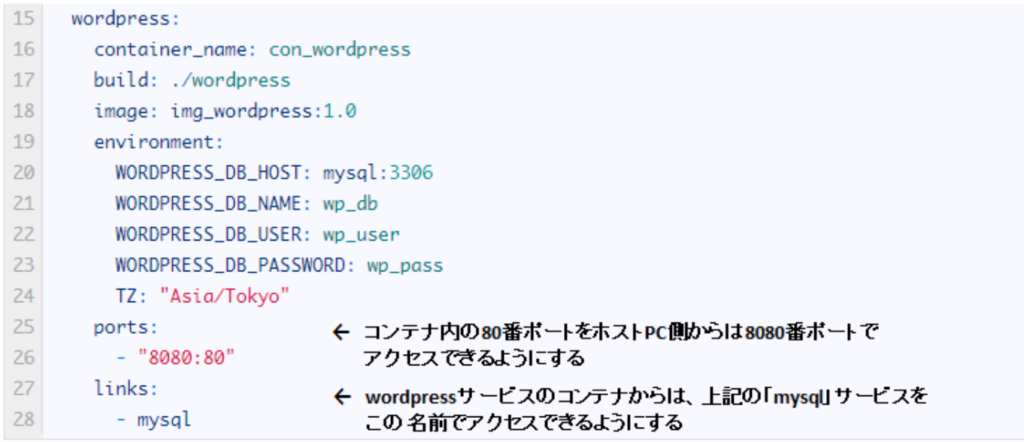
wordpress:
container_name: con_wordpress
build: ./wordpress
image: img_wordpress:1.0
environment:
WORDPRESS_DB_HOST: mysql:3306
WORDPRESS_DB_NAME: wp_db
WORDPRESS_DB_USER: wp_user
WORDPRESS_DB_PASSWORD: wp_pass
TZ: "Asia/Tokyo"
ports:
- "8080:80"
links:
- mysql前半部分を解説すると

となり、
./mysqlディレクトリにあるDockerfileを使って img_mysql:1.0という名前のイメージをbuildし、con_mysqlという名前でそのコンテナを起動する
ということになります。
また、コンテナの3306番ポートを同じく3306番で公開するので、自分のPC(ホスト側PC)からも3306番で接続出来ます。(wordpressの実行には、ホストからの接続は必要はないので、このportsの記載はなくてもいいです。後でPCからDBの中身を見たりする用に記載しています。)
前半が分かれば後半も分かりやすいですね。

要は
./wordpressディレクトリにあるDockerfileを使ってimg_wordpress:1.0という名前のイメージをbuildし、con_wordpressという名前でそのコンテナを起動する
ということになります。
前半とちょっと違うのは、portsとlinksの記載ですね。
Ports:の – “8080:80″ は、ホストPCから8080番でアクセスすると、コンテナ内で80番で起動しているApacheにリクエストが転送される
という意味です。
そのため、後ほどブラウザを開いて、「http://localhost:8080」でアクセスすると、コンテナ内の80番で動いているApacheにアクセスできるというわけです。
Links:の方は、wordpressサービスからmysqlサービスを見れるようにする設定です。
この記述がないと、wordpressのコンテナからmysqlのコンテナにネットワーク的に到達できません。
この記載があるので、 環境変数のWORDPRESS_DB_HOST: mysql:3306でdbに接続できるようになります。
では、それぞれのDockerfileを見てみます。
DB側のdocker用buildファイル(Dockerfile)
mysql側のbuildファイルです。
mysqlのバージョン指定してイメージを取得しています。
my.cnfをカスタイマイズしたい人は、3行目と4行目のコメントアウトを外してください。
カスタマイズ方法はこの記事を参照。
 【dockerのmysql公式イメージの使い方】初期データ投入やユーザ作成、文字コード指定などのカスタマイズ方法
【dockerのmysql公式イメージの使い方】初期データ投入やユーザ作成、文字コード指定などのカスタマイズ方法
FROM mysql:5.7.21
#ADD ./my.cnf /etc/mysql/my.cnf
#RUN chmod 644 /etc/mysql/my.cnf
EXPOSE 3306Apache+php側のdocker用buildファイル(Dockerfile)
wordpress側のbuildファイルです。
こちらもバージョン指定指定しています。
公式のイメージのページは、
https://hub.docker.com/_/wordpress/
にありますので、使い方や、Tag名の確認をしたいときはこのページからどうぞ。
FROM wordpress:5.2.3-php7.1-apache
EXPOSE 80Build & run
さて、BuildのDockerfileの用意ができたら、「docker-compose.yml」のあるディレクトリで以下のコマンドを打って、イメージをBuildします。
docker-compose build成功したら、さらに、以下のコマンドでコンテナを起動しましょう。
docker-compose up -d
docker exec -it con_mysql bash永続化について
起動して、Wordpressにログイン、投稿できるところまでは確認できましたが、このままだと、コンテナをStopすると、せっかく投稿した記事がMysqlに残らず、また、プラグインやテーマも消えてしまいます。
そのため、ホストPCのディレクトリとコンテナとファイル共有することで、コンテナをStopしても、次回自動した時にデータが残るようにしてみます。
その設定がvolumes:です。
ここに、「<ホスト側ディレクトリ>:<コンテナ内ディレクトリ>」として、共有するフォルダを記載します。
すると、「/var/lib/mysql」配下のデータベースファイルや「/var/www/html」配下のwordpressのファイル類が、コンテナをStopしても残り、次回コンテナ起動時にも活きます。
version: '3'
services:
mysql:
container_name: con_mysql
build: ./mysql
image: img_mysql:1.0
volumes:
- ./share/db_data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: rootpass
MYSQL_DATABASE: wp_db
MYSQL_USER: wp_user
MYSQL_PASSWORD: wp_pass
TZ: "Asia/Tokyo"
ports:
- "3306:3306"
wordpress:
container_name: con_wordpress
build: ./wordpress
image: img_wordpress:1.0
volumes:
- ./share/html:/var/www/html
environment:
WORDPRESS_DB_HOST: mysql:3306
WORDPRESS_DB_NAME: wp_db
WORDPRESS_DB_USER: wp_user
WORDPRESS_DB_PASSWORD: wp_pass
TZ: "Asia/Tokyo"
ports:
- "8080:80"
links:
- mysql

